編輯:關於Android編程
[html]
ar list = data.rows;
if(list.length > 0){
$("#leftselect :first").append("<option id='0' value='"+list[0]+"'>"+list[0]+"</option>");
if(list.length > 1){
for(var i=1;i<list.length;i++){
$("#leftselect option:last").after("<option id='"+i+"' value='"+list[i]+"'>"+list[i]+"</option>");
}
}
}
var list = data.rows;
if(list.length > 0){
$("#leftselect :first").append("<option id='0' value='"+list[0]+"'>"+list[0]+"</option>");
if(list.length > 1){
for(var i=1;i<list.length;i++){
$("#leftselect option:last").after("<option id='"+i+"' value='"+list[i]+"'>"+list[i]+"</option>");
}
}
}var list是從後台傳過來的一個List的對象。可以使用ajax來獲取,這段js的內容就是,首先增加一個節點後,然後在這個節點後循環追加節點即可。
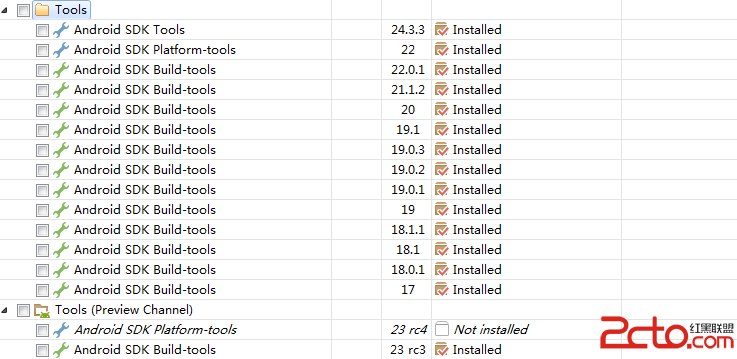
 初入Android Studio的感悟
初入Android Studio的感悟
由於在android studio剛推出市場的時候,我已有下載和體驗,當時的studio界面相對簡單,沒有在1.3或1.2版本的密集的功能點,而且但是使用studio還蠻
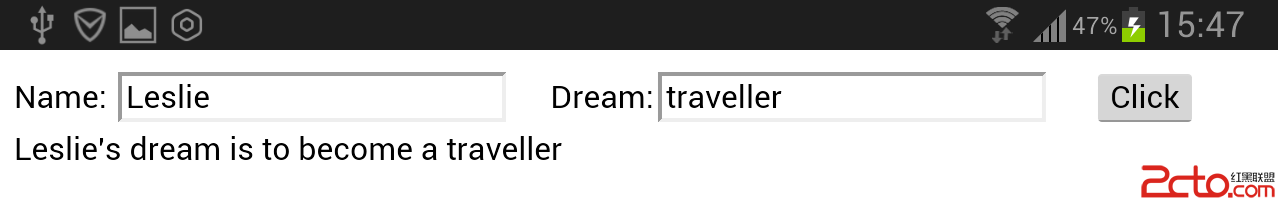
 android自定義輸入框
android自定義輸入框
效果如圖中藍框所框 0){ editText.setText(defaultText); } editText.setEnabled(isReadOnl
 Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例
Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例
引言 Cordova(PhoneGap)采用的是HTML5+JavaScript混合模式來開發移動手機APP,因此當頁面需要獲取手機內部某些信息時(例如:聯系人信息,坐
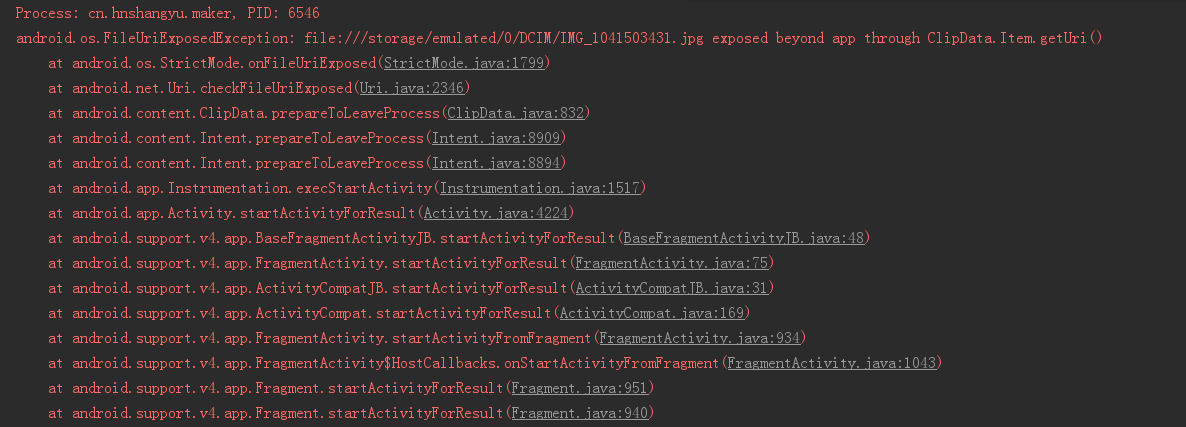
 Android 7.0調用相機崩潰詳解及解決辦法
Android 7.0調用相機崩潰詳解及解決辦法
Android 7.0調用相機崩潰解決辦法 錯誤提示:android.os.FileUriExposedException: file:///storage/e