編輯:關於Android編程
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallerylayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Gallery
android:id="@+id/overview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/navigmaske"
android:background="#0000"
android:src="@drawable/a2"
android:scaleType="fitXY"
android:layout_alignTop="@id/overview"
android:layout_alignBottom="@id/overview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>
注意:
[java]
<SPAN style="FONT-SIZE: 18px"><RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallerylayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Gallery
android:id="@+id/overview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/navigmaske"
android:background="#0000"
android:src="@drawable/a2"
android:scaleType="fitXY"
android:layout_alignTop="@id/overview"
android:layout_alignBottom="@id/overview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout></SPAN>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallerylayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Gallery
android:id="@+id/overview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/navigmaske"
android:background="#0000"
android:src="@drawable/a2"
android:scaleType="fitXY"
android:layout_alignTop="@id/overview"
android:layout_alignBottom="@id/overview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout> android:background="#0000"
android:src="@drawable/a2"
注意這兩個就行了 圖片是png透明的
 軟鍵盤用法總結
軟鍵盤用法總結
軟鍵盤用法在android開發中,軟鍵盤是一個比較常用的了。總結下來,再也不用去網上搜資料了。1、軟鍵盤原理在android中,軟鍵盤原理上是一個dialog,Input
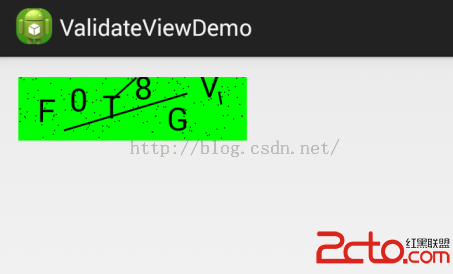
 Android生成驗證碼
Android生成驗證碼
先放上這個小Demo的圖片:點擊圖片可以更換新的驗證碼。驗證碼是以圖片的形式顯示的,所以需要寫一個自定義驗證碼控件 public class ValidateV
 Android應用性能優化之使用SparseArray替代HashMap
Android應用性能優化之使用SparseArray替代HashMap
一、概述最近在項目中看到了SparseArray,好奇研究了下。 SparseArray是Android框架獨有的類,在標准的JDK中不存在這個類。它要比 HashMap
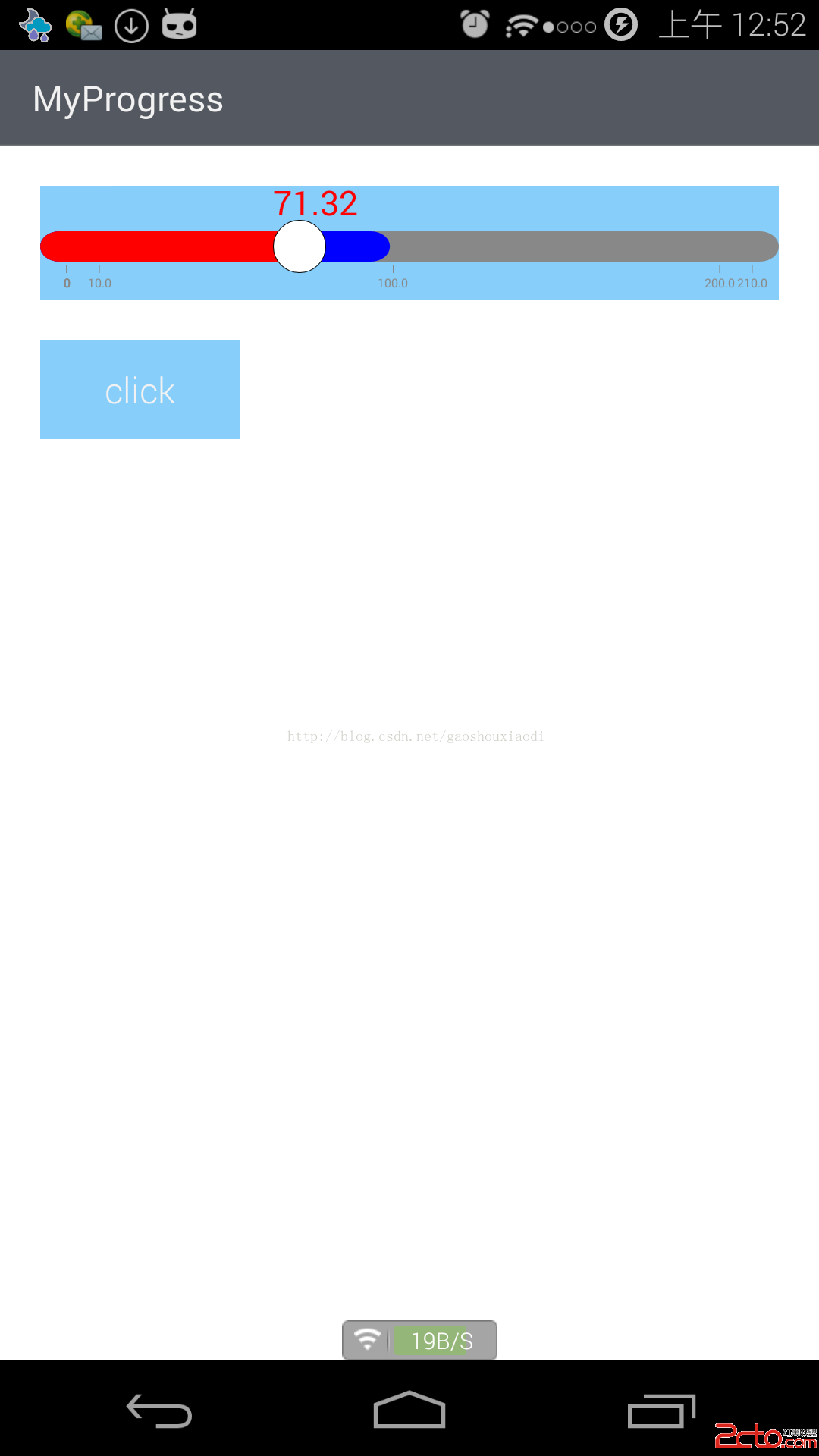
 Android 自定義進度條,
Android 自定義進度條,
最近工作繁忙,一直都埋頭在工作中,也不知這麼熱心工作究竟是為了什麼,不知不覺的,到今天才曉得夏天已經來了。天氣熱,心也熱。網絡上出個牛人,辭職信上寫著:世界那麼大,我想去