編輯:關於Android編程
Color State List Resource
ColorStateList 可以用XML定義,並且可以用到View文字上。
文件存放位置:
res/color/filename.xml
語法:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:color="hex_color"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>例子:
定義,/res/color/button_text_color.xml
[java]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="#ffff0000"/> <!-- pressed -->
<item android:state_focused="true"
android:color="#ff0000ff"/> <!-- focused 在鍵盤手機上才會顯示效果 -->
<item android:color="#ff000000"/> <!-- default -->
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="#ffff0000"/> <!-- pressed -->
<item android:state_focused="true"
android:color="#ff0000ff"/> <!-- focused 在鍵盤手機上才會顯示效果 -->
<item android:color="#ff000000"/> <!-- default -->
</selector>
應用:
[html]
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/button_text"
android:textColor="@color/button_text_color" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/button_text"
android:textColor="@color/button_text_color" />
 android 游戲 實戰打飛機游戲 菜單頁面
android 游戲 實戰打飛機游戲 菜單頁面
目標 實現 控制 小飛機 左右移動 躲避子彈 打boss.本節 實現 開始菜單界面1 首先 資源文件拷過來2, 劃分游戲狀態 public static final
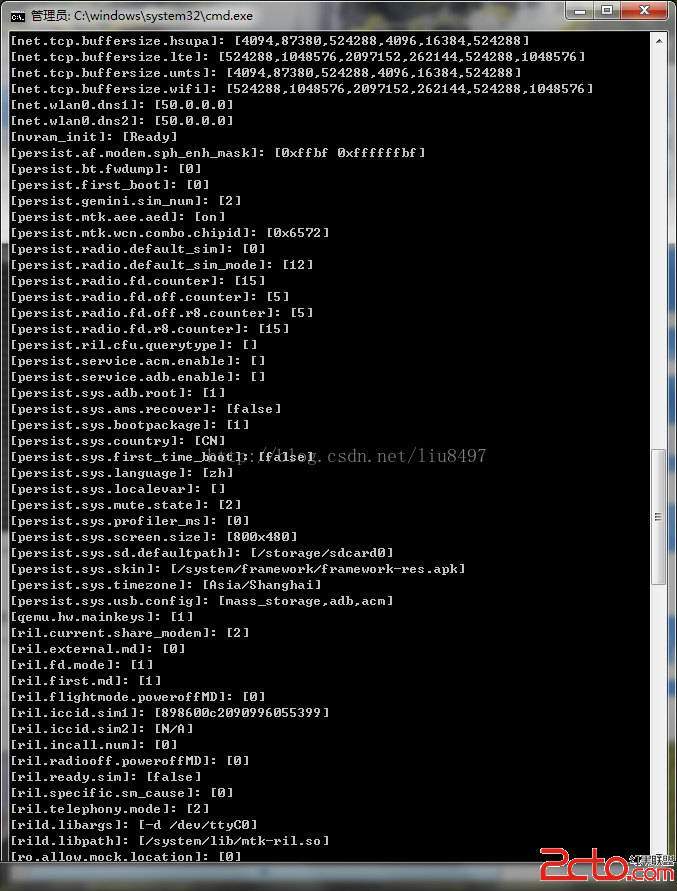
 Android設置裡面默認存儲器選項(default write disk)的實現
Android設置裡面默認存儲器選項(default write disk)的實現
原生的Android設置裡面沒有默認存儲器的選項,但是MTK偏偏加上了這個功能,可能MTK覺得這個比較有用吧,所以,他們在原生的基礎上面做了修改,加上了這個功能
 Android實現自定義輪播圖片控件詳解
Android實現自定義輪播圖片控件詳解
首先上效果圖實現原理要完成一個輪播圖片,首先想到的應該是使用ViewPager來實現。ViewPager已經有了滑動的功能,我們只要讓它自己滾動。再加上下方的小圓點就行了
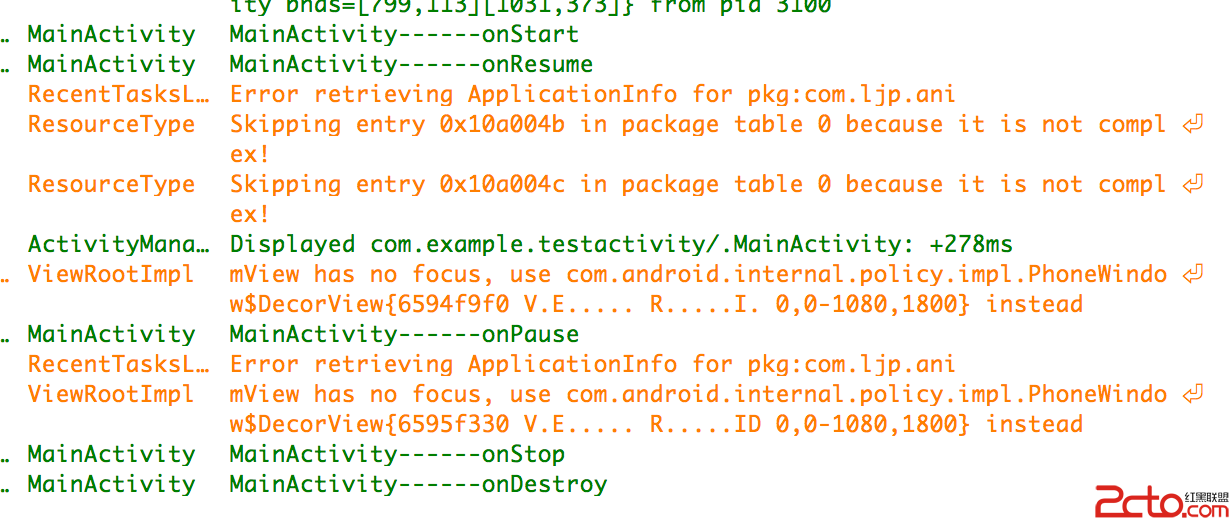
 android --Activity生命周期詳解
android --Activity生命周期詳解
一. 再探Activity生命周期 為了研究activity的生命周期,簡單測試代碼如下。 package com.example.testactivity; impo