編輯:關於Android編程
以下只列出主要代碼:
[java]
private ImageView scanLight;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scanLight = (ImageView)findViewById(R.id.img);
Button translateStart = (Button)findViewById(R.id.translateStart);
Button translateEnd = (Button)findViewById(R.id.translateEnd);
Button scaleStart = (Button)findViewById(R.id.scaleStart);
Button scaleEnd = (Button)findViewById(R.id.scaleEnd);
Button alphaStart = (Button)findViewById(R.id.alphaStart);
Button alphaEnd = (Button)findViewById(R.id.alphaEnd);
Button rotateStart = (Button)findViewById(R.id.rotateStart);
Button rotateEnd = (Button)findViewById(R.id.rotateEnd);
translateStart.setOnClickListener(listener);
translateEnd.setOnClickListener(listener);
scaleStart.setOnClickListener(listener);
scaleEnd.setOnClickListener(listener);
alphaStart.setOnClickListener(listener);
alphaEnd.setOnClickListener(listener);
rotateStart.setOnClickListener(listener);
rotateEnd.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener()
{
@Override
public void onClick(View v)
{
switch (v.getId())
{
//平移 setFillAfter(true) 控制執行動畫後定在當前狀態
case R.id.translateStart:
Animation translateIn = new TranslateAnimation(0, 100, 0, 0);
translateIn.setDuration(500);
translateIn.setFillAfter(true);
scanLight.startAnimation(translateIn);
break;
case R.id.translateEnd:
Animation translateOut = new TranslateAnimation(100, 0, 0, 0);
translateOut.setDuration(500);
translateOut.setFillAfter(true);
scanLight.startAnimation(translateOut);
break;
//縮放 後四個參數控制沿自身中心點縮放
case R.id.scaleStart:
Animation sIn = new ScaleAnimation(1f, 2f, 1f, 2f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sIn.setDuration(500);
sIn.setFillAfter(true);
scanLight.startAnimation(sIn);
break;
case R.id.scaleEnd:
Animation sOut = new ScaleAnimation(2f, 1f, 2f, 1f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sOut.setDuration(500);
sOut.setFillAfter(true);
scanLight.startAnimation(sOut);
break;
//透明度
case R.id.alphaStart:
Animation aIn = new AlphaAnimation(1f, 0f);
aIn.setDuration(500);
aIn.setFillAfter(true);
scanLight.startAnimation(aIn);
break;
case R.id.alphaEnd:
Animation aOut = new AlphaAnimation(0f, 1f);
aOut.setDuration(500);
aOut.setFillAfter(true);
scanLight.startAnimation(aOut);
break;
//旋轉 後四個參數控制沿自身中心點旋轉
case R.id.rotateStart:
Animation rIn = new RotateAnimation(0f, +360f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rIn.setDuration(500);
rIn.setFillAfter(true);
scanLight.startAnimation(rIn);
break;
case R.id.rotateEnd:
Animation rOut = new RotateAnimation(+360f, 0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rOut.setDuration(500);
rOut.setFillAfter(true);
scanLight.startAnimation(rOut);
break;
default:
break;
}
}
};
private ImageView scanLight;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scanLight = (ImageView)findViewById(R.id.img);
Button translateStart = (Button)findViewById(R.id.translateStart);
Button translateEnd = (Button)findViewById(R.id.translateEnd);
Button scaleStart = (Button)findViewById(R.id.scaleStart);
Button scaleEnd = (Button)findViewById(R.id.scaleEnd);
Button alphaStart = (Button)findViewById(R.id.alphaStart);
Button alphaEnd = (Button)findViewById(R.id.alphaEnd);
Button rotateStart = (Button)findViewById(R.id.rotateStart);
Button rotateEnd = (Button)findViewById(R.id.rotateEnd);
translateStart.setOnClickListener(listener);
translateEnd.setOnClickListener(listener);
scaleStart.setOnClickListener(listener);
scaleEnd.setOnClickListener(listener);
alphaStart.setOnClickListener(listener);
alphaEnd.setOnClickListener(listener);
rotateStart.setOnClickListener(listener);
rotateEnd.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener()
{
@Override
public void onClick(View v)
{
switch (v.getId())
{
//平移 setFillAfter(true) 控制執行動畫後定在當前狀態
case R.id.translateStart:
Animation translateIn = new TranslateAnimation(0, 100, 0, 0);
translateIn.setDuration(500);
translateIn.setFillAfter(true);
scanLight.startAnimation(translateIn);
break;
case R.id.translateEnd:
Animation translateOut = new TranslateAnimation(100, 0, 0, 0);
translateOut.setDuration(500);
translateOut.setFillAfter(true);
scanLight.startAnimation(translateOut);
break;
//縮放 後四個參數控制沿自身中心點縮放
case R.id.scaleStart:
Animation sIn = new ScaleAnimation(1f, 2f, 1f, 2f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sIn.setDuration(500);
sIn.setFillAfter(true);
scanLight.startAnimation(sIn);
break;
case R.id.scaleEnd:
Animation sOut = new ScaleAnimation(2f, 1f, 2f, 1f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sOut.setDuration(500);
sOut.setFillAfter(true);
scanLight.startAnimation(sOut);
break;
//透明度
case R.id.alphaStart:
Animation aIn = new AlphaAnimation(1f, 0f);
aIn.setDuration(500);
aIn.setFillAfter(true);
scanLight.startAnimation(aIn);
break;
case R.id.alphaEnd:
Animation aOut = new AlphaAnimation(0f, 1f);
aOut.setDuration(500);
aOut.setFillAfter(true);
scanLight.startAnimation(aOut);
break;
//旋轉 後四個參數控制沿自身中心點旋轉
case R.id.rotateStart:
Animation rIn = new RotateAnimation(0f, +360f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rIn.setDuration(500);
rIn.setFillAfter(true);
scanLight.startAnimation(rIn);
break;
case R.id.rotateEnd:
Animation rOut = new RotateAnimation(+360f, 0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rOut.setDuration(500);
rOut.setFillAfter(true);
scanLight.startAnimation(rOut);
break;
default:
break;
}
}
};

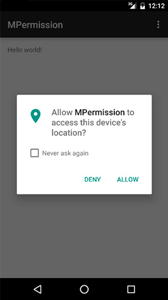
 Android 6.0 運行時權限 處理
Android 6.0 運行時權限 處理
盡管Android正在被不斷開發,但Android 6.0是完全不同的,對於Android 6.0的幾個主要的變化,查看查看官網的這篇文章:http://develope
 微信不能發語音怎麼辦
微信不能發語音怎麼辦
有朋友在問微信無法發送語音怎麼辦,微信無法語音解決方法有哪些呢?我們最常使用的微信功能就是與好友語音,所以遇到微信不能發送語音這樣故障的朋友一定很著急吧,希
 Android研究之游戲開發主角與地圖的滾動
Android研究之游戲開發主角與地圖的滾動
人物移動地圖的平滑滾動處理 玩過rpg游戲的朋友應該都知道RPG的游戲地圖一般都比較大 今天我和大家分享一下在RPG游戲
 Android 4.0 Launcher源碼分析系列(一)
Android 4.0 Launcher源碼分析系列(一)
從今天起傻蛋打算做一個系列文章,對最新的Android4.0系統中的Launcher,也就是Android4.0原生的桌面程序,進行一個深入淺出的分析,從而引領Andro