編輯:關於Android編程
一、在Layout文件中設置TextView的屬性
[html]
android:autoLink="email|phone|web"
android:autoLink="email|phone|web"這樣Android就會自動識別郵件、電話號碼、網址了,點擊時會出發不同的Intent進行處理。
二、使用Linkify
Linkify是一個輔助類,通過RegEx樣式匹配,自動地在TextView類(和繼承的類)中創建超鏈接。
符合特定的RegEx樣式的文本會被轉變成可點擊的超鏈接,這些超鏈接隱式地調用startActivity(new Intent(Intent.ACTION_VIEW, uri)),符合的文本會作為目標URI。
你可以指定任意的字符串樣式為鏈接;方便地,Linkify類提供了預置的通用內容類型(如電話號碼和e-mail、web地址)。
本地的鏈接類型
Linkify.addLinks靜態方法接受一個View來制作鏈接,還包括一個或多個支持的默認內容類型的位結果。Linkify類提供了一些內容類型:WEB_URLS、EMAIL_ADDRESSES、PHONE_NUMBERS和ALL.
接下來的代碼片段顯示如何為TextView制作鏈接顯示web和e-mail地址為超鏈接。當點擊時,它們會相應地打開浏覽器或e-mail應用程序。
[java]
TextView textView = (TextView)findViewById(R.id.myTextView);
Linkify.addLinks(textView, Linkify.WEB_URLS|Linkify.EMAIL_ADDRESSES);
TextView textView = (TextView)findViewById(R.id.myTextView);
Linkify.addLinks(textView, Linkify.WEB_URLS|Linkify.EMAIL_ADDRESSES);
你可以在layout資源裡使用android:autoLink特性來為View制作鏈接。它支持一個或多個(用|分割)自定義的值:none、web、email、phone或all。接下來的XML片段顯示了如何為電話號碼和e-mail地址添加超鏈接:
[java]
<TextView
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:text=”@string/linkify_me”
android:autoLink=”phone|email”
/>
<TextView
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:text=”@string/linkify_me”
android:autoLink=”phone|email”
/>
創建自定義的鏈接字符串
為了定義自己的鏈接字符串,你需要創建一個RegEx樣式來匹配文本,進而顯示成超鏈接。
和本地類型一樣,通過調用Linkify.addLinks來指定目標View,但這次,傳入的是新的RegEx樣式。你還可以傳入一個前綴,當鏈接點擊時,它會添加到目標URI上。
接下來的例子顯示了一個View鏈接到由Android Content Provider(下一章你會創建)提供的地震數據。與包含所有的情況相比,鏈接樣式能匹配任何以“quake”開頭後跟一個數字的文本。在Intent被觸發前,內容會被添加到URI上。
[java]
int flags = Pattern.CASE_INSENSITIVE;
Pattern p = Pattern.compile(“\\bquake[0-9]*\\b”, flags);
Linkify.addLinks(myTextView, p, “content://com.paad.earthquake/earthquakes/”);
int flags = Pattern.CASE_INSENSITIVE;
Pattern p = Pattern.compile(“\\bquake[0-9]*\\b”, flags);
Linkify.addLinks(myTextView, p, “content://com.paad.earthquake/earthquakes/”);
Linkify還支持TranformFilter和MatchFilter接口。它們提供一些對目標URI的額外控制和定義匹配字符串,它們的使用如下的框架代碼所示:
[java]
Linkify.addLinks(myTextView, pattern, prefixWith, new MyMatchFilter(), new MyTransformFilter());
Linkify.addLinks(myTextView, pattern, prefixWith, new MyMatchFilter(), new MyTransformFilter());
使用Match Filter
在你定義的MatchFilter中實現acceptMatch方法,來為RegEx樣式匹配添加額外的條件。當一個潛在的匹配發現時,acceptMatch被觸發,匹配的開始點和結束點(包括被查找的整個文本)以參數的形式傳入。
接下來的代碼顯示了一個MatchFilter的實現,它取消任何之前是一個“!”的匹配。
[java]
class MyMatchFilter implements MatchFilter {
<SPAN style="WHITE-SPACE: pre"> </SPAN>public boolean acceptMatch(CharSequence s, int start, int end) {
<SPAN style="WHITE-SPACE: pre"> </SPAN>return (start == 0 || s.charAt(start-1) != ‘!’);
<SPAN style="WHITE-SPACE: pre"> </SPAN>}
}
class MyMatchFilter implements MatchFilter {
public boolean acceptMatch(CharSequence s, int start, int end) {
return (start == 0 || s.charAt(start-1) != ‘!’);
}
}
使用Transform Filter
Transform Filter為格式化文本字符串提供了更大的自由度,允許你修改由鏈接文本自動生成的隱式URI。減少鏈接文本和目標URI的耦合能更加自由地決定如何顯示數據字符串給用戶。
使用Transform Filter,在你定義的TransformFilter中實現transformUrl方法。當Linkify找到正確的匹配後,它會調用transformUrl,傳入使用的RegEx樣式和它創建的默認URI字符串。你可以修改匹配的字符串,然後返回一個適合給其它Android應用程序“看”的URI。
下面的TransformFilter實現將匹配的文本轉換成小寫的URI:
[java]
class MyTransformFilter implements TransformFilter {
<SPAN style="WHITE-SPACE: pre"> </SPAN>public String transformUrl(Matcher match, String url) {
<SPAN style="WHITE-SPACE: pre"> </SPAN>return url.toLowerCase();
<SPAN style="WHITE-SPACE: pre"> </SPAN>}
}
class MyTransformFilter implements TransformFilter {
public String transformUrl(Matcher match, String url) {
return url.toLowerCase();
}
}
 Android實現帶有刪除按鈕的EditText示例代碼
Android實現帶有刪除按鈕的EditText示例代碼
一、首先來看看效果這是一個帶有刪除按鈕的輸入文本框, 需要新建一個類繼承自EditText, 先把代碼貼出來, 然後在解釋:示例代碼如下:public class Edi
 Android Studio設置主題與字體大小圖文教程
Android Studio設置主題與字體大小圖文教程
一、Android Studio 主題的設置1.1 設置Android Studio 自帶的主題及包名字體大小1.2 導入第三方主題:下載了第三方的主題,然後執行:Fil
 Android底層開發之耳機插拔與音頻通道切換實例
Android底層開發之耳機插拔與音頻通道切換實例
Android底層開發之耳機插拔與音頻通道切換實例 由於使用的是耳機 麥克分離式的耳機,所以要分別上報事件。在Android系統層耳機插孔的檢測是基於/
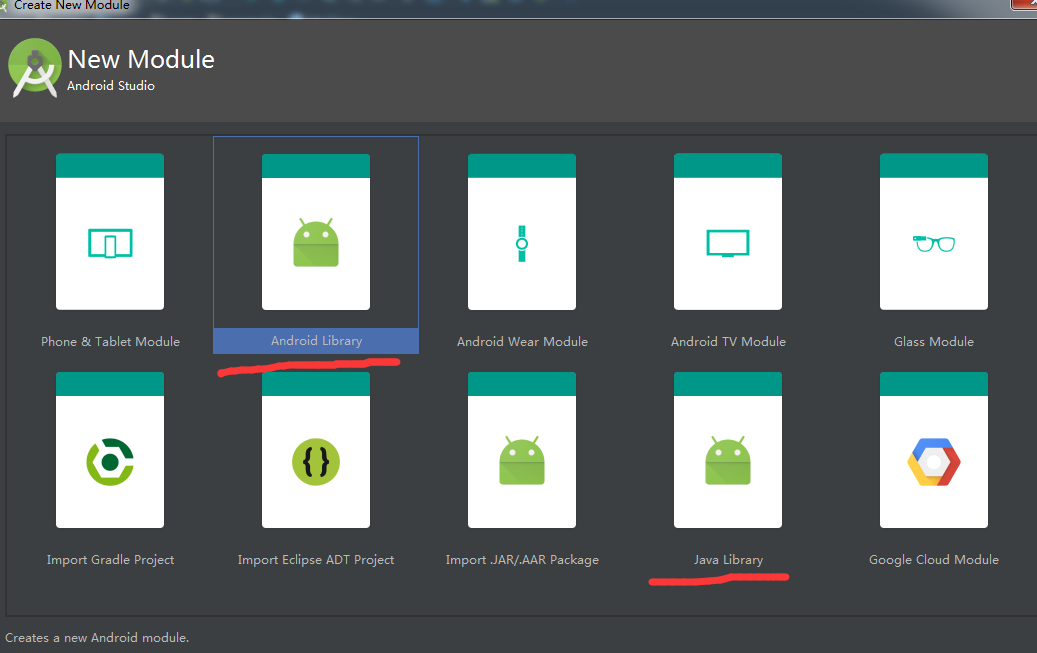
 Android studio中生成引用.aar和.jar的方法詳解
Android studio中生成引用.aar和.jar的方法詳解
在Android Studio中對一個自己庫進行生成操作時將會同時生成*.jar與*.aar文件。分別存儲位置: *.ja