實現效果圖:
布局文件:
vlist2.xml
?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"/>
<LinearLayout android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="22px" />
<TextView android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="13px" />
</LinearLayout>
<Button android:id="@+id/view_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/s_view_btn"
android:layout_gravity="bottom|right" />
</LinearLayout>
程序代碼:
/**
*
@author allin
*
*/
public class MyListView4
extends ListActivity
{
private List<Map<String,
Object>> mData;
@Override
public void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
mData
= getData();
MyAdapter
adapter = new MyAdapter(this);
setListAdapter(adapter);
}
private List<Map<String,
Object>> getData() {
List<Map<String,
Object>> list = new ArrayList<Map<String,
Object>>();
Map<String,
Object> map = new HashMap<String,
Object>();
map.put("title",
"G1");
map.put("info",
"google
1");
map.put("img",
R.drawable.i1);
list.add(map);
map
= new HashMap<String,
Object>();
map.put("title",
"G2");
map.put("info",
"google
2");
map.put("img",
R.drawable.i2);
list.add(map);
map
= new HashMap<String,
Object>();
map.put("title",
"G3");
map.put("info",
"google
3");
map.put("img",
R.drawable.i3);
list.add(map);
return list;
}
//
ListView 中某項被選中後的邏輯
@Override
protected void onListItemClick(ListView
l, View v, int position,
long id)
{
Log.v("MyListView4-click",
(String)mData.get(position).get("title"));
}
/**
*
listview中點擊按鍵彈出對話框
*/
public void showInfo(){
new AlertDialog.Builder(this)
.setTitle("我的listview")
.setMessage("介紹...")
.setPositiveButton("確定",
new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface
dialog, int which)
{
}
})
.show();
}
public final class ViewHolder{
public ImageView
img;
public TextView
title;
public TextView
info;
public Button
viewBtn;
}
public class MyAdapter
extends BaseAdapter{
private LayoutInflater
mInflater;
public MyAdapter(Context
context){
this.mInflater
= LayoutInflater.from(context);
}
@Override
public int getCount()
{
//
TODO Auto-generated method stub
return mData.size();
}
@Override
public Object
getItem(int arg0)
{
//
TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0)
{
//
TODO Auto-generated method stub
return 0;
}
@Override
public View
getView(int position,
View convertView, ViewGroup parent) {
ViewHolder
holder = null;
if (convertView
== null)
{
holder=new ViewHolder();
convertView
= mInflater.inflate(R.layout.vlist2, null);
holder.img
= (ImageView)convertView.findViewById(R.id.img);
holder.title
= (TextView)convertView.findViewById(R.id.title);
holder.info
= (TextView)convertView.findViewById(R.id.info);
holder.viewBtn
= (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}else {
holder
= (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)mData.get(position).get("img"));
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View
v) {
showInfo();
}
});
return convertView;
}
}
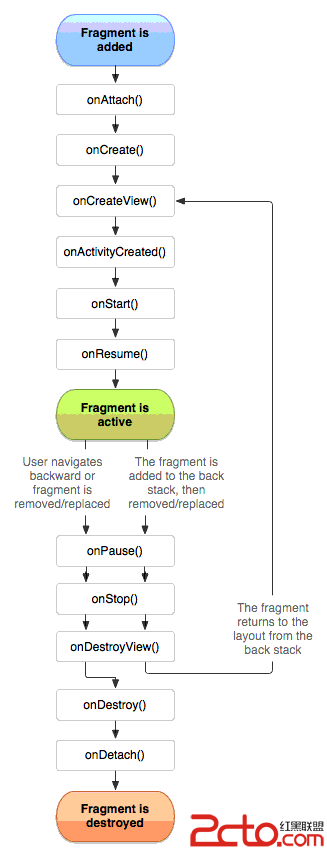
 Android 開發 之 Fragment 詳解
Android 開發 之 Fragment 詳解
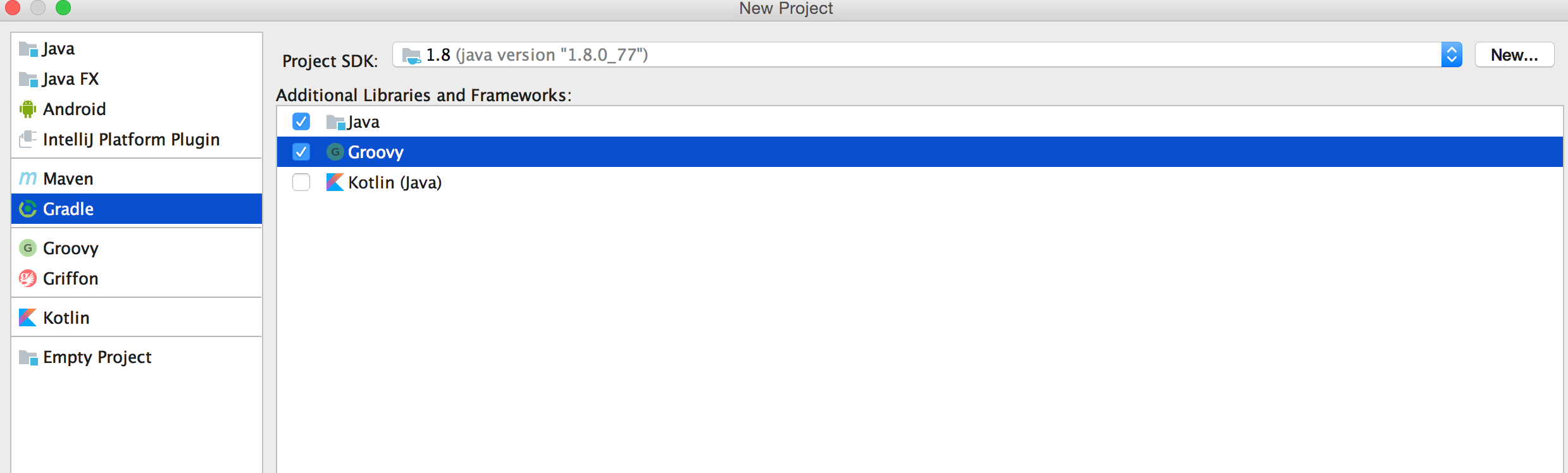
 用IntelliJ實現android gradle插件
用IntelliJ實現android gradle插件
 Android 自繪TextView解決提前換行問題,支持圖文混排
Android 自繪TextView解決提前換行問題,支持圖文混排
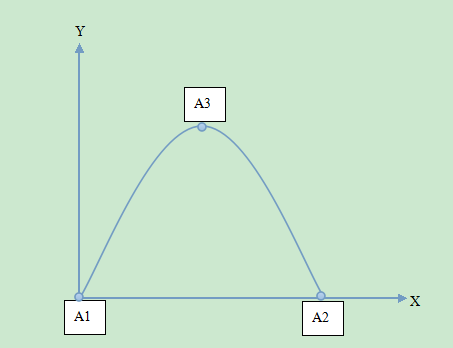
 Android編程實現ImageView圖片拋物線動畫效果的方法
Android編程實現ImageView圖片拋物線動畫效果的方法