編輯:關於Android編程
幾個重要知識點:
1、布局文件中android:scaleType="matrix" 設置圖片動態縮放
2、matrix.postTranslate(dx,dy); 平移圖片 matrix.postScale(sx,sy,p.x,p.y); 縮放圖片
3、兩點的中點、距離計算方式,限制縮放范圍函數,在指定區域內移動圖片方法
(以下代碼網上很多地方有類似的,僅供參考)
[java]
public class Main extends Activity
{
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
private int mode = NONE;
private float oldDist;
private Matrix matrix = new Matrix();
private Matrix savedMatrix = new Matrix();
private PointF start = new PointF();
private PointF mid = new PointF();
ImageView view;
Bitmap bitmap;
DisplayMetrics dm;
float minScaleR=0.1f; //最少縮放比例
static final float MAX_SCALE = 4f; //最大縮放比例
float dist = 1f;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
view = (ImageView) findViewById(R.id.image_view);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm); //獲取分辨率
matrix.setScale(minScaleR, minScaleR); //開始先縮小
matrix.postTranslate(120, 120); //圖片的位置相對於imageview的左上角往右往下各偏移120個像素
view.setImageMatrix(matrix);
view.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View v, MotionEvent event)
{
ImageView view = (ImageView) v;
switch (event.getAction() & MotionEvent.ACTION_MASK)
{
case MotionEvent.ACTION_DOWN: //單點
Toast.makeText(Main.this, bitmap.getWidth()+"*"+bitmap.getHeight(), Toast.LENGTH_LONG).show();
savedMatrix.set(matrix);
start.set(event.getX(), event.getY());
mode = DRAG;
break;
case MotionEvent.ACTION_UP: //單點彈起
case MotionEvent.ACTION_POINTER_UP: //多點彈起
mode = NONE;
break;
case MotionEvent.ACTION_POINTER_DOWN: //多點
oldDist = spacing(event);
if (oldDist > 10f)
{
savedMatrix.set(matrix);
midPoint(mid, event);
mode = ZOOM;
}
break;
case MotionEvent.ACTION_MOVE: //按下且在拖動
if (mode == DRAG)
{
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - start.x,event.getY() - start.y); //xy方向都可以拖動
//matrix.postTranslate(event.getX() - start.x,0); //只在x軸方向拖動 即左右拖動 上下不動
//matrix.postTranslate(0,event.getY() - start.y); //只在y軸方向拖動 即上下拖動 左右不動
}
else if (mode == ZOOM)
{
float newDist = spacing(event);
if (newDist > 10f)
{
matrix.set(savedMatrix);
float scale = newDist / oldDist;
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
break;
}
view.setImageMatrix(matrix);
CheckScale(); //限制縮放范圍
center(); //居中控制
return true;
}
//兩點的距離
private float spacing(MotionEvent event)
{
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
//兩點的中點
private void midPoint(PointF point, MotionEvent event)
{
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
point.set(x / 2, y / 2);
}
});
}
//限制最大最小縮放比例
protected void CheckScale()
{
float p[] = new float[9];
matrix.getValues(p);
if (mode == ZOOM)
{
if (p[0] < minScaleR)
{
matrix.setScale(minScaleR, minScaleR);
}
if (p[0] > MAX_SCALE)
{
matrix.set(savedMatrix);
}
}
}
//自動居中 左右及上下都居中
protected void center()
{
center(true,true);
}
private void center(boolean horizontal, boolean vertical)
{
Matrix m = new Matrix();
m.set(matrix);
RectF rect = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight());
m.mapRect(rect);
float height = rect.height();
float width = rect.width();
float deltaX = 0, deltaY = 0;
if (vertical)
{
//int screenHeight = dm.heightPixels; //手機屏幕分辨率的高度
int screenHeight = 400;
if (height < screenHeight)
{
deltaY = (screenHeight - height)/2 - rect.top;
}else if (rect.top > 0)
{
deltaY = -rect.top;
}else if (rect.bottom < screenHeight)
{
deltaY = view.getHeight() - rect.bottom;
}
}
if (horizontal)
{
//int screenWidth = dm.widthPixels; //手機屏幕分辨率的寬度
int screenWidth = 400;
if (width < screenWidth)
{
deltaX = (screenWidth - width)/2 - rect.left;
}else if (rect.left > 0)
{
deltaX = -rect.left;
}else if (rect.right < screenWidth)
{
deltaX = screenWidth - rect.right;
}
}
matrix.postTranslate(deltaX, deltaY);
}
}
public class Main extends Activity
{
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
private int mode = NONE;
private float oldDist;
private Matrix matrix = new Matrix();
private Matrix savedMatrix = new Matrix();
private PointF start = new PointF();
private PointF mid = new PointF();
ImageView view;
Bitmap bitmap;
DisplayMetrics dm;
float minScaleR=0.1f; //最少縮放比例
static final float MAX_SCALE = 4f; //最大縮放比例
float dist = 1f;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
view = (ImageView) findViewById(R.id.image_view);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm); //獲取分辨率
matrix.setScale(minScaleR, minScaleR); //開始先縮小
matrix.postTranslate(120, 120); //圖片的位置相對於imageview的左上角往右往下各偏移120個像素
view.setImageMatrix(matrix);
view.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View v, MotionEvent event)
{
ImageView view = (ImageView) v;
switch (event.getAction() & MotionEvent.ACTION_MASK)
{
case MotionEvent.ACTION_DOWN: //單點
Toast.makeText(Main.this, bitmap.getWidth()+"*"+bitmap.getHeight(), Toast.LENGTH_LONG).show();
savedMatrix.set(matrix);
start.set(event.getX(), event.getY());
mode = DRAG;
break;
case MotionEvent.ACTION_UP: //單點彈起
case MotionEvent.ACTION_POINTER_UP: //多點彈起
mode = NONE;
break;
case MotionEvent.ACTION_POINTER_DOWN: //多點
oldDist = spacing(event);
if (oldDist > 10f)
{
savedMatrix.set(matrix);
midPoint(mid, event);
mode = ZOOM;
}
break;
case MotionEvent.ACTION_MOVE: //按下且在拖動
if (mode == DRAG)
{
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - start.x,event.getY() - start.y); //xy方向都可以拖動
//matrix.postTranslate(event.getX() - start.x,0); //只在x軸方向拖動 即左右拖動 上下不動
//matrix.postTranslate(0,event.getY() - start.y); //只在y軸方向拖動 即上下拖動 左右不動
}
else if (mode == ZOOM)
{
float newDist = spacing(event);
if (newDist > 10f)
{
matrix.set(savedMatrix);
float scale = newDist / oldDist;
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
break;
}
view.setImageMatrix(matrix);
CheckScale(); //限制縮放范圍
center(); //居中控制
return true;
}
//兩點的距離
private float spacing(MotionEvent event)
{
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
//兩點的中點
private void midPoint(PointF point, MotionEvent event)
{
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
point.set(x / 2, y / 2);
}
});
}
//限制最大最小縮放比例
protected void CheckScale()
{
float p[] = new float[9];
matrix.getValues(p);
if (mode == ZOOM)
{
if (p[0] < minScaleR)
{
matrix.setScale(minScaleR, minScaleR);
}
if (p[0] > MAX_SCALE)
{
matrix.set(savedMatrix);
}
}
}
//自動居中 左右及上下都居中
protected void center()
{
center(true,true);
}
private void center(boolean horizontal, boolean vertical)
{
Matrix m = new Matrix();
m.set(matrix);
RectF rect = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight());
m.mapRect(rect);
float height = rect.height();
float width = rect.width();
float deltaX = 0, deltaY = 0;
if (vertical)
{
//int screenHeight = dm.heightPixels; //手機屏幕分辨率的高度
int screenHeight = 400;
if (height < screenHeight)
{
deltaY = (screenHeight - height)/2 - rect.top;
}else if (rect.top > 0)
{
deltaY = -rect.top;
}else if (rect.bottom < screenHeight)
{
deltaY = view.getHeight() - rect.bottom;
}
}
if (horizontal)
{
//int screenWidth = dm.widthPixels; //手機屏幕分辨率的寬度
int screenWidth = 400;
if (width < screenWidth)
{
deltaX = (screenWidth - width)/2 - rect.left;
}else if (rect.left > 0)
{
deltaX = -rect.left;
}else if (rect.right < screenWidth)
{
deltaX = screenWidth - rect.right;
}
}
matrix.postTranslate(deltaX, deltaY);
}
}[html]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="200dip"
android:layout_height="200dip"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:scaleType="matrix"
android:src="@drawable/test"
android:id="@+id/image_view">
</ImageView>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="200dip"
android:layout_height="200dip"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:scaleType="matrix"
android:src="@drawable/test"
android:id="@+id/image_view">
</ImageView>
</RelativeLayout>
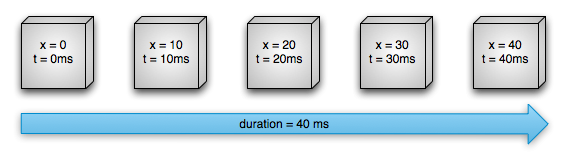
 Android官方文檔之Animation
Android官方文檔之Animation
Android提供了三種動畫機制:屬性動畫(property animation)、補間動畫(tween animation / view animation)、幀動畫(
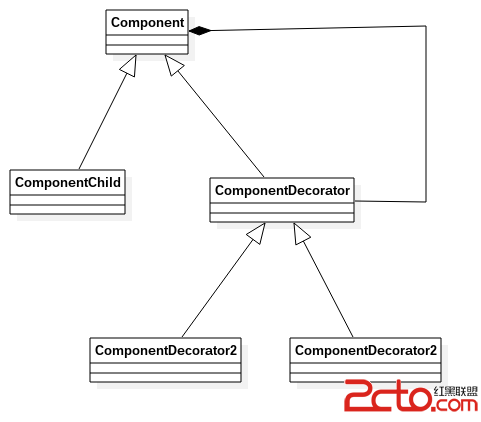
 Android源碼裝飾模式---ContextWrapper
Android源碼裝飾模式---ContextWrapper
如果說Android源碼中哪個地方裝飾模式應用的最明顯的話,那肯定是非ContextWrapper莫屬了,ContextWrapper是一個透明的經典的裝飾模式。本文將通
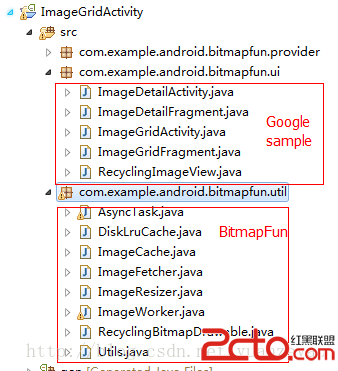
 Android圖片處理神器BitmapFun源碼分析
Android圖片處理神器BitmapFun源碼分析
作為一名Android開發人員,相信大家對圖片OOM的問題已經耳熟能詳了,關於圖片緩存和解決OOM的開源項目也是相當的多,被大家熟知的就是Un
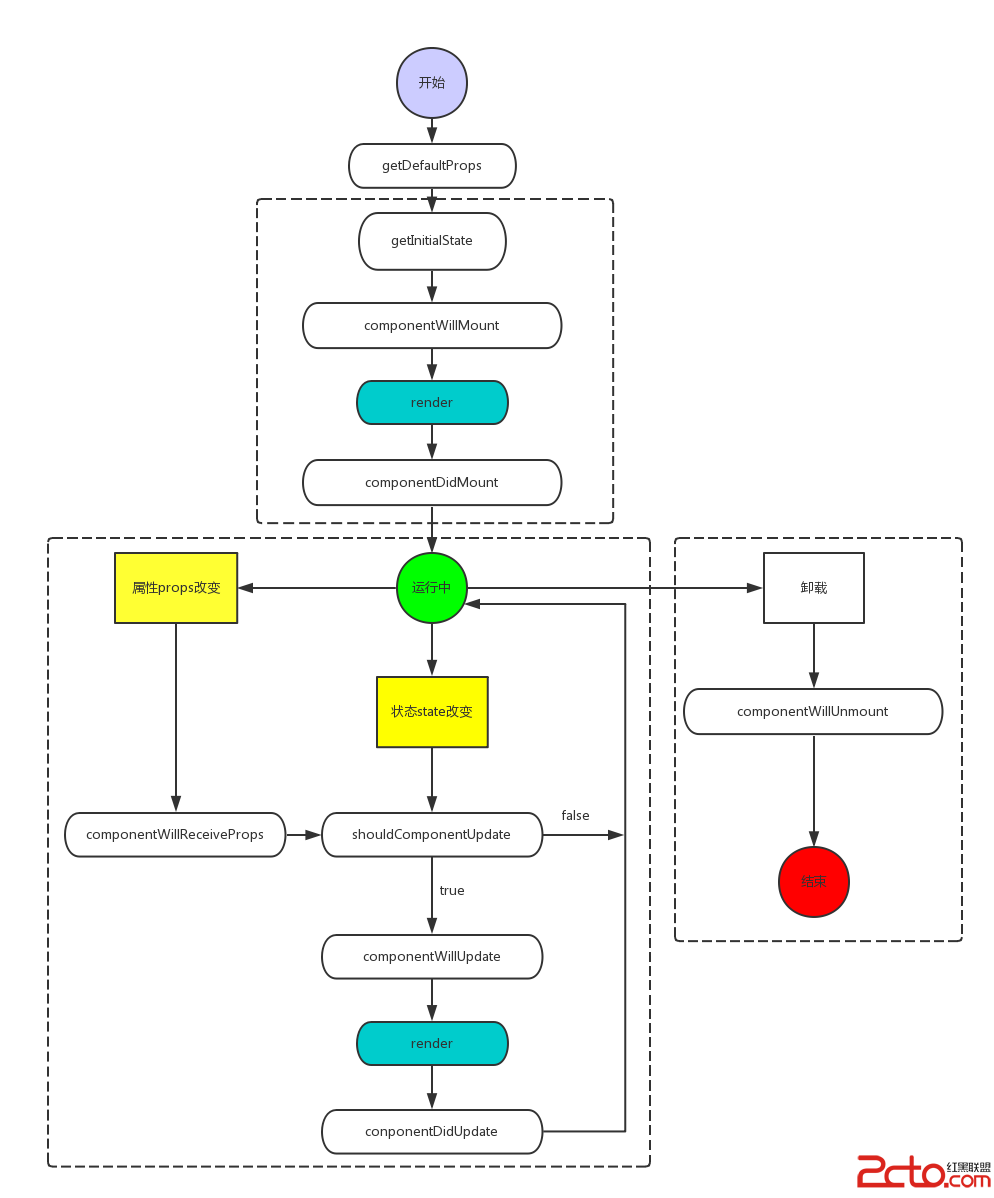
 Android React Native組件的生命周期
Android React Native組件的生命周期
和Android一樣,React的組件也有對應的生命周期。Android React Native組件的生命周期可以總的概括為下面這一張圖。可以把組件生命周期大致分為三個