編輯:關於Android編程
前兩天再做一個關於AChartEngine曲線的實時顯示,學習了一些AChartEngine基本用法,現在將XYMultipleSeriesRenderer樣式屬性說明記錄下來和大家一起分享一下
[java]
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
renderer.setChartTitle(depid+"號房間"+type+"實時曲線");//標題
renderer.setChartTitleTextSize(20);
renderer.setXTitle(); //x軸說明
renderer.setAxisTitleTextSize(16);
renderer.setAxesColor(Color.BLACK);
renderer.setLabelsTextSize(); //數軸刻度字體大小
renderer.setLabelsColor(Color.BLACK);
renderer.setLegendTextSize(); //曲線說明
renderer.setXLabelsColor(Color.BLACK);
renderer.setYLabelsColor(0,Color.BLACK);http://download.csdn.net/detail/best198706/5351956
renderer.setMargins(new int[] {20, 30, 100, 0});
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
renderer.setChartTitle(depid+"號房間"+type+"實時曲線");//標題
renderer.setChartTitleTextSize(20);
renderer.setXTitle(); //x軸說明
renderer.setAxisTitleTextSize(16);
renderer.setAxesColor(Color.BLACK);
renderer.setLabelsTextSize(); //數軸刻度字體大小
renderer.setLabelsColor(Color.BLACK);
renderer.setLegendTextSize(); //曲線說明
renderer.setXLabelsColor(Color.BLACK);
renderer.setYLabelsColor(0,Color.BLACK);http://download.csdn.net/detail/best198706/5351956
renderer.setMargins(new int[] {20, 30, 100, 0});
[java]
XYSeriesRenderer r = new XYSeriesRenderer();
r.setColor(Color.BLUE);
r.setChartValuesTextSize(15);
r.setChartValuesSpacing(2);
r.setPointStyle(PointStyle.CIRCLE);
r.setFillPoints(true);
renderer.addSeriesRenderer(r); //加載曲線信息,r為XYSeriesRenderer對象
renderer.setMarginsColor(Color.WHITE);
renderer.setPointSize(1.5f);
renderer.setYLabels(10);
renderer.setPanEnabled(false,false); //曲線是否是可滑動觸摸的
renderer.setShowGrid(true);
renderer.setYAxisMax(hlim); //數軸上限
renderer.setYAxisMin(llim); // 數軸下限
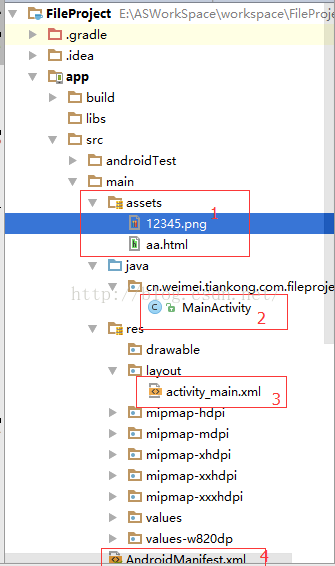
 無需權限將文件保存到sdcard或應用緩存文件中
無需權限將文件保存到sdcard或應用緩存文件中
Context的方法getCacheDirgetFilesDirgetExternalCacheDirgetExternalFilesDir特點1:無需權限將assets
 Android 自定義View (一)
Android 自定義View (一)
笑對人生,能穿透迷霧;笑對人生,能堅持到底;笑對人生,能化解危機;笑對人生,能照亮黑暗。 本講內容:自定義View(可以在布局文件多次用) 一、步驟:
 Android簡易實戰教程--第十八話《ListView顯示,簡單的適配器SimpleAdapter》
Android簡易實戰教程--第十八話《ListView顯示,簡單的適配器SimpleAdapter》
本篇介紹Listview的顯示,對於listview有許多的適配器,如ArrayAdapter,BaseAdapter,SimpleAdapter等等。本篇先熱身一下,介
 React-Native之flexbox布局篇
React-Native之flexbox布局篇
這篇博客稍微講解下React-Native中的布局。比較簡單。RN的而布局是用css中的flexbox布局,所以布局起來與android傳統的布局樣式有點像。接下來就結合