編輯:關於Android編程
很多程序中我們可能會輸入長文本內容,比如短信,寫便箋等,如果想一次性撤銷所有的鍵入內容,很多手機需要一直按住退格鍵逐字逐句的刪除,稍稍麻煩,不過在iPhone上,有個人性化的功能,當我們想要去撤銷剛剛輸入的所有內容的時候,可以輕輕晃動手機,會彈出提示框,點擊確定就可以清空內容,
在android中,一般手機貌似沒有定制這個功能,不過我們可以自己去實現這樣的功能,放置在我們的項目程序中,體現更人性化的設計,思路很簡單,主要是利用手機內置的加速度傳感器裝置,其實大家一定會想到微信的“搖一搖”功能,個人覺得該功能就應該是這樣實現的,當我們錯誤輸入並想撤銷所有輸入內容的時候,可以搖晃我們的設備,彈出一個自定義的alertdialog,根據按鈕的點擊事件完成相應的清除操作。
首先我們自己定義一個alertdialog,自己依據個人的設計寫一個布局,之後在代碼中創建一個AlertDialog並使用LayoutInflater載入寫好的布局文件
AlertDialog.Builder builder = new AlertDialog.Builder(this);
dialog = builder.create();
LayoutInflater inflater = LayoutInflater.from(this);
LinearLayout layout = (LinearLayout) inflater.inflate( R.layout.alertdialog, null);
當彈出對話框的時候,我們希望點擊框外的空白處不會讓對話框消失,我們可以設置如下屬性:
dialog.setCanceledOnTouchOutside(false);
然後可以顯現對話框,並自己定義其大小等屬性:
dialog.show();
dialog.setContentView(layout, new LayoutParams(400, 250));
------------------------------------------------------------------------------------
其次我們需要了解如何使用加速度傳感器的相關的東西:
1.獲取系統的相關服務,所有傳感器都須要通過SensorMannager來訪問,sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
2.通過SensorManager對象獲取相應的Sensor類型的對象,本例使用加速度傳感器,其類型是TYPE_ACCELEROMETER,
sensor = sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
3.創建一個SensorEventListener 對象的監聽器,來監測Sensor 事件,主要重寫onSensorChanged方法。
4.在onResume中注冊監聽事件,在注冊時,會有監聽器listener,感應裝置sensor和靈敏度rate三個參數,其中靈敏度有四種:
SENSOR_DELAY_FASTEST:最靈敏的,反應非常迅速
SENSOR_DELAY_GAME:從名字可以看出多數游戲中會用到的頻率
SENSOR_DELAY_NORMAL:一般情況下使用的頻率,比較慢,適用多數應用
SENSOR_DELAY_UI:使用傳感器更新UI中的數據,使用該值
5.在onPause中取消注冊監聽事件
------------------------------------------------------------------------------------
重寫onSensorChanged方法時,使用SensorEvent的實例來獲取一系列的值
float values[] = event.values;
float x = values[0];// x軸方向的重力加速度
float y = values[1];// y軸方向的重力加速度
float z = values[2];// z軸方向的重力加速度
每個值的范圍都介於-10~10之間,可以通過對各個方向值的判斷來到達我們所需要的效果,即當各個方向上的數值滿足一定條件後去觸發我們預期的事件
------------------------------------------------------------------------------------
PS:為了避免出現沒有輸入的時候搖晃也彈出窗口,或者在已經彈出對話框後繼續搖晃還會彈窗,我們可以使用一個自己定義的標志位加以控制
下為主要代碼部分以及實現後的效果圖
[java]
<SPAN style="FONT-FAMILY: Comic Sans MS; FONT-SIZE: 18px">package com.example.shakedemo;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import android.os.Vibrator;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.app.Activity;
import android.app.AlertDialog;
public class MainA extends Activity {
private SensorManager sensorManager;
private Vibrator vibrator;//手機的振動
private EditText txt_content;
private Button btn_delete, btn_cancle;
private AlertDialog dialog;
private Sensor sensor;
private boolean hasShaked = false;// 判斷是否已經搖晃的標志位
private SensorEventListener listener = new SensorEventListener() {
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
float values[] = event.values;
float x = values[0];// x軸方向的重力加速度
float y = values[1];// y軸方向的重力加速度
float z = values[2];// z軸方向的重力加速度
//這裡設置的一個阈值為18,經測試比較滿足一般的搖晃,也可以自己按需定義修改
int medumValue = 18;
if ((Math.abs(x) > medumValue || Math.abs(y) > medumValue || Math
.abs(z) > medumValue) && hasShaked == false) {
if ((!(txt_content.getText().toString().equals("")))
&& hasShaked == false) {
vibrator.vibrate(200);//設置振動的頻率
showDialog();
hasShaked = true;
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
// TODO Auto-generated method stub
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
sensor = sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
vibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
txt_content = (EditText) findViewById(R.id.txt_content);
}
private void showDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
dialog = builder.create();
LayoutInflater inflater = LayoutInflater.from(this);
LinearLayout layout = (LinearLayout) inflater.inflate(
R.layout.alertdialog, null);
dialog.setCanceledOnTouchOutside(false);//點擊框外的空白處不會讓對話框消失
dialog.show();
dialog.setContentView(layout, new LayoutParams(400, 250));
btn_delete = (Button) layout.findViewById(R.id.btn_delete);
btn_delete.setOnClickListener(new OnClick());
btn_cancle = (Button) layout.findViewById(R.id.btn_cancle);
btn_cancle.setOnClickListener(new OnClick());
}
class OnClick implements android.view.View.OnClickListener {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn_delete:
txt_content.getText().clear();
dialog.dismiss();
hasShaked = false;
break;
case R.id.btn_cancle:
dialog.dismiss();
hasShaked = false;
default:
break;
}
}
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
//注冊監聽事件
if (sensorManager != null) {
sensorManager.registerListener(listener, sensor,
SensorManager.SENSOR_DELAY_NORMAL);
}
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
//取消監聽
if (sensorManager != null) {
sensorManager.unregisterListener(listener);
}
}
}
</SPAN>
package com.example.shakedemo;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import android.os.Vibrator;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.app.Activity;
import android.app.AlertDialog;
public class MainA extends Activity {
private SensorManager sensorManager;
private Vibrator vibrator;//手機的振動
private EditText txt_content;
private Button btn_delete, btn_cancle;
private AlertDialog dialog;
private Sensor sensor;
private boolean hasShaked = false;// 判斷是否已經搖晃的標志位
private SensorEventListener listener = new SensorEventListener() {
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
float values[] = event.values;
float x = values[0];// x軸方向的重力加速度
float y = values[1];// y軸方向的重力加速度
float z = values[2];// z軸方向的重力加速度
//這裡設置的一個阈值為18,經測試比較滿足一般的搖晃,也可以自己按需定義修改
int medumValue = 18;
if ((Math.abs(x) > medumValue || Math.abs(y) > medumValue || Math
.abs(z) > medumValue) && hasShaked == false) {
if ((!(txt_content.getText().toString().equals("")))
&& hasShaked == false) {
vibrator.vibrate(200);//設置振動的頻率
showDialog();
hasShaked = true;
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
// TODO Auto-generated method stub
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
sensor = sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
vibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
txt_content = (EditText) findViewById(R.id.txt_content);
}
private void showDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
dialog = builder.create();
LayoutInflater inflater = LayoutInflater.from(this);
LinearLayout layout = (LinearLayout) inflater.inflate(
R.layout.alertdialog, null);
dialog.setCanceledOnTouchOutside(false);//點擊框外的空白處不會讓對話框消失
dialog.show();
dialog.setContentView(layout, new LayoutParams(400, 250));
btn_delete = (Button) layout.findViewById(R.id.btn_delete);
btn_delete.setOnClickListener(new OnClick());
btn_cancle = (Button) layout.findViewById(R.id.btn_cancle);
btn_cancle.setOnClickListener(new OnClick());
}
class OnClick implements android.view.View.OnClickListener {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn_delete:
txt_content.getText().clear();
dialog.dismiss();
hasShaked = false;
break;
case R.id.btn_cancle:
dialog.dismiss();
hasShaked = false;
default:
break;
}
}
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
//注冊監聽事件
if (sensorManager != null) {
sensorManager.registerListener(listener, sensor,
SensorManager.SENSOR_DELAY_NORMAL);
}
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
//取消監聽
if (sensorManager != null) {
sensorManager.unregisterListener(listener);
}
}
}
 Android使用RecyclerView實現自定義列表、點擊事件以及下拉刷新
Android使用RecyclerView實現自定義列表、點擊事件以及下拉刷新
Android使用RecyclerView1. 什麼是RecyclerViewRecyclerView 是 Android-support-v7-21 版本中新增的一個
 Android Canvas練習(8)自已繪環形圖(Dount Chart)
Android Canvas練習(8)自已繪環形圖(Dount Chart)
繼續常規圖的繪制研究,在這繪制了個環形圖(Dount Chart),很簡單,大圓套小圓就出來了。呵呵,照例先上猛照: package com.xcl.cha
 Android BroadcastReceiver廣播注冊方式總結
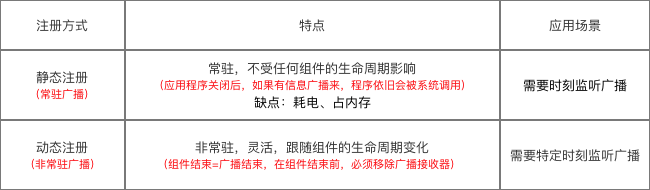
Android BroadcastReceiver廣播注冊方式總結
Android:BroadcastReceiver注冊的方式分為兩種:靜態注冊動態注冊1. 靜態注冊在AndroidManifest.xml裡通過標簽聲明屬性說明:<
 魅藍metal能刷安卓嗎 魅藍metal刷基於安卓Android的flyme OS教程
魅藍metal能刷安卓嗎 魅藍metal刷基於安卓Android的flyme OS教程
魅族這次推出的魅藍metal是基於yunos版本的flymeOS,一些喜歡搞機的用戶當然希望能用回基於Android的flyme,那麼小編來給出一些消息和刷