編輯:關於Android編程
多點觸摸(MultiTouch),指的是允許計算機用戶同時通過多個手指來控制圖形界面的一種技術。與多點觸摸技術相對應的就是單點觸摸,單點觸摸的設備已經有很多年了,小尺寸的有觸摸式的手機,大尺寸的最常見的就是銀行裡的ATM機和排隊查詢機等等。
多點觸摸技術在實際開發過程中,用的最多的就是放大縮小功能。比如有一些圖片浏覽器,就可以用多個手指在屏幕上操作,對圖片進行放大或者縮小。再比如一些浏覽器,也可以通過多點觸摸放大或者縮小字體。其實放大縮小也只是多點觸摸的實際應用樣例之一,有了多點觸摸技術,在一定程度上就可以創新出更多的操作方式來,實現更酷的人機交互。
理論上,Android系統本身可以處理多達256個手指的觸摸,這主要取決於手機硬件的支持。當然,支持多點觸摸的手機,也不會支持這麼多點,一般是支持2個點或者4個點。對於開發者來說,編寫多點觸摸的代碼與編寫單點觸摸的代碼,並沒有很大的差異。這是因為,Android SDK中的MotionEvent類不僅封裝了單點觸摸的消息,也封裝了多點觸摸的消息,對於單點觸摸和多點觸摸的處理方式幾乎是一樣的。
在處理單點觸摸中,我們一般會用到MotionEvent.ACTION_DOWN、ACTION_UP、ACTION_MOVE,然後可以用一個Switch語句來分別進行處理。ACTION_DOWN和ACTION_UP就是單點觸摸屏幕,按下去和放開的操作,ACTION_MOVE就是手指在屏幕上移動的操作。
在處理多點觸摸的過程中,我們還需要用到MotionEvent.ACTION_MASK。一般使用switch(event.getAction() & MotionEvent.ACTION_MASK)就可以處理處理多點觸摸的ACTION_POINTER_DOWN和ACTION_POINTER_UP事件。代碼調用這個“與”操作以後,當第二個手指按下或者放開,就會觸發ACTION_POINTER_DOWN或者ACTION_POINTER_UP事件。
下面我們以一個實際的例子來說明如何在代碼中實現多點觸摸功能。在這裡我們載入一個圖片,載入圖片後,可以通過一個手指對圖片進行拖動,也可以通過兩個手指的滑動實現圖片的放大縮小功能。
[java]
// import略
public class ImageViewerActivity extends Activity implements OnTouchListener {
private ImageView mImageView;
private Matrix matrix = new Matrix();
private Matrix savedMatrix = new Matrix();
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
private int mode = NONE;
// 第一個按下的手指的點
private PointF startPoint = new PointF();
// 兩個按下的手指的觸摸點的中點
private PointF midPoint = new PointF();
// 初始的兩個手指按下的觸摸點的距離
private float oriDis = 1f;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.imageviewer);
mImageView = (ImageView) this.findViewById(R.id.imageView);
mImageView.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
ImageView view = (ImageView) v;
// 進行與操作是為了判斷多點觸摸
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
// 第一個手指按下事件
matrix.set(view.getImageMatrix());
savedMatrix.set(matrix);
startPoint.set(event.getX(), event.getY());
mode = DRAG;
break;
case MotionEvent.ACTION_POINTER_DOWN:
// 第二個手指按下事件
oriDis = distance(event);
if (oriDis > 10f) {
savedMatrix.set(matrix);
midPoint = middle(event);
mode = ZOOM;
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
// 手指放開事件
mode = NONE;
break;
case MotionEvent.ACTION_MOVE:
// 手指滑動事件
if (mode == DRAG) {
// 是一個手指拖動
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - startPoint.x, event.getY()
- startPoint.y);
} else if (mode == ZOOM) {
// 兩個手指滑動
float newDist = distance(event);
if (newDist > 10f) {
matrix.set(savedMatrix);
float scale = newDist / oriDis;
matrix.postScale(scale, scale, midPoint.x, midPoint.y);
}
}
break;
}
// 設置ImageView的Matrix
view.setImageMatrix(matrix);
return true;
}
// 計算兩個觸摸點之間的距離
private float distance(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
// 計算兩個觸摸點的中點
private PointF middle(MotionEvent event) {
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
return new PointF(x / 2, y / 2);
}
}
// import略
public class ImageViewerActivity extends Activity implements OnTouchListener {
private ImageView mImageView;
private Matrix matrix = new Matrix();
private Matrix savedMatrix = new Matrix();
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
private int mode = NONE;
// 第一個按下的手指的點
private PointF startPoint = new PointF();
// 兩個按下的手指的觸摸點的中點
private PointF midPoint = new PointF();
// 初始的兩個手指按下的觸摸點的距離
private float oriDis = 1f;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.imageviewer);
mImageView = (ImageView) this.findViewById(R.id.imageView);
mImageView.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
ImageView view = (ImageView) v;
// 進行與操作是為了判斷多點觸摸
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
// 第一個手指按下事件
matrix.set(view.getImageMatrix());
savedMatrix.set(matrix);
startPoint.set(event.getX(), event.getY());
mode = DRAG;
break;
case MotionEvent.ACTION_POINTER_DOWN:
// 第二個手指按下事件
oriDis = distance(event);
if (oriDis > 10f) {
savedMatrix.set(matrix);
midPoint = middle(event);
mode = ZOOM;
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
// 手指放開事件
mode = NONE;
break;
case MotionEvent.ACTION_MOVE:
// 手指滑動事件
if (mode == DRAG) {
// 是一個手指拖動
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - startPoint.x, event.getY()
- startPoint.y);
} else if (mode == ZOOM) {
// 兩個手指滑動
float newDist = distance(event);
if (newDist > 10f) {
matrix.set(savedMatrix);
float scale = newDist / oriDis;
matrix.postScale(scale, scale, midPoint.x, midPoint.y);
}
}
break;
}
// 設置ImageView的Matrix
view.setImageMatrix(matrix);
return true;
}
// 計算兩個觸摸點之間的距離
private float distance(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
// 計算兩個觸摸點的中點
private PointF middle(MotionEvent event) {
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
return new PointF(x / 2, y / 2);
}
}
以下是布局文件。
[html]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/example"
android:scaleType="matrix" >
</ImageView>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/example"
android:scaleType="matrix" >
</ImageView>
</RelativeLayout>
在這段代碼中,我們通過手指的操作來計算Matrix的值,然後設置圖片的Matrix,實現圖片的移動和縮放。
需要注意的是,在資源文件中,需要設置ImageView的scaleType為“matrix”。
經驗分享:
一般來講,手機的屏幕較小,處理2個手指就已經夠用,放上3個及以上手指操作,就有點困難了。所以一般設計的過程中,實現2個手指就已經夠用了。
很多手機並不支持多點觸摸,所以一定要有其它方法實現需要的功能。比如上面的圖片縮放的例子,在實際的產品開發中,一定要設計常規的方式實現圖片的縮放,比如用按鈕,而不能完全依賴多點觸摸。
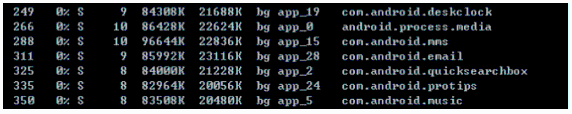
 Android App的運行環境及Android系統架構概覽
Android App的運行環境及Android系統架構概覽
Android基於linux內核,面向移動終端的操作系統。主要包括以下幾個方面:Application Framework:這一層為應用開發者提供了豐富的應用編程接口,如
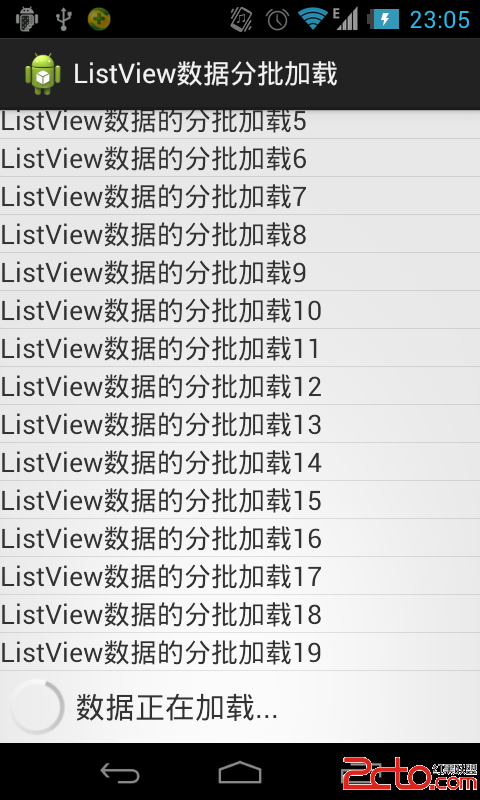
 Android數據分批加載-滑動到底部自動加載列表
Android數據分批加載-滑動到底部自動加載列表
Android數據分批加載-滑動到底部自動加載列表2014年5月9日 本博文介紹如何進行數據分批加載,在應用開發當中會經常使用到ListView,點擊更多加載數據是我們經
 Android編程中TextView寬度過大導致Drawable無法居中問題解決方法
Android編程中TextView寬度過大導致Drawable無法居中問題解決方法
本文實例講述了Android編程中TextView寬度過大導致Drawable無法居中問題解決方法。分享給大家供大家參考,具體如下:在做項目的時候,很多時候我們都要用到文
 Android屏幕適配方案
Android屏幕適配方案
Android屏幕適配出現的原因在我們學習如何進行屏幕適配之前,我們需要先了解下為什麼Android需要進行屏幕適配。由於Android系統的開放性,任何用戶、開發者、O