編輯:關於Android編程
項目需求,需要一個實現一個單幀的旋轉動畫,來提示當前進度,類似與圓圈型的progressbar。
首先定義anim文件:
[html]
<rotate
android:interpolator="@android:anim/linear_interpolator"
android:fromDegrees="0"
android:toDegrees="+359"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="restart"
android:repeatCount="infinite"
android:duration="2000" />
<rotate
android:interpolator="@android:anim/linear_interpolator"
android:fromDegrees="0"
android:toDegrees="+359"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="restart"
android:repeatCount="infinite"
android:duration="2000" />
這就是以顯示的圖片問中心的無限旋轉動畫,然後對相應的組件使用該動畫:這時我們發現效果不是勻速旋轉,也就是說我們在xml裡定義的android:interpolator="@android:anim/linear_interpolator"沒有起到應有的作用,通過查找資料,發現該屬性需要在代碼裡設定才能達到效果,於是實驗了一下,發現確實如此,代碼如下:
my_rotate.xml文件如下:
[html]
<rotate
android:fromDegrees="0"
android:toDegrees="+359"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="restart"
android:repeatCount="infinite"
android:duration="2000" />
<rotate
android:fromDegrees="0"
android:toDegrees="+359"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="restart"
android:repeatCount="infinite"
android:duration="2000" />java代碼如下:
[java]
Animation anim = AnimationUtils.loadAnimation(this, R.anim.my_rotate);
LinearInterpolator lir = new LinearInterpolator();
anim.setInterpolator(lir);
findViewById(R.id.test).startAnimation(anim);
Animation anim = AnimationUtils.loadAnimation(this, R.anim.my_rotate);
LinearInterpolator lir = new LinearInterpolator();
anim.setInterpolator(lir);
findViewById(R.id.test).startAnimation(anim);
這時新問題又出現了,這個動畫效果應因為定義的是無限循環的,當我們作為圓形的progressbar使用時沒法停止該動畫效果,即使我們在符合觸發條件時把相應的控件設置為不可見,其動畫效果依然在屏幕上旋轉,該怎麼辦呢?
同樣通過百度,我們發現android提供了一個clearAnimation()方法,用於動畫的清除,這時在滿足我們的progressbar停止條件時,我們讓相應控件調用clearAnimation()方法,然後在將其設置為不可見就實現了類progressbar效果。
 Buzz桌面教程-怎麼換圖標
Buzz桌面教程-怎麼換圖標
Buzz桌面的一大特色就是可以自己隨意更換應用程序的圖標,嫌棄官方的圖標不好看、看膩了,沒關系,咋換一個!圖標你可以自己制作,也可以下載網友分享的都行。&n
 android截屏功能實現代碼
android截屏功能實現代碼
android開發中通過View的getDrawingCache方法可以達到截屏的目的,只是缺少狀態欄!原始界面截屏得到的圖片代碼實現1. 添加權限(AndroidMan
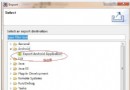
 怎麼發布打包並發布自己的Android應用(APP)
怎麼發布打包並發布自己的Android應用(APP)
第一步,在Eclipse中選擇需要打包的項目,然後右鍵--選擇Export,會彈出一個打包的提示框,如下圖所示。按Next之後,會繼續出現一個提示框,這裡你可以選擇自己需
 Android自定義上下文菜單
Android自定義上下文菜單
今天自定義了一個簡單的Android菜單控件。實現方式是:PopupWindow和ListView。現在來給大家分享一下源碼: SHContextMenu.java核心代