1.android中的觸摸模式和非觸摸模式
觸摸模式(Touch Mode),在Android SDK的官方文檔中有詳細解釋(http://developer.android.com/resources/articles/touch-mode.html),其大概內容如下:
· 用戶通過觸摸屏操作設備時,設備將自動進入觸摸模式,相對的,使用鍵盤、軌跡球等其他設備時,設備處於非觸摸模式
· 進入觸摸模式後,View將失去焦點(Focus)和選擇(Selection)狀態(文本輸入框是例外),原因是Android的設計者沒有好的辦法解決同時操作觸摸屏和軌跡球、鍵盤等外部設備所帶來的混亂狀態
· Android的設計者認為進入觸摸模式後,View失去焦點和選擇狀態不是一個需要修正的問題,開發者也不應該在觸摸模式中試圖保持View的焦點或選擇狀態,可以使用CheckBox或RadioButton等控件來標識選擇狀態。這種設計策略可以說完全是從工程師的思維而不是從用戶的需求去考慮問題。
2.selector屬性總結
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默認時的背景圖片-->
<item android:drawable="@drawable/pic1" />
<!-- 沒有焦點時的背景圖片 -->
<item android:state_window_focused="false"
android:drawable="@drawable/pic1" />
<!-- 非觸摸模式下獲得焦點並單擊時的背景圖片 -->
<item android:state_focused="true" android:state_pressed="true" android:drawable= "@drawable/pic2" />
<!-- 觸摸模式下單擊時的背景圖片-->
<item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/pic3" />
<!--選中時的圖片背景-->
<item android:state_selected="true" android:drawable="@drawable/pic4" />
<!--獲得焦點時的圖片背景-->
<item android:state_focused="true" android:drawable="@drawable/pic5" />
</selector>
3、更換ExpandableListView右邊的箭頭(小圖標)的疑問
第一個方法: 網上許多說到在ExpandableListView的布局xml中的groupIndicator更換成@drawable/***,我試過,可行,代碼如下:
首先在drawable的文件夾下建立自定義選擇布局屬性的xml文件:ex_smallimage.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_expanded="false"
android:drawingCacheQuality="auto"
android:drawable="@drawable/la"/> 這裡la是下拉圖標
<item android:state_expanded="true"
android:drawingCacheQuality="auto"
android:drawable="@drawable/shou"/> 這裡shou是收回圖標
</selector>
然後在ExpandableListView的groupIndicator設為:android:groupIndicator="@drawable/ex_smallimage"
這樣做了可行,但是有個問題,就是圖標總是隨group的大小而拉伸,不會縮放:
那麼我調了xml的group代碼之後,可以勉強達到自己要求的效果,但是這樣的代碼沒有彈性,換張圖片還得改布局。。。如果有知道如何設置圖標的大小告訴我咯~呵呵。。
方法二:經過上面的嘗試,我禁掉了groupIndicator屬性,然後再在group的xml中加入ImageView,這樣可以控制我的圖片的縮放和位置的更改,代碼:
android:groupIndicator="@null"這裡非常重要,禁用系統自帶的圖標
再在group的xml中設置ImageView,這個簡單,然後在適配器的getGroupView中加入圖片變換的效果:
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
……
ImageView mgroupimage=(ImageView)convertView.findViewById(R.id.mGroupimage);
mgroupimage.setImageBitmap(mla);
if(!isExpanded){
mgroupimage.setImageBitmap(mshou);
}
……
}
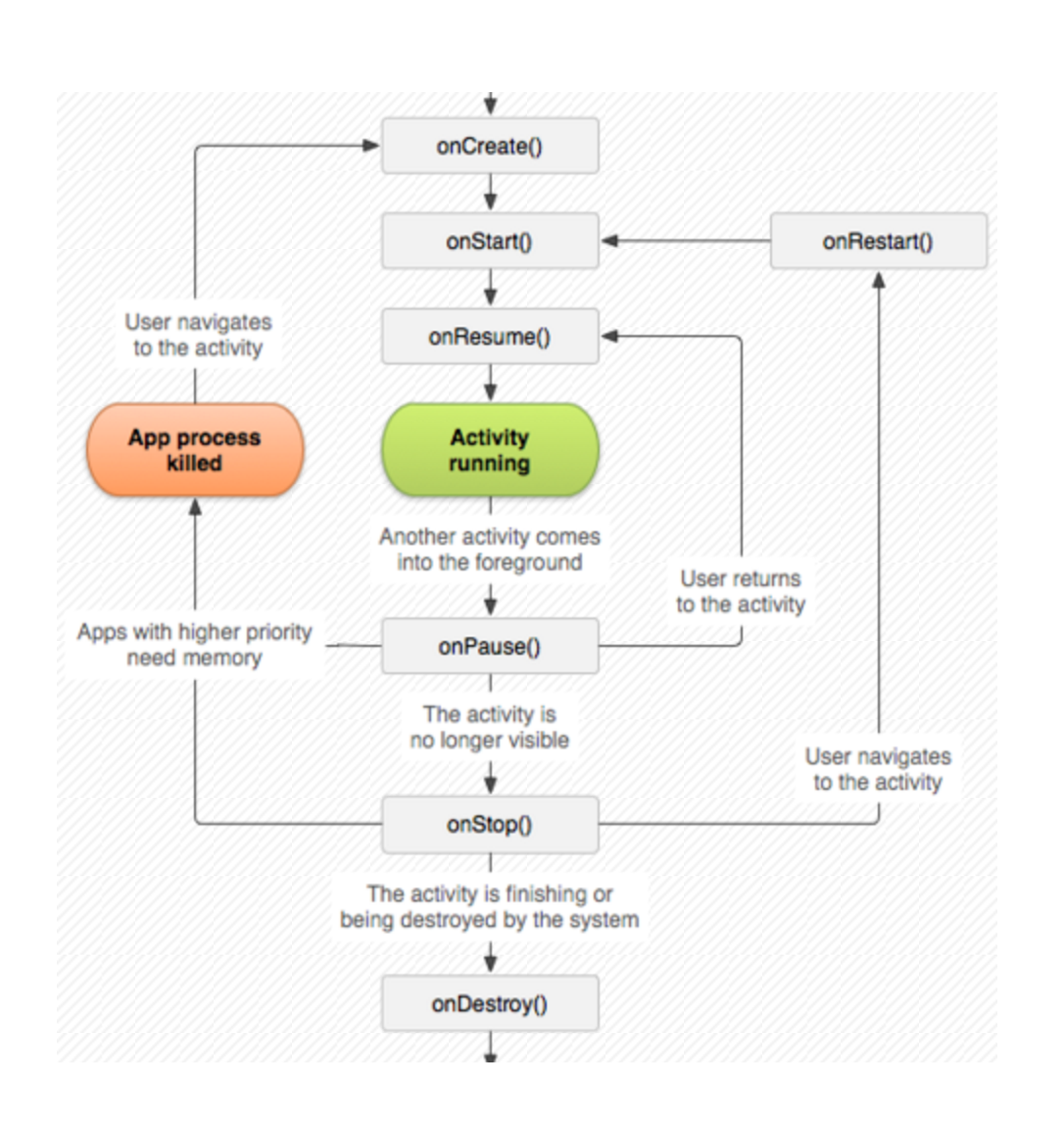
 Android開發藝術探索學習筆記(一)—Activity的生命周期和啟動模式
Android開發藝術探索學習筆記(一)—Activity的生命周期和啟動模式
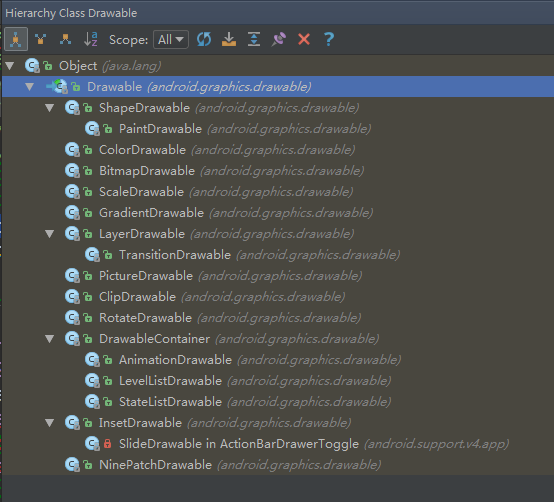
 Android——Drawable
Android——Drawable
 Android編程實現自定義手勢的方法詳解
Android編程實現自定義手勢的方法詳解
 魅族pro5手機怎麼截屏截圖教程
魅族pro5手機怎麼截屏截圖教程