編輯:關於Android編程
A layout animation is a pre-loaded animation that the system runs each time you make a change to the layout configuration. All you need to do is set an attribute in the layout to tell the Android system to animate these layout changes, and system-default animations are carried out for you.
Tip: If you want to supply custom layout animations, create a LayoutTransition object and supply it to the layout with the setLayoutTransition() method.
Here's what a default layout animation looks like when adding items to a list: http://blog.csdn.net/sergeycao
If you want to jump ahead and see a full working example, download and run the sample app and select the Crossfade example. See the following files for the code implementation:
src/LayoutChangesActivity.java
layout/activity_layout_changes.xml
menu/activity_layout_changes.xml
Create the Layout
In your activity's layout XML file, set the android:animateLayoutChanges attribute to true for the layout that you want to enable animations for. For instance:
<LinearLayout android:id="@+id/container"
android:animateLayoutChanges="true"
...
/>
Add, Update, or Remove Items from the Layout
Now, all you need to do is add, remove, or update items in the layout and the items are animated automatically:
private ViewGroup mContainerView;
...
private void addItem() {
View newView;
...
mContainerView.addView(newView, 0);
}
 深入分析PMS服務(一)
深入分析PMS服務(一)
我們分析一些源碼的實現.首先從PMS服務開始.PMS服務即PackageManagerService,主要用來進行APK的管理任務.但是今天,我們並不直接分析PMS的源碼
 Android常用對話框使用大全
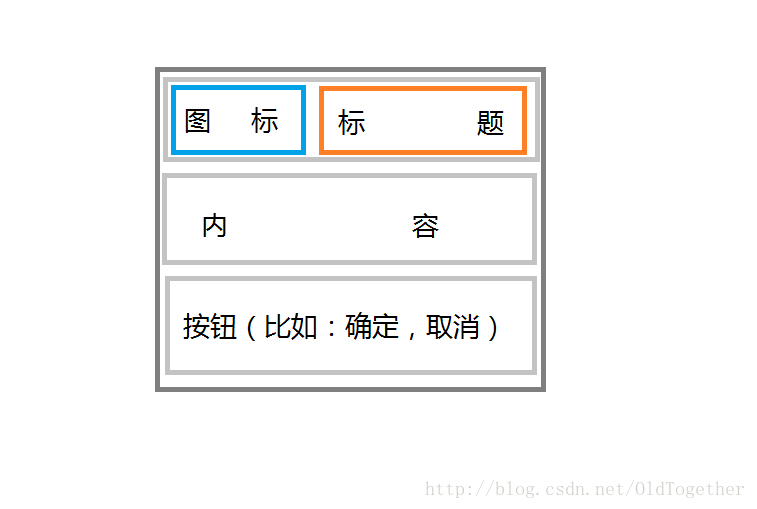
Android常用對話框使用大全
日常生活中我們隨處可見對話框,上面有很多提示信息,更加方便提示用戶進行不同的操作。一、對話框的兩個特點和一些常見的對話框1.當彈出對話框是會結束UI線程(即主線程);2.
 Cordova環境安裝配置
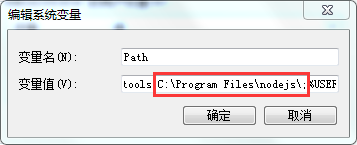
Cordova環境安裝配置
cordova其實就是一種移動web的框架,它的前身就是PhoneGap。後來PhoneGap捐獻給Apache後,抽離出核心代碼,就改名為cordova。Cordova
 android ListView中CheckBox錯位的解決
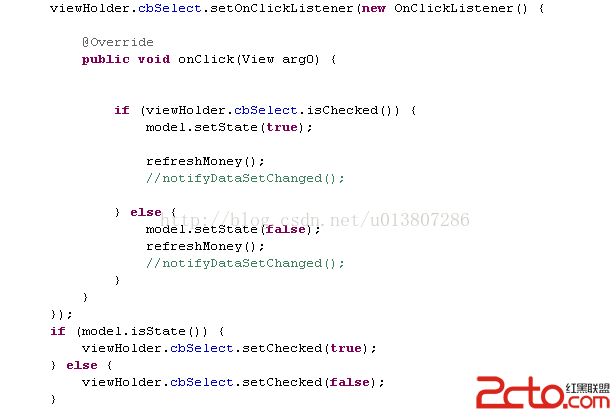
android ListView中CheckBox錯位的解決
貌似已經很晚了,但是還是想記下筆記,想讓今天完滿。 在ListView中加了checkBox,可是發現點擊改變其選中狀態的時候,發現其位置錯亂。狀態改變的並