編輯:關於Android編程
很多時候,我們需要展示在客戶端展示圖片,而且是動態顯示,即不停地自行切換圖片。下面我們來看一下具體的實現方法。首先,我們需要在XML...
很多時候,我們需要展示在客戶端展示圖片,而且是動態顯示,即不停地自行切換圖片。下面我們來看一下具體的實現方法。
首先,我們需要在XML文件中配置一下將要播放圖片的控件(main.xml):
[html]
<SPAN style="COLOR: #993300"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height= "fill_parent"
android:orientation="vertical">
<!--這裡是要播放圖片的控件,bofang是用來播放圖片的View類-->
<com.sunianjinshi.bofang
android:layout_width="180dip"
android:layout_height = "250dip"
/>
</LinearLayout> </SPAN>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height= "fill_parent"
android:orientation="vertical">
<!--這裡是要播放圖片的控件,bofang是用來播放圖片的View類-->
<com.sunianjinshi.bofang
android:layout_width="180dip"
android:layout_height = "250dip"
/>
</LinearLayout>
好了,到這裡需要用來播放圖片的控件就配置好了,接下來我們就要來寫實現類bofang.java。[java] view plaincopyprint?
<SPAN style="COLOR: #993300">import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class bofang extends View
{
int COMPONENT_WIDTH;//控件的寬度
int COMPONENT_HEIGHT;//控件的高度
boolean initflag = false;//是否已經初始化圖片
Bitmap[] bmp;//用來存放圖片的數組
int currPicIndex = 0;//當前播放圖片的ID
int[] bitmapId;//圖片編號ID
boolean workFlag = true;//播放圖片的線程標識位
public GGViewCX(Context father,AttributeSet as)//重寫構造函數
{
//首先,要播放圖片,就先要有圖片,那就先給各個圖片編號吧,這裡的圖片資源存放在了res下的drawable文件夾下了
int[] bitmapId ={R.drawable.adv1, R.drawable.adv2, R.drawable.adv3};
//好了,圖片的編號現在已經搞定了,接下來該干什麼呢?對,應該將資源裡的圖片塞進Bitmap數組了,那麼我們先來確定將要播放的圖片的數量,即Bitmap數組的長度
bmp = new Bitmap[bitmapId.length];//這裡不要直接將數值賦給bmp,因為我們可能會不定期地更換圖片資源,這樣我們就要修改多處代碼,而我們這樣根據
//圖片的ID來確定圖片的數量,以減少不必要的麻煩,下面開始初始化圖片,我們將初始化圖片放在一個函數裡
initBitmap();//圖片初始化完畢
//圖片初始化完畢了,接下來我們要做的就是播放圖片了,但是播放圖片之前,我們有一個問題,就是怎樣讓圖片實現循環播放?這裡我們另開一個新的線程來定時更改
//要播放的圖片的ID,以實現圖片的循環播放,要實現循環播放圖片的功能,我們需要覆寫onDraw函數,首先,我們來新開一個線程
new Thread()
{
//重寫run方法
public void run()
{
// TODO Auto-generated method stub
while(workflag)//一直執行這個循環(死循環)
{
currIndex = (currIndex+1)%bitmapId.length;//更改圖片的ID
bofang.this.postInvalidate();//刷新屏幕,導致屏幕重繪
try
{
Thread.sleep(3000);//到此處暫停3秒鐘,然後繼續執行run函數,即實現每隔3秒鐘刷新屏幕一次
}
catch (InterruptedException e)
{
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}.start();
}
//初始化圖片
public void initBitmap()
{
//獲取資源圖片
Resources res = this.getResources();
for(int i=0;i<bitmapId.length;i++)
{
bmp[i] = BitmapFactory.decodeResource(res, bitmapId[i]);
}
}
//覆寫onDraw方法
@Override
protected void onDraw(Canvas canvas)
{
// TODO Auto-generated method stub
super.onDraw(canvas);
if(!initflag)//檢查是偶已經獲取控件的寬和高,如果沒有,那麼就獲取控件的寬和高
{
COMPONENT_WIDTH = this.getWidth();
COMPONENT_HEIGHT = this.getHeight();
initflag = true;
}
canvas.drawBitmap(bma[currIndex], 0, 0,paint);//繪制圖片
}
} </SPAN>
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class bofang extends View
{
int COMPONENT_WIDTH;//控件的寬度
int COMPONENT_HEIGHT;//控件的高度
boolean initflag = false;//是否已經初始化圖片
Bitmap[] bmp;//用來存放圖片的數組
int currPicIndex = 0;//當前播放圖片的ID
int[] bitmapId;//圖片編號ID
boolean workFlag = true;//播放圖片的線程標識位
public GGViewCX(Context father,AttributeSet as)//重寫構造函數
{
//首先,要播放圖片,就先要有圖片,那就先給各個圖片編號吧,這裡的圖片資源存放在了res下的drawable文件夾下了
int[] bitmapId ={R.drawable.adv1, R.drawable.adv2, R.drawable.adv3};
//好了,圖片的編號現在已經搞定了,接下來該干什麼呢?對,應該將資源裡的圖片塞進Bitmap數組了,那麼我們先來確定將要播放的圖片的數量,即Bitmap數組的長度
bmp = new Bitmap[bitmapId.length];//這裡不要直接將數值賦給bmp,因為我們可能會不定期地更換圖片資源,這樣我們就要修改多處代碼,而我們這樣根據
//圖片的ID來確定圖片的數量,以減少不必要的麻煩,下面開始初始化圖片,我們將初始化圖片放在一個函數裡
initBitmap();//圖片初始化完畢
//圖片初始化完畢了,接下來我們要做的就是播放圖片了,但是播放圖片之前,我們有一個問題,就是怎樣讓圖片實現循環播放?這裡我們另開一個新的線程來定時更改
//要播放的圖片的ID,以實現圖片的循環播放,要實現循環播放圖片的功能,我們需要覆寫onDraw函數,首先,我們來新開一個線程
new Thread()
{
//重寫run方法
public void run()
{
// TODO Auto-generated method stub
while(workflag)//一直執行這個循環(死循環)
{
currIndex = (currIndex+1)%bitmapId.length;//更改圖片的ID
bofang.this.postInvalidate();//刷新屏幕,導致屏幕重繪
try
{
Thread.sleep(3000);//到此處暫停3秒鐘,然後繼續執行run函數,即實現每隔3秒鐘刷新屏幕一次
}
catch (InterruptedException e)
{
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}.start();
}
//初始化圖片
public void initBitmap()
{
//獲取資源圖片
Resources res = this.getResources();
for(int i=0;i<bitmapId.length;i++)
{
bmp[i] = BitmapFactory.decodeResource(res, bitmapId[i]);
}
}
//覆寫onDraw方法
@Override
protected void onDraw(Canvas canvas)
{
// TODO Auto-generated method stub
super.onDraw(canvas);
if(!initflag)//檢查是偶已經獲取控件的寬和高,如果沒有,那麼就獲取控件的寬和高
{
COMPONENT_WIDTH = this.getWidth();
COMPONENT_HEIGHT = this.getHeight();
initflag = true;
}
canvas.drawBitmap(bma[currIndex], 0, 0,paint);//繪制圖片
}
}
PS:這裡要說明一下,上面的代碼中其實有些地方還有更好的實現方法。
比如:
我們為了實現定時更改要播放的圖片的ID,以實現循環播放,新開了了一個線程,並且開了一個死循環,但實際這樣的寫法可控性很低,JDK的java.util.concurrent中提供了大量的方法去控制一段代碼定時執行,標准的改寫上面的代碼如下:
[java]
<SPAN style="COLOR: #993300">
ScheduledExecutorService scheduler = Executors.newScheduledThreadPool(1);
scheduler.scheduleWithFixedDelay(new runner(), 0, 1, TimeUnit.SECONDS);
//或者用scheduler.scheduleAtFixedRate(new runner(),0,1, TimeUnit.SECONDS);
//接著我們要實現Runnable方法,也就是定時更改目前播放圖片的ID
public class runner implements Runnable
{
public void run()
{
// TODO Auto-generated method stub
currIndex = (currIndex+1)%bitmapId.length;
bofang.this.postInvalidate();//刷新屏幕
}
}
</SPAN>
 簡述Android中實現APP文本內容的分享發送與接收方法
簡述Android中實現APP文本內容的分享發送與接收方法
謹記(指定選擇器Intent.createChooser())開始今天的內容前,先閒聊一下:(1)突然有一天頭腦風暴,對很多問題有了新的看法和見解,迫不及待的想要分享給大
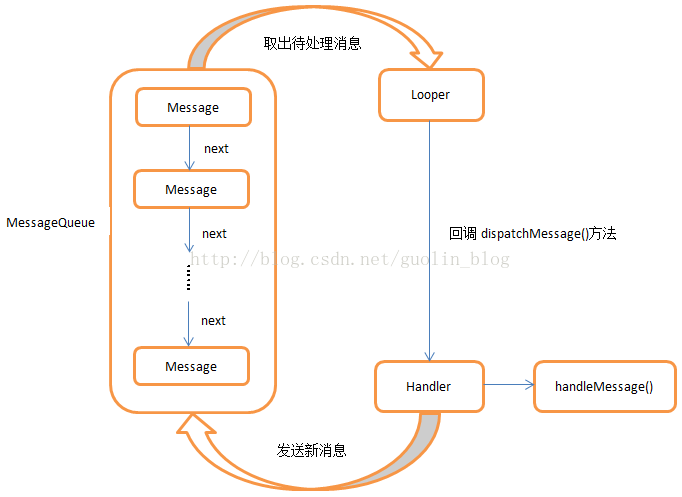
 [Android]簡略的Android消息機制源碼分析
[Android]簡略的Android消息機制源碼分析
相關源碼framework/base/core/java/andorid/os/Handler.javaframework/base/core/java/andorid/
 Socket實現文件互傳(一)
Socket實現文件互傳(一)
好長時間沒更博客了,最近一直在做比賽的一個項目,就是實現客戶端和PC端的文件互傳,其實一開始在看到這個題目的時候,完全不知道怎麼去實現,感覺一臉懵逼,後來在查閱了資料以及
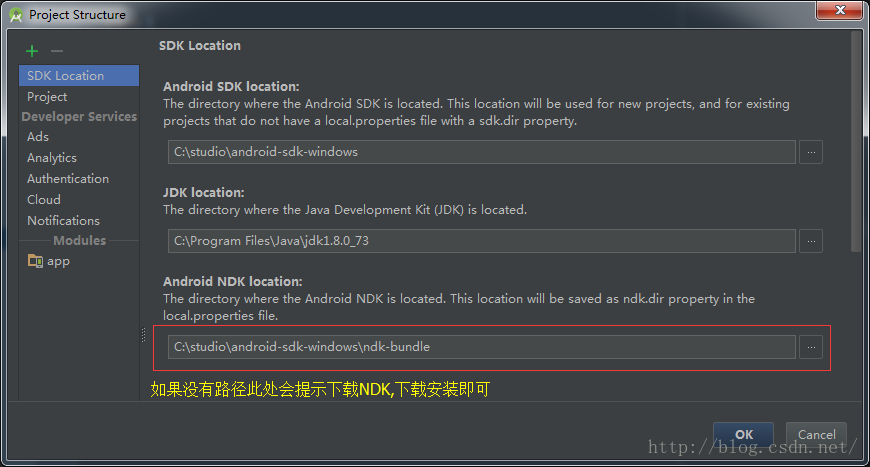
 Android Studio使用JNI調用C代碼
Android Studio使用JNI調用C代碼
一、配置NDK環境第一步:在AndroidStudio中配置ndk環境需要下載ndk包,在AndroidStudio中File-->ProjectStructure