編輯:關於Android編程
animator 動畫
動畫的作用是讓UI有動感, 看上去時尚。
Android中動畫分兩種方式:
一種方式是補間動畫Tween Animation,就是說你定義一個開始和結束,中間的部分由程序運算得到。
另一種叫逐幀動畫Frame Animation,就是說一幀一幀的連起來播放就變成了動畫。
動畫可以實現的效果:
1. 移動(Translation)
2. 透明度(alpha)
3. 旋轉(rotate)
4. 縮放 (scale)
現在分別用例子來講解:以下的實現都是用代碼實現的(ObjectAnimator)
1. 移動(Translation)
主要代碼[java]
AnimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator .ofFloat(phone, "translationX", -500f, 0f);
anim.setDuration(2000);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "translationX", 0f, -500f);
anim3.setDuration(2000);
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "translationY", 0f, -500f);
anim2.setDuration(2000);
ObjectAnimator anim4 = ObjectAnimator .ofFloat(phone, "translationY", -500f, 0f);
anim4.setDuration(2000);
AnimatorSet set3 = new AnimatorSet();
set3.play(anim4).before(anim3) ;
AnimatorSet set2 = new AnimatorSet();
set2.play(anim2).before(set3) ;
set.play(anim).before(set2);
set.start();
AnimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator .ofFloat(phone, "translationX", -500f, 0f);
anim.setDuration(2000);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "translationX", 0f, -500f);
anim3.setDuration(2000);
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "translationY", 0f, -500f);
anim2.setDuration(2000);
ObjectAnimator anim4 = ObjectAnimator .ofFloat(phone, "translationY", -500f, 0f);
anim4.setDuration(2000);
AnimatorSet set3 = new AnimatorSet();
set3.play(anim4).before(anim3) ;
AnimatorSet set2 = new AnimatorSet();
set2.play(anim2).before(set3) ;
set.play(anim).before(set2);
set.start();
講解:anim 是從-500f 位置移動到當前位置(X軸);
anim3是從當前位置移動到-500f的位置(X軸);
anim2是從當前位置移動-500f的位置(Y軸);
anim 4是從-500f 位置移動到當前位置(Y軸);
[java]
AnimatorSet set3 = new AnimatorSet();
set3.play(anim4).before(anim3) ;
AnimatorSet set2 = new AnimatorSet();
set2.play(anim2).before(set3) ;
set.play(anim).before(set2);
set.start();
AnimatorSet set3 = new AnimatorSet();
set3.play(anim4).before(anim3) ;
AnimatorSet set2 = new AnimatorSet();
set2.play(anim2).before(set3) ;
set.play(anim).before(set2);
set.start(); 這樣做的目的是為了,讓目標view移動一個來回,從哪裡出發, 最後回到出發的位置。
2. 透明度(alpha)
主要代碼
[java]
AnimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator.ofFloat(phone, "alpha", 1f, 0f);
anim.setDuration(2000);
ObjectAnimator anim2 = ObjectAnimator.ofFloat(phone, "alpha", 0f, 1f);
anim2.setDuration(2000);
set.play(anim).before(anim2) ;
set.start();
AnimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator.ofFloat(phone, "alpha", 1f, 0f);
anim.setDuration(2000);
ObjectAnimator anim2 = ObjectAnimator.ofFloat(phone, "alpha", 0f, 1f);
anim2.setDuration(2000);
set.play(anim).before(anim2) ;
set.start();
講解: anim 從可見到不可見;
anim 從不可見到可見;
3. 旋轉(rotate)
主要代碼
[java]
nimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator .ofFloat(phone, "rotationX", 0f, 180f);
anim.setDuration(2000);
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "rotationX", 180f, 0f);
anim2.setDuration(2000);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "rotationY", 0f, 180f);
anim3.setDuration(2000);
ObjectAnimator anim4 = ObjectAnimator .ofFloat(phone, "rotationY", 180f, 0f);
anim4.setDuration(2000);
set.play(anim).before(anim2);
set.play(anim3).before(anim4) ;
set.start();
AnimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator .ofFloat(phone, "rotationX", 0f, 180f);
anim.setDuration(2000);
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "rotationX", 180f, 0f);
anim2.setDuration(2000);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "rotationY", 0f, 180f);
anim3.setDuration(2000);
ObjectAnimator anim4 = ObjectAnimator .ofFloat(phone, "rotationY", 180f, 0f);
anim4.setDuration(2000);
set.play(anim).before(anim2);
set.play(anim3).before(anim4) ;
set.start();
講解:anim 從0度轉180度(X軸)
anim2從180度轉0度(X軸)
anim3從0度轉180度(Y軸)
anim4從180度轉0度(Y軸)
[java]
set.play(anim).before(anim2);
set.play(anim3).before(anim4) ;
set.play(anim).before(anim2);
set.play(anim3).before(anim4) ;這樣寫X和Y會同時旋轉
4. 縮放 (scale)
主要代碼
[java]
AnimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator .ofFloat(phone, "scaleX", 1f);
anim.setDuration(1000);
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "scaleX", 0.5f);
anim2.setDuration(1000);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "scaleY", 1f);
anim3.setDuration(1000);
ObjectAnimator anim4 = ObjectAnimator .ofFloat(phone, "scaleY", 0.5f);
anim4.setDuration(1000);
ObjectAnimator anim5 = ObjectAnimator .ofFloat(phone, "scaleX", 0.5f);
anim5.setDuration(1000);
ObjectAnimator anim6 = ObjectAnimator .ofFloat(phone, "scaleX", 1f);
anim6.setDuration(1000);
ObjectAnimator anim7 = ObjectAnimator .ofFloat(phone, "scaleY",0.5f);
anim7.setDuration(1000);
ObjectAnimator anim8 = ObjectAnimator .ofFloat(phone, "scaleY", 1f);
anim8.setDuration(1000);
AnimatorSet set3 = new AnimatorSet() ;
set3.play(anim5).before(anim6);
AnimatorSet set2 = new AnimatorSet() ;
set2.play(anim2).before(set3) ;
AnimatorSet set4 = new AnimatorSet() ;
set4.play(anim7).before(anim8) ;
AnimatorSet set5 = new AnimatorSet() ;
set5.play(anim4).before(set4);
set.play(anim).before(set2);
set.play(anim3).before(set5) ;
set.start();
AnimatorSet set = new AnimatorSet() ;
ObjectAnimator anim = ObjectAnimator .ofFloat(phone, "scaleX", 1f);
anim.setDuration(1000);
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "scaleX", 0.5f);
anim2.setDuration(1000);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "scaleY", 1f);
anim3.setDuration(1000);
ObjectAnimator anim4 = ObjectAnimator .ofFloat(phone, "scaleY", 0.5f);
anim4.setDuration(1000);
ObjectAnimator anim5 = ObjectAnimator .ofFloat(phone, "scaleX", 0.5f);
anim5.setDuration(1000);
ObjectAnimator anim6 = ObjectAnimator .ofFloat(phone, "scaleX", 1f);
anim6.setDuration(1000);
ObjectAnimator anim7 = ObjectAnimator .ofFloat(phone, "scaleY",0.5f);
anim7.setDuration(1000);
ObjectAnimator anim8 = ObjectAnimator .ofFloat(phone, "scaleY", 1f);
anim8.setDuration(1000);
AnimatorSet set3 = new AnimatorSet() ;
set3.play(anim5).before(anim6);
AnimatorSet set2 = new AnimatorSet() ;
set2.play(anim2).before(set3) ;
AnimatorSet set4 = new AnimatorSet() ;
set4.play(anim7).before(anim8) ;
AnimatorSet set5 = new AnimatorSet() ;
set5.play(anim4).before(set4);
set.play(anim).before(set2);
set.play(anim3).before(set5) ;
set.start();
講解:anim 從原來大小開始(X軸)
anim2 縮放到原來的1/2(X軸)
anim3從原來大小開始(Y軸)
anim4 縮放到原來的1/2(Y軸)
anim5從原來的1/2開始放大(X軸)
anim6放大到原來的大小(X軸)
anim7從原來的1/2開始放大(Y軸)
anim8放大到原來的大小(Y軸)
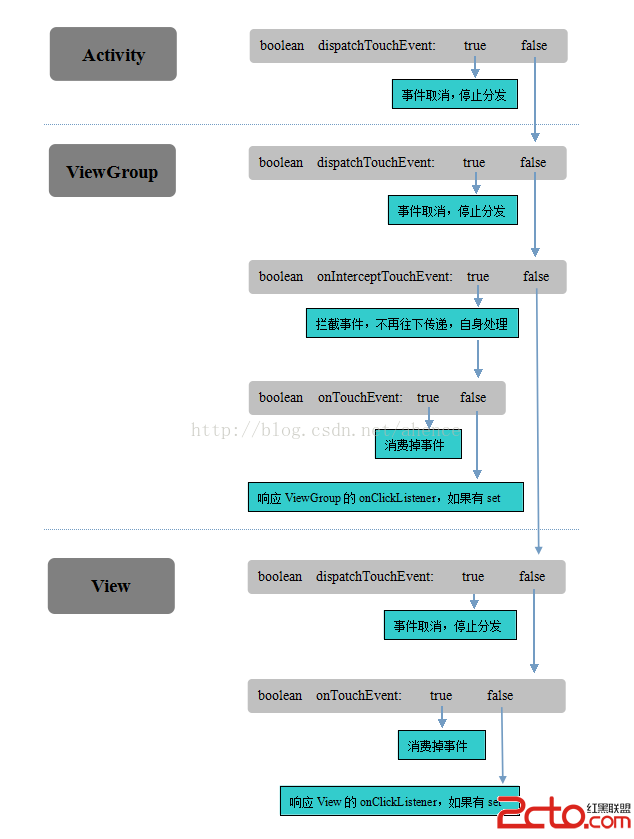
 圖片會說話系列之Android事件的分發傳遞機制
圖片會說話系列之Android事件的分發傳遞機制
在一些復雜布局中,經常會遇到事件沖突,事件失效等問題,這就需要我們深入理解Android事件的分發傳遞機制。最好的方法是自己寫一個demo,打印事件相關的日志查看其運行流
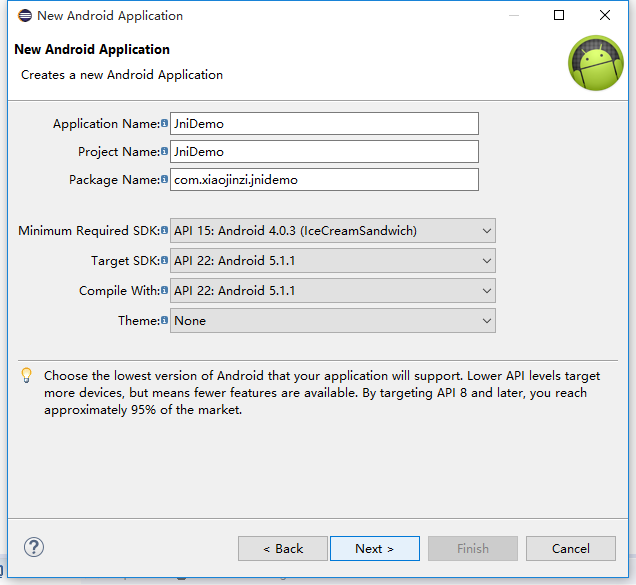
 Android NDk開發系列(Hello JNI)
Android NDk開發系列(Hello JNI)
前言本篇博客主要記錄NDK開發之入門小demo,雖說NDK開發包裡面有hellojni的項目,但是博主還是記錄一下學習的過程吧.AS2.2現在對NDK支持的已經很好了,但
 Android實現沉浸式狀態欄
Android實現沉浸式狀態欄
前段時間,項目中用到了沉浸式的狀態欄,在此記錄一下,代碼如下:package com.jackie.immersive; import android.os.Build
 android屏幕分類與屏幕相關參數定義
android屏幕分類與屏幕相關參數定義
android設備運行在各種不同的屏幕中,這些屏幕有著不同的screen sizes(屏幕大小)和screen densities(屏幕密度)。screen sizes表