編輯:關於Android編程
 Android視圖控件架構分析之View、ViewGroup
Android視圖控件架構分析之View、ViewGroup
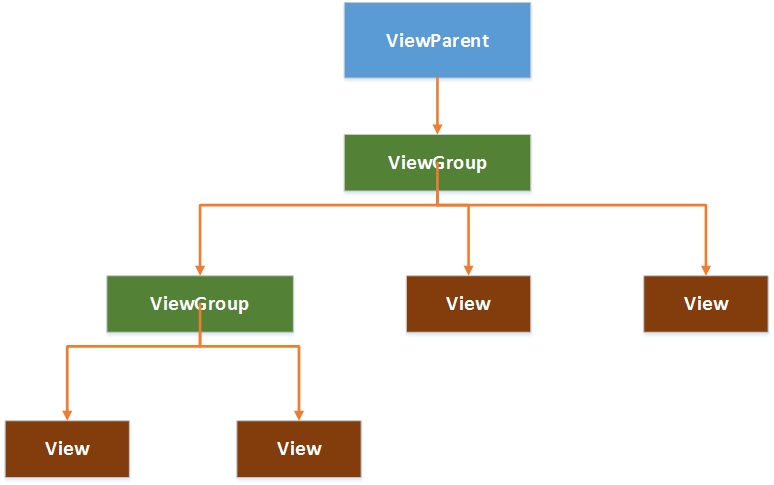
在Android中,視圖控件大致被分為兩類,即ViewGroup和View,ViewGroup控件作為父控件,包含並管理著子View,通過ViewGroup和View便形
 Android的SeekBar和RateBar的使用-android學習之旅(三十二)
Android的SeekBar和RateBar的使用-android學習之旅(三十二)
SeekBar簡介SeekBar允許用戶拖動,進行調節經常用於音量調節等方面。android:thumb設置drawable對象來表示拖動的物體。setOnSeekBar
 Android 視圖,控件,組件概念
Android 視圖,控件,組件概念
1.視圖 其實就是View 視圖組由多個視圖組成2.控件 常用控件包括button,TextView,EditView,ListView等,所以的控件都繼承與View,都
 關於Android的消息彈窗
關於Android的消息彈窗
public void showNoticeDialog(String data,Context mContext) { // 構造對話框 A