編輯:關於Android編程
The most fundamental way to reduce your downloads is to download only what you need. In terms of data, that means implementing REST APIs that allow you to specify query criteria that limit the returned data by using parameters such as the time of your last update.
Similarly, when downloading images, it's good practice to reduce the size of the images server-side, rather than downloading full-sized images that are reduced on the client.
Cache Files Locally
Another important technique is to avoid downloading duplicate data. You can do this by aggressive caching. Always cache static resources, including on-demand downloads such as full size images, for as long as reasonably possible. On-demand resources should be stored separately to enable you to regularly flush your on-demand cache to manage its size.
To ensure that your caching doesn't result in your app displaying stale data, be sure to extract the time at which the requested content was last updated, and when it expires, from within the HTTP response headers. This will allow you to determine when the associated content should be refreshed.
long currentTime = System.currentTimeMillis());
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
long expires = conn.getHeaderFieldDate("Expires", currentTime);
long lastModified = conn.getHeaderFieldDate("Last-Modified", currentTime);
setDataExpirationDate(expires);
if (lastModified < lastUpdateTime) {
// Skip update
} else {
// Parse update
}Using this approach, you can also effectively cache dynamic content while ensuring it doesn't result in your application displaying stale information.
You can cache non-sensitive data can in the unmanaged external cache directory:
Context.getExternalCacheDir();Alternatively, you can use the managed / secure application cache. Note that this internal cache may be flushed when the system is running low on available storage.
Context.getCache();Files stored in either cache location will be erased when the application is uninstalled.
Use the HttpURLConnection Response Cache
Android 4.0 added a response cache to HttpURLConnection. You can enable HTTP response caching on supported devices using reflection as follows:
private void enableHttpResponseCache() {
try {
long httpCacheSize = 10 * 1024 * 1024; // 10 MiB
File httpCacheDir = new File(getCacheDir(), "http");
Class.forName("android.net.http.HttpResponseCache")
.getMethod("install", File.class, long.class)
.invoke(null, httpCacheDir, httpCacheSize);
} catch (Exception httpResponseCacheNotAvailable) {
Log.d(TAG, "HTTP response cache is unavailable.");
}
}This sample code will turn on the response cache on Android 4.0+ devices without affecting earlier releases.
With the cache installed, fully cached HTTP requests can be served directly from local storage, eliminating the need to open a network connection. Conditionally cached responses can validate their freshness from the server, eliminating the bandwidth cost associated with the download.
Uncached responses get stored in the response cache for for future requests.
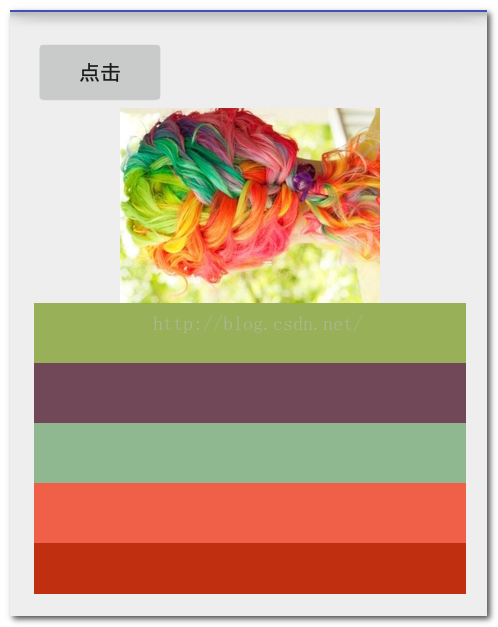
 Android 5.0 調色 Palette調色功能
Android 5.0 調色 Palette調色功能
Palette非常好用,也非常好玩。 Palette的作用是從圖像中提取突出的顏色,這樣我們可以根據提取到的色值把它賦給Toolbar,標題,狀態欄等,可以使我們的整個界
 Androidstudio 多渠道打包apk
Androidstudio 多渠道打包apk
由於國內的android市場渠道很多,為了統計每個渠道的下載和它的數據統計,我們開發人員就需要針對每個渠道打包,如果一個個打包這顯然不是開發人員愚蠢的行為,Android
 Android控件之TabHost用法實例分析
Android控件之TabHost用法實例分析
本文實例講述了Android控件之TabHost用法。分享給大家供大家參考。具體如下:以下通過TabHost實現android選項卡。main.xml布局文件:<&
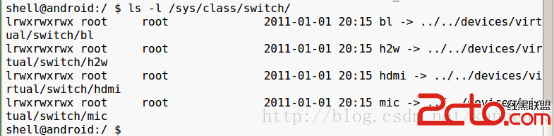
 Android內核sysfs中switch類使用實例
Android內核sysfs中switch類使用實例
Android內核sysfs中switch類使用實例 終於在這個周末,可以干點自己想要干的事了。由我這個二流的內核驅動開發者來解析一下sysfs中的switch類