編輯:關於Android編程
本章教程中,我們將會學習如何在Activity間切換。
前面的那麼多章教程都是在一個Activity——View之中操作的,想必大家也覺得相當郁悶了。
直奔主題,在Android軟件開發中,一個應用往往是由多個Activity和View組成的,那麼這些Activity是如何切換的呢?Android為我們提供了用於Activity間通訊的類——Intent。
好的我們現在來看看這個Intent是怎麼使用的。
第一步,建立一個工程,我們就叫它Ep.ChangeActivity,其余名稱不改變,建好之後再新建一個Activity,命名為:Main2Activity,如果正確建立的話,這個Activity會自動幫你添加一個視圖activity_main2。
好的我們來說說這個步驟吧。
、
OK這樣就完成了一個Activity——View了。
第二步,寫視圖View,為了方便同學們理解,我的視圖做得比較簡單:
activity_main.xml
[java]
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111111" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="63dp"
android:text="11111" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111111" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="63dp"
android:text="11111" />
</RelativeLayout>
activity_main2.xml
[java]
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Main2Activity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="222222" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="64dp"
android:text="22222" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Main2Activity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="222222" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="64dp"
android:text="22222" />
</RelativeLayout>
現在看不到不要緊,在最後我會給大家上運行效果圖的。
第三步,核心,寫activity:
MainActivity.java
[java]
package com.example.ep2.changeactivity;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt=(Button)findViewById(R.id.button1);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent it= new Intent();
it.setClass(MainActivity.this, Main2Activity.class);
startActivity(it);
MainActivity.this.finish();
}
});
}
}
package com.example.ep2.changeactivity;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt=(Button)findViewById(R.id.button1);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent it= new Intent();
it.setClass(MainActivity.this, Main2Activity.class);
startActivity(it);
MainActivity.this.finish();
}
});
}
}
Main2Activity.java
[java]
package com.example.ep2.changeactivity;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class Main2Activity extends Activity {
private Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
bt=(Button)findViewById(R.id.button1);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent it=new Intent();
it.setClass(Main2Activity.this, MainActivity.class);
startActivity(it);
Main2Activity.this.finish();
}
});
}
}
package com.example.ep2.changeactivity;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class Main2Activity extends Activity {
private Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
bt=(Button)findViewById(R.id.button1);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent it=new Intent();
it.setClass(Main2Activity.this, MainActivity.class);
startActivity(it);
Main2Activity.this.finish();
}
});
}
}
 Android之向中國天氣網發送GET請求獲取JSON數據實例
Android之向中國天氣網發送GET請求獲取JSON數據實例
實例: package com.android.xiong.jsontest; import java.util.concurrent.
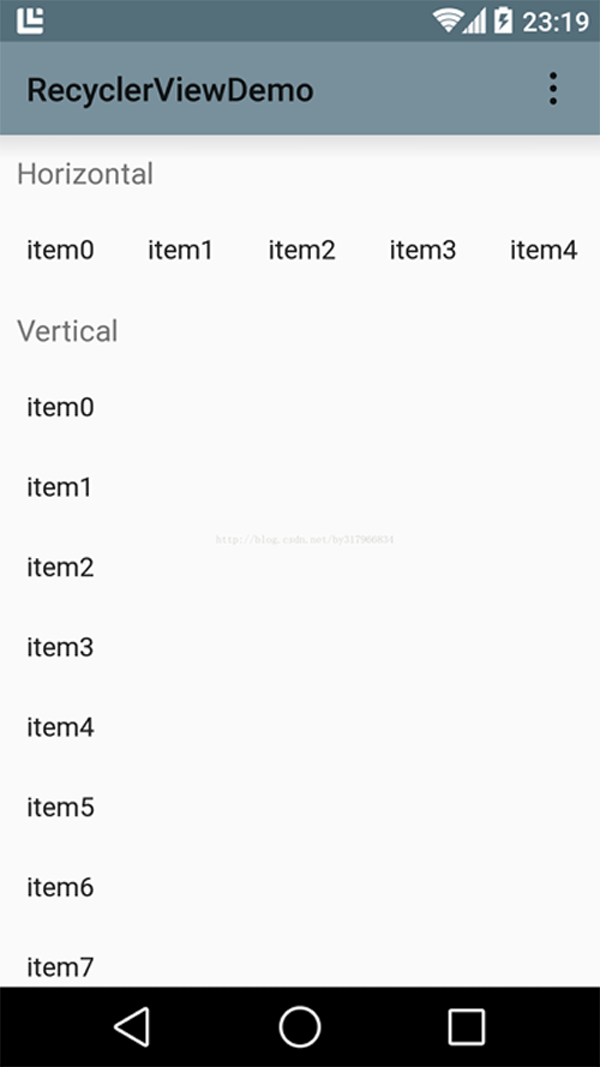
 將替代ListView的RecyclerView 的使用詳解(一)
將替代ListView的RecyclerView 的使用詳解(一)
RecyclerView 是 android-support-v7-21 版本中新增的一個 Widgets, 還有一個 CardView 會在下次介紹使用。官方介紹 Re
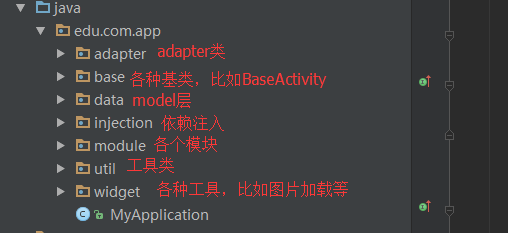
 Android開發架構規范
Android開發架構規范
前言在開發中,一個良好的開發習慣以及一個開發規范可能會讓你少走很多彎路,也會一定程度上的提高代碼的可讀性,可維護性和可拓展性。當隨著需求的不斷變更,需要維護項目的時候。當
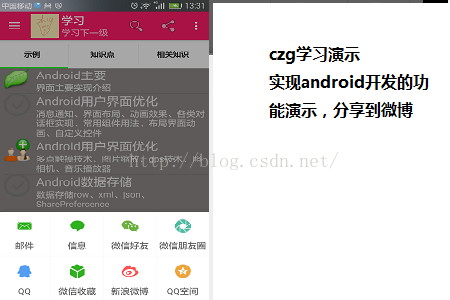
 Android studio下使用ShareSDK實現一鍵分享
Android studio下使用ShareSDK實現一鍵分享
首先新建了一個項目用來演示集成ShareSDK 下載好了ShareSDK之後,解壓sharesd