編輯:關於Android編程
Android has several accessibility-focused features baked into the platform, which make it easy to optimize your application for those with visual or physical disabilities. However, it's not always obvious what the correct optimizations are, or the easiest way to leverage the framework toward this purpose. This lesson shows you how to implement the strategies and platform features that make for a great accessibility-enabled Android application. http://blog.csdn.net/sergeycao
Add Content Descriptions
A well-designed user interface (UI) often has elements that don't require an explicit label to indicate their purpose to the user. A checkbox next to an item in a task list application has a fairly obvious purpose, as does a trash can in a file manager application. However, to your users with vision impairment, other UI cues are needed.
Fortunately, it's easy to add labels to UI elements in your application that can be read out loud to your user by a speech-based accessibility service likeTalkBack . If you have a label that's likely not to change during the lifecycle of the application (such as "Pause" or "Purchase"), you can add it via the XML layout, by setting a UI element'sandroid:contentDescription attribute, like in this example:
<Button
android:id=”@+id/pause_button”
android:src=”@drawable/pause”
android:contentDescription=”@string/pause”/>
However, there are plenty of situations where it's desirable to base the content description on some context, such as the state of a toggle button, or a piece selectable data like a list item. To edit the content description at runtime, use thesetContentDescription() method, like this:
String contentDescription = "Select " + strValues[position];
label.setContentDescription(contentDescription);
This addition to your code is the simplest accessibility improvement you can make to your application, but one of the most useful. Try to add content descriptions wherever there's useful information, but avoid the web-developer pitfall of labellingeverything with useless information. For instance, don't set an application icon's content description to "app icon". That just increases the noise a user needs to navigate in order to pull useful information from your interface.
Try it out! Download TalkBack (an accessibility service published by Google) and enable it in Settings > Accessibility > TalkBack. Then navigate around your own application and listen for the audible cues provided by TalkBack.
Design for Focus Navigation
Your application should support more methods of navigation than the touch screen alone. Many Android devices come with navigation hardware other than the touchscreen, like a D-Pad, arrow keys, or a trackball. In addition, later Android releases also support connecting external devices like keyboards via USB or bluetooth.
In order to enable this form of navigation, all navigational elements that the user should be able to navigate to need to be set as focusable. This modification can be done at runtime using theView.setFocusable() method on that UI control, or by setting theandroid:focusable attrubute in your XML layout files.
Also, each UI control has 4 attributes, android:nextFocusUp,android:nextFocusDown, android:nextFocusLeft, andandroid:nextFocusRight, which you can use to designate the next view to receive focus when the user navigates in that direction. While the platform determines navigation sequences automatically based on layout proximity, you can use these attributes to override that sequence if it isn't appropriate in your application.
For instance, here's how you represent a button and label, both focusable, such that pressing down takes you from the button to the text view, and pressing up would take you back to the button.
<Button android:id="@+id/doSomething"
android:focusable="true"
android:nextFocusDown=”@id/label”
... />
<TextView android:id="@+id/label"
android:focusable=”true”
android:text="@string/labelText"
android:nextFocusUp=”@id/doSomething”
... />
Verify that your application works intuitively in these situations. The easiest way is to simply run your application in the Android emulator, and navigate around the UI with the emulator's arrow keys, using the OK button as a replacement for touch to select UI controls.
Fire Accessibility Events
If you're using the view components in the Android framework, an AccessibilityEvent is created whenever you select an item or change focus in your UI. These events are examined by the accessibility service, enabling it to provide features like text-to-speech to the user.
If you write a custom view, make sure it fires events at the appropriate times. Generate events by callingsendAccessibilityEvent(int), with a parameter representing the type of event that occurred. A complete list of the event types currently supported can be found in theAccessibilityEvent reference documentation.
As an example, if you want to extend an image view such that you can write captions by typing on the keyboard when it has focus, it makes sense to fire anTYPE_VIEW_TEXT_CHANGED event, even though that's not normally built into image views. The code to generate that event would look like this:
public void onTextChanged(String before, String after) {
...
if (AccessibilityManager.getInstance(mContext).isEnabled()) {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED);
}
...
}
Test Your Application
Be sure to test the accessibility functionality as you add it to your application. In order to test the content descriptions and Accessibility events, install and enable an accessibility service. One option isTalkback , a free, open source screen reader available on Google Play. With the service enabled, test all the navigation flows through your application and listen to the spoken feedback.
Also, attempt to navigate your application using a directional controller, instead of the touch screen. You can use a physical device with a d-pad or trackball if one is available. If not, use the Android emulator and it's simulated keyboard controls.
Between the service providing feedback and the directional navigation through your application, you should get a sense of what your application is like to navigate without any visual cues. Fix problem areas as they appear, and you'll end up with with a more accessible Android application
 Android中AlertDialog的使用
Android中AlertDialog的使用
AlertDialog的簡單使用 AlertDialog的使用是依賴於Activity的。它不同於Toast,Toast是不依賴於Activity的,Toast只起到一
 Android 可變裁剪區及縮放裁剪圖片
Android 可變裁剪區及縮放裁剪圖片
大多圖片裁剪大多兩種操作:改變裁剪區圖片不能縮放、裁剪區固定圖片縮放,兩種方法都可以裁剪到不同圖片,本次介紹的是可變裁剪區同時能縮放圖片,同時記錄自己的開發項目過程。裁剪
 一起學android之如何設置TextView中不同字段的字體顏色
一起學android之如何設置TextView中不同字段的字體顏色
在這裡先看看效果圖: OK,有時候,在我們的項目中會要求TextView中文本有一部分的字體顏色不一樣,這時我們應該使用 SpannableStrin
 android-----事件分發機制測試系列(三)
android-----事件分發機制測試系列(三)
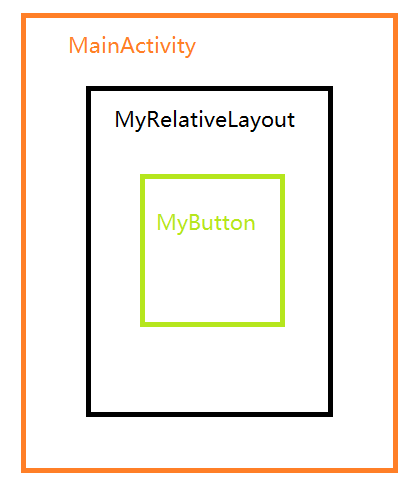
上一篇我們主要主要是從ViewGroup分發的角度測試了下事件分發機制,但沒有涉足多少View的事件分發,也就是說我們沒有為MyRelativeLayout、MyLine
 Android系統之路(初識MTK) ------ System-Bluetooth name/WiFi AP name/sleep add never/Notification popup
Android系統之路(初識MTK) ------ System-Bluetooth name/WiFi AP name/sleep add never/Notification popup
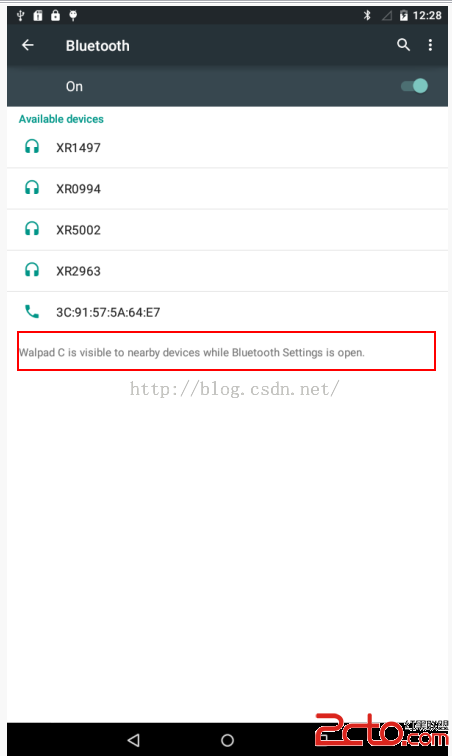
今天拿到一個客戶新的訂單需求,大概有40多個需求,今天先講更改系統的藍牙