編輯:關於Android編程
狀態欄快捷按鈕實現原理
采用java工廠類模式來實現
所有按鈕均繼承QuickButton.java來實現
該類提供的接口有:
一:protected abstract void toggleState();
用途:每個按鈕的點擊事件處理,寫在mClickListener 裡面。
二:protected abstract boolean handleLongClick()
狀態欄左右滑動原理
QuickSettingsView.java繼承 FrameLayout為用戶自定義控件,用於收集所有已實現QuickButton,
1,實現方式概述:
步驟一:先將所有已實現的QuickButton
放到LinearLayout裡面
步驟二:每屏顯示5個QuickButton如果個數大於5個,回將LinearLayout放到
HorizontalScrollView裡面已實現其左右滑動效果,
2,重點代碼演示:
3,自定義button和宏的控制:
4,注意事項:
<1>由於不同手機分辨率不同,因此每個button的寬度須動態獲取
實現方法:
mContext.getResources().getDisplayMetrics().widthPixels / QUICK_PANEL_BUTTON_CONUT
<2> HorizontalScrollView默認會有白色ScrollBar看起來影響美觀,因此要去掉。
實現方法為:
mScrollView.setHorizontalScrollBarEnabled(false);
<3>由於所有的action都放在QuickSettingsView.java做統一處理,因此收到action僅對注冊的改action的button進行處理
通知欄背景和字體顏色
修改的文件目錄:main/frameworks/base/core/res/res/values/styles.xml
內容字體:
<style name="TextAppearance.StatusBar.EventContent">
<item name="android:textColor">#ffB6CAD6</item>
</style>
修改標題字體:
<style name="TextAppearance.StatusBar.EventContent.Title">
<item name="android:textSize">16sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#ffffffff</item>
</style>
通知欄Item背景的修改:
修改文件:main/frameworks/base/packages/SystemUI/res/layout/status_bar_latest_event.xml
修改內容:
<com.android.systemui.statusbar.LatestItemView
……….
android:background="@drawable/status_bar_item_background_style“
……….>
</com.android.systemui.statusbar.LatestItemView>
動畫配置參數在目錄:
main/frameworks/base/packages/SystemUI/res/anim
文件cycle_7.xml中定義左右抖動次數:
<cycleInterpolator xmlns:android=http://schemas.android.com/apk/res/android android:cycles="1" />
編譯步驟如下:
第一:在main/frameworks/base/packages/SystemUI下運行:mm
第二:將apk取出,將其push到system/app下,
第三:執行adb reboot
 自定義左下角弧形旋轉菜單欄
自定義左下角弧形旋轉菜單欄
要做這種效果1- 整個自定義控件其實就是一個ArcMenu .(半圓形那一圈),左下角的圖標沒有加入進控件中。 2- 我基於他的類改了點。他是將左下角的關閉ic
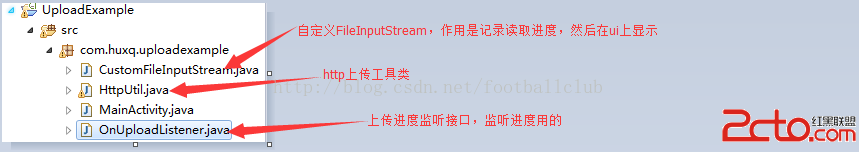
 Android http文件上傳-本地+服務器一條龍分析
Android http文件上傳-本地+服務器一條龍分析
本地: 先看下項目結構 MainActivity.java oldProcess) { Message msg = handler.obtainMessage()
 Android開發之程序員必須要懂得Android的重要設計理念
Android開發之程序員必須要懂得Android的重要設計理念
前幾天去參加了帶著自己的作品去參加服務外包大賽,因為簽位抽到的比較靠後就等待了蠻久,就跟坐在前面的一起參賽的選手開始討論Android的開發經驗,各自給對方展示了自己的作
 iOS/Android 浏覽器(h5)及微信中喚起本地APP
iOS/Android 浏覽器(h5)及微信中喚起本地APP
在移動互聯網,鏈接是比較重要的傳播媒質,但很多時候我們又希望用戶能夠回到APP中,這就要求APP可以通過浏覽器或在微信中被方便地喚起。這是一個既直觀又很好的用戶體驗,但在