編輯:關於Android編程
簡單示例:[html]
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
<!-- 透明度控制動畫效果 alpha
浮點型值:
fromAlpha 屬性為動畫起始時透明度
toAlpha 屬性為動畫結束時透明度
說明:
0.0表示完全透明
1.0表示完全不透明
以上值取0.0-1.0之間的float數據類型的數字
長整型值:
duration 屬性為動畫持續時間
說明:
時間以毫秒為單位
-->
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
<!-- 透明度控制動畫效果 alpha
浮點型值:
fromAlpha 屬性為動畫起始時透明度
toAlpha 屬性為動畫結束時透明度
說明:
0.0表示完全透明
1.0表示完全不透明
以上值取0.0-1.0之間的float數據類型的數字
長整型值:
duration 屬性為動畫持續時間
說明:
時間以毫秒為單位
-->
</set>
算上本次的,一共有四種基本的補間動畫,它們的組合使用可以實現很多比較炫的效果,唯一遺憾的是在動畫啟動以後我們沒法去控制,在動畫進行的時候我們去執行點擊之類的事件都是沒法響應的。
 Android系列---JSON數據解析的實例
Android系列---JSON數據解析的實例
上篇隨筆詳細介紹了三種解析服務器端傳過來的xml數據格式,而對於服務器端來說,返回給客戶端的數據格式一般分為html、xml和json這三種格式,那麼本篇隨筆將講解一下j
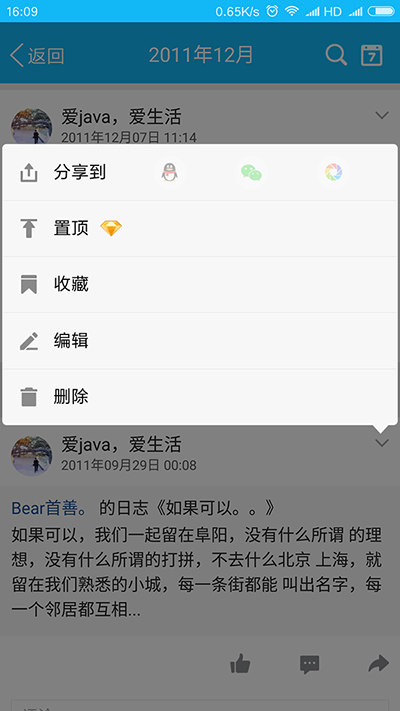
 Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
我們打開QQ空間的時候有個箭頭按鈕點擊之後彈出PopupWindow會根據位置的變化顯示在箭頭的上方還是下方,比普通的PopupWindow彈在屏幕中間顯示好看的多。先看
 android錯誤 aapt.exe已停止工作的解決方法
android錯誤 aapt.exe已停止工作的解決方法
在使用eclipse進行安卓java的編程的時候,有時候我們會遇到這樣的問題:那就是無故彈出aapt.exe停止工作的提示,雖然程序不會崩潰,但是這個提示經常彈出很是煩人
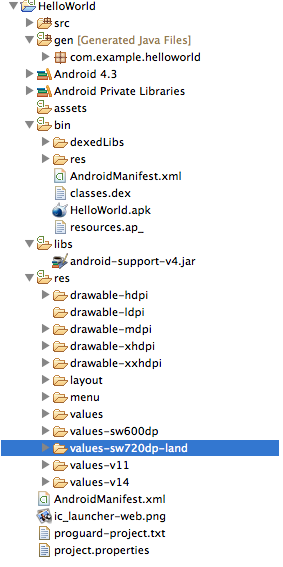
 Android應用開發工程目錄作用介紹
Android應用開發工程目錄作用介紹
1、src:java源碼文件,自己寫的。2、gen:自動生成的java文件,包名與主包名一致,ADT裡自動生成的。(1)BuildConfig:配置文件,不能更改(2)R