編輯:關於Android編程
本章我們將會說說,自動提示框AutoCompleteTextView的使用。
相信我們使用百度或者谷歌等搜索的時候,在輸入框輸入一個字,輸入框下面就會出現相關的提示。
其實這個功能會為我們帶來很多便利,我們來看看它是怎麼實現的。
第一步,建立一個工程Ep.AutoCompleteTextView.
第二步,隨便設計一下視圖。
[java]
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="16dp"
android:ems="10" >
<requestFocus />
</AutoCompleteTextView>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="16dp"
android:ems="10" >
<requestFocus />
</AutoCompleteTextView>
</RelativeLayout>
第三步,寫核心文件。
[java]
package com.example.ep.autocompletetextview;
import android.os.Bundle;
import android.app.Activity;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView atct;
private static final String[] autoStrs = new String[]{"J","Jo","Jov","Jove","Joven"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
atct=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,autoStrs);
atct.setAdapter(adapter);
}
}
package com.example.ep.autocompletetextview;
import android.os.Bundle;
import android.app.Activity;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView atct;
private static final String[] autoStrs = new String[]{"J","Jo","Jov","Jove","Joven"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
atct=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,autoStrs);
atct.setAdapter(adapter);
}
}
 華為榮耀8怎麼購買教程 華為榮耀8配置介紹
華為榮耀8怎麼購買教程 華為榮耀8配置介紹
華為榮耀87月19日上午10點08分,榮耀8將在線上線下同步開賣。很多華為手機的粉絲們都在等待,華為榮耀8真的配置是怎麼樣的呢?下文就讓小編給大家介紹華為榮
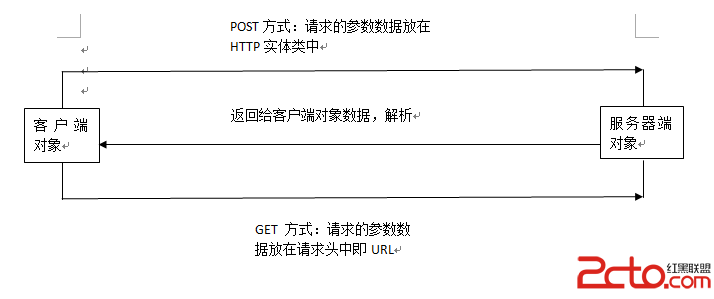
 Android客戶端請求服務器端的詳細解釋
Android客戶端請求服務器端的詳細解釋
Android客戶端請求服務器端的詳細解釋1. Android客戶端與服務器端通信方式:Android與服務器通信通常采用HTTP通信方式和Socket通信方式,而HTT
 Android高手進階教程(二十二)之Android中幾種圖像特效處理的集錦匯總!!
Android高手進階教程(二十二)之Android中幾種圖像特效處理的集錦匯總!!
大家好,這一節給大家分享的是Android中幾種圖像特效處理的小技巧,比如圓角,倒影,還有就是圖片縮放,Drawable轉化為Bitmap,Bitmap轉化為Drawab
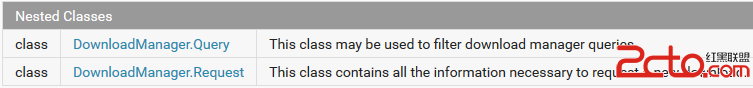
 Android中的文件下載——DownLoadManager
Android中的文件下載——DownLoadManager
一、問題概述 在android開發中,經常會使用到文件下載的功能,比如app版本更新等。在api level 9之後,android系統為我們提供了DownLoa