編輯:關於Android編程
要實現帶文字的ImageButton的方法很多,我這裡僅列舉一種方法:自定義一個繼承自ImageButton的類,然後Override它的onDraw(Canvas canvas)方法。
?public class MyImageButton extends ImageButton {
private String text = null; //要顯示的文字
private int color; //文字的顏色
public MyImageButton(Context context, AttributeSet attrs) {
super(context,attrs);
}
public void setText(String text){
this.text = text; //設置文字
}
public void setColor(int color){
this.color = color; //設置文字顏色
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint=new Paint();
paint.setTextAlign(Paint.Align.CENTER);
paint.setColor(color);
canvas.drawText(text, 15, 20, paint); //繪制文字
}
}
下面進行測試,在布局文件中定義兩個MyImageButton類型的控件button01和button02
?<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<com.alex.layout.MyImageButton
android:id="@+id/button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_bg"
/>
<com.alex.layout.MyImageButton
android:id="@+id/button02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_bg"
/>
</LinearLayout>
最後在activity中分別設置button01和button02要顯示的文字和文字的顏色
?button01= (MyImageButton)findViewById(R.id.button01);
button01.setText("呵呵");
button01.setColor(Color.RED);
button02 = (MyImageButton)findViewById(R.id.button02);
button02.setColor(Color.BLUE);
button02.setText("哈哈");
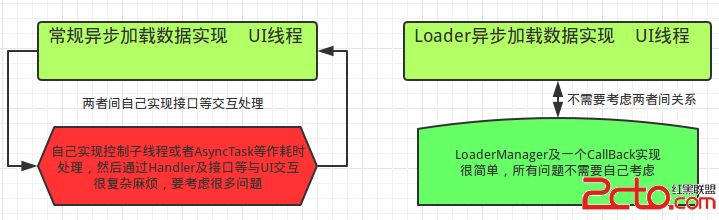
 Android應用Loaders全面詳解及源碼淺析
Android應用Loaders全面詳解及源碼淺析
1 背景在Android中任何耗時的操作都不能放在UI主線程中,所以耗時的操作都需要使用異步實現。同樣的,在ContentProvider中也可能存在耗時操作,這時也該使
 Android Studio系列-HelloWorld
Android Studio系列-HelloWorld
Android Studio系列-HelloWorld前言Hello 各位,小巫這裡要記錄一些關於如何使用Android Studio開發Android app,這一篇是
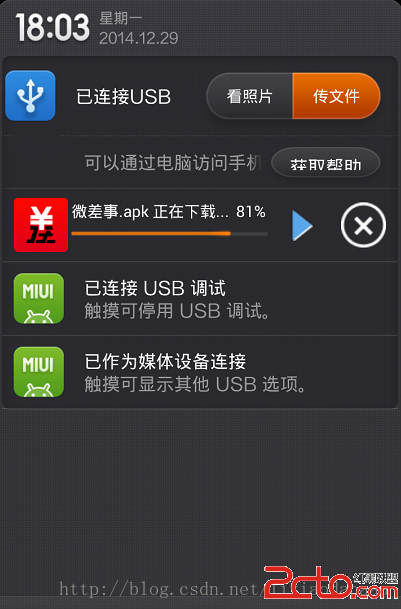
 Android實現後台通知欄下載並可以取消的Demo
Android實現後台通知欄下載並可以取消的Demo
實現效果如下: 因為是通知欄,那麼點擊後如何傳遞呢?定義一個廣播,當點擊的時候就發送此廣播,注冊此廣播。 收到廣播後就取消下載。關鍵代碼在這裡。 Bro
 Android仿微信清理內存圖表動畫(解決surfaceView屏幕閃爍問題)demo實例詳解
Android仿微信清理內存圖表動畫(解決surfaceView屏幕閃爍問題)demo實例詳解
最近接了一個項目其中有功能要實現一個清理內存,要求和微信的效果一樣。於是想到用surfaceView而不是繼承view。下面小編給大家解析下實現思路。surfaceVie