編輯:關於Android編程
很多情況下,不管是我們自己使用時間間隔來做一些算法,或是調用系統的API,比如動畫效果,都會需要基於時間間隔來做,通常做法是:記錄開始時間 startTime,然後每次回調時,獲取當前時間 currentTime,計算差值 = currentTime - startTime,而獲取當前時間,系統提供了兩種方法:
SystemClock.uptimeMillis 和 System.currentTimeMillis
這兩種方法有何區別呢?
1. SystemClock.uptimeMillis() // 從開機到現在的毫秒數(手機睡眠的時間不包括在內);
2. System.currentTimeMillis() // 從1970年1月1日 UTC到現在的毫秒數;
但是,第2個時間,是可以通過System.setCurrentTimeMillis修改的,那麼,在某些情況下,一但被修改,時間間隔就不准了。
特別說明點:AnimationUtils 中明確說了:
[java]
/**
* Returns the current animation time in milliseconds.
* This time should be used when invoking
* {@link Animation#setStartTime(long)}. Refer to
* {@link android.os.SystemClock} for more
* information about the different available clocks.
* The clock used by this method is
* <em>not</em> the "wall" clock (it is not
* {@link System#currentTimeMillis}).
*
* @return the current animation time in milliseconds
*
* @see android.os.SystemClock
*/
 Android---可以實現下拉刷新的ListView
Android---可以實現下拉刷新的ListView
1.效果這個效果在很多App裡都可以用到,基本上就已經泛濫了.這裡就記錄一下如何實現這一種效果.(截圖沒注意大小,丟幀也嚴重,所以看上去有點卡頓)2.實現步驟2.1布局文
 簡單實現android輪播圖
簡單實現android輪播圖
輪播圖是很常用的一個效果 核心功能已經實現 沒有什麼特殊需求 自己沒事研究的 所以封裝的不太好 一些地方還比較糙 為想要研究輪播圖的同學提供個參考目前測試圖片為mipma
 理解與配置android studio中的gradle
理解與配置android studio中的gradle
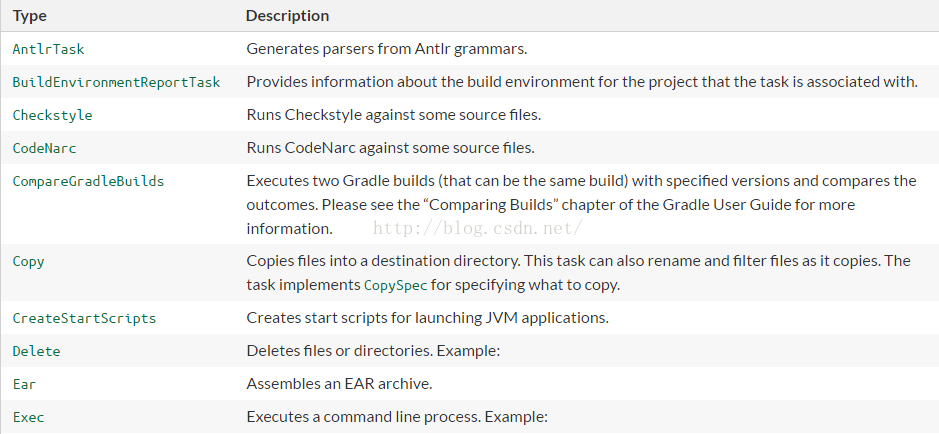
使用gradle構建android應用時,你總是需要這樣一個文件:build.gradle。你應該已經看過這個文件了,如果沒有看過的話,你現在就可以看一下,它沒有多少內容
 Android:長按連續響應的Button
Android:長按連續響應的Button
在電商類app的購物車頁面,經常會有這樣的需求:長按“+”按鈕或者“-”按鈕時,購物車中的商品數量連續的增加或減少。本例的