編輯:關於Android編程
一個Android視圖有很多控件,那麼怎麼來控制它們的位置排列呢?我們需要容器來存放這些控件並控制它們的位置排列,就像HTML中div,table一樣,Android布局也起到同樣的作用。
Android布局主要有以下幾種: LinearLayout, RelativeLayout,TableLayout,AbsoluteLayout. 最後一種AbsoluteLayout是通過指定控件的x/y坐標來定位的,不太靈活所以已經不推薦使用了。
(1) LinearLayout
LinearLayout線性布局,包含在LinearLayout裡面的控件按順序排列成一行或者一列,類似於Swing裡的FlowLayout和Silverlight裡的StackPanel,它的常用的屬性主要包括:
Orientation方向,即指定LinearLayout是代表一行還是一列,可以為horizontal或vertical,如android:orientation="vertical",當然也在可以在代碼裡通過setOrientation()方法來設置。
Fill Mode填充方式,所有在LinearLayout的控件都必須指定它的填充方式, 即設置android:layout_width和android:layout_height,可以為三種值(1)具體的像素值,如20px (2) wrap_content, 表示按控件文本實際長度顯示 (3) fill_parent, 表示填充剩下的所有可用空間。
Weight權重,如果你想讓一行或一列的控件按比例顯示,這時候權重就起到作用了,如想讓一行裡面兩控件其中一控件占兩倍於另一控件的空間,可以把其中一控件的android:layout_weight設置為1, 另一個為2 即可。
下面來看一下Android官方的一個Demo:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 橫向的 -->
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="red" android:gravity="center_horizontal"
android:background="#aa0000" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="green" android:gravity="center_horizontal"
android:background="#00aa00" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="blue" android:gravity="center_horizontal"
android:background="#0000aa" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="yellow" android:gravity="center_horizontal"
android:background="#aaaa00" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
</LinearLayout>
<!-- 豎向的 -->
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="row one" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row two" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row three" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row four" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 橫向的 -->
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="red" android:gravity="center_horizontal"
android:background="#aa0000" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="green" android:gravity="center_horizontal"
android:background="#00aa00" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="blue" android:gravity="center_horizontal"
android:background="#0000aa" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="yellow" android:gravity="center_horizontal"
android:background="#aaaa00" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="1" />
</LinearLayout>
<!-- 豎向的 -->
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="row one" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row two" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row three" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row four" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
可以看到父類LinearLayout包含了一個水平布局的LinearLayout和一個垂直布局的LinearLayout,它們分別包含了四個平分寬度和高度的TextView。
(2) RelativeLayout
相對布局,它是依靠與父容器,同一容器中其它控件的相對位置來排列顯示的。主要常用的屬性如下:
相對父容器的屬性:
android:layout_alignParentTop: 控件的頂部與父容器的頂部對齊,類似的幾個屬性從名字可以看出它們的作用:android:layout_alignParentBottom,android:layout_alignParentLeft, android:layout_alignParentRight.
相對同一容器中其它控件的屬性:
android:layout_above: 表示此控件在另一控件的上面,類似的還有android:layout_below, android:layout_toLeftOf,android:layout_toRightOf.
android:layout_alignTop: 表示此控件與另一控件頂部對齊,類似的還有android:layout_alignBottom, android:layout_alignLeft,android:layout_alignRight.
既然是相對於另一個控件,就必須在定義這控件時候指定是哪個控件,如控件A的ID為@+id/widget_a, 控件B若要在控件A下面可以這樣設置android:layout_below="@id/widget_a"。
來看一下官方的一個Demo:
[html]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:id="@+id/label" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Type here:" />
<EditText android:id="@+id/entry" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:background="@android:drawable/editbox_background"
android:layout_below="@id/label" />
<Button android:id="@+id/ok" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_below="@id/entry"
android:layout_alignParentRight="true" android:layout_marginLeft="10dip"
android:text="OK" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok" android:text="Cancel"/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:id="@+id/label" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Type here:" />
<EditText android:id="@+id/entry" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:background="@android:drawable/editbox_background"
android:layout_below="@id/label" />
<Button android:id="@+id/ok" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_below="@id/entry"
android:layout_alignParentRight="true" android:layout_marginLeft="10dip"
android:text="OK" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok" android:text="Cancel"/>
</RelativeLayout>
(3) TableLayout
表格布局,類似於HTML的Table和Silverlight的Grid。通過TableRow來定義一行,如果一個控件占用多列可以設置android:layout_span,類似於HTML的colspan。默認情況下一個控件是按順序放置在每一列的(column0, column 1….), 也可以通過android:layout_column指定放在哪一列。如果一列內容過長或者過短,可以通過android:stretchColumns和android:shrinkColumns來增加或者減少此列的寬度。
來看一下官方的一個Demo:
[html]
<?xml version="1.0" encoding="utf-8" ?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView android:layout_column="1" android:text="Open..."
android:padding="3dip" />
<TextView android:text="Ctrl-O" android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView android:layout_column="1" android:text="Save..."
android:padding="3dip" />
<TextView android:text="Ctrl-S" android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView android:layout_column="1" android:text="Save As..."
android:padding="3dip" />
<TextView android:text="Ctrl-Shift-S" android:gravity="right"
android:padding="3dip" />
</TableRow>
<View android:layout_height="2dip" android:background="#FF909090" />
<TableRow>
<TextView android:text="X" android:padding="3dip" />
<TextView android:text="Import..." android:padding="3dip" />
</TableRow>
<TableRow>
<TextView android:text="X" android:padding="3dip" />
<TextView android:text="Export..." android:padding="3dip" />
<TextView android:text="Ctrl-E" android:gravity="right"
android:padding="3dip" />
</TableRow>
<View android:layout_height="2dip" android:background="#FF909090" />
<TableRow>
<TextView android:layout_column="1" android:text="Quit"
android:padding="3dip" />
</TableRow>
</TableLayout>
<?xml version="1.0" encoding="utf-8" ?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView android:layout_column="1" android:text="Open..."
android:padding="3dip" />
<TextView android:text="Ctrl-O" android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView android:layout_column="1" android:text="Save..."
android:padding="3dip" />
<TextView android:text="Ctrl-S" android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView android:layout_column="1" android:text="Save As..."
android:padding="3dip" />
<TextView android:text="Ctrl-Shift-S" android:gravity="right"
android:padding="3dip" />
</TableRow>
<View android:layout_height="2dip" android:background="#FF909090" />
<TableRow>
<TextView android:text="X" android:padding="3dip" />
<TextView android:text="Import..." android:padding="3dip" />
</TableRow>
<TableRow>
<TextView android:text="X" android:padding="3dip" />
<TextView android:text="Export..." android:padding="3dip" />
<TextView android:text="Ctrl-E" android:gravity="right"
android:padding="3dip" />
</TableRow>
<View android:layout_height="2dip" android:background="#FF909090" />
<TableRow>
<TextView android:layout_column="1" android:text="Quit"
android:padding="3dip" />
</TableRow>
</TableLayout>
這個表格有三列,通過設置android:stretchColumns="1"來增加了第二列的寬度。
 Andromeda是什麼 谷歌仙女座系統介紹
Andromeda是什麼 谷歌仙女座系統介紹
近幾個月傳出了谷歌正在加速整合Android和Chrome OS的消息,新操作系統定名Andromeda(仙女座)。外媒給出的最新進展是,目前已經有兩家型硬
 Android Fragment與Activity之間的數據交換(Fragment從Activity獲取數據)
Android Fragment與Activity之間的數據交換(Fragment從Activity獲取數據)
Fragment與Activity之間的數據交換,大體上包括三種: 一、Fragment從Activity獲取數據(本文章只介紹第一種); 二、Activity從Frag
 基於Android Service 生命周期的詳細介紹
基於Android Service 生命周期的詳細介紹
Service概念及用途:Android中的服務,它與Activity不同,它是不能與用戶交互的,不能自己啟動的,運行在後台的程序,如果我們退出應用時,Service進程
 Android5.0 新特性學習總結
Android5.0 新特性學習總結
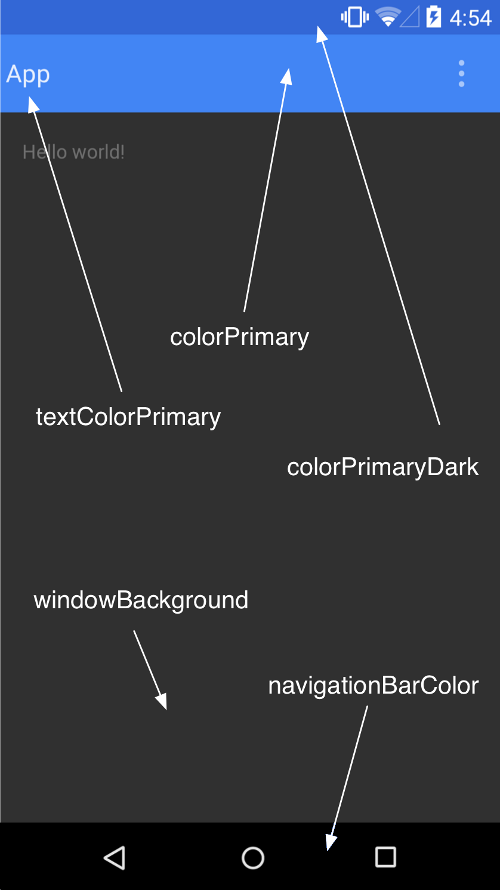
低版本android上實現Material design應用Android5.0版本,推出了Material Design的概念,這是在設計上Android的又一大突破。