有時候在做開發的時候,android提供給我們的視圖並不能滿足我們的要求,所以有時候我們需要自己創建自己的view。
我們只需要將我們想要的繼承於View,然後重寫裡面的方法就可以了。
[java]
package com.example.view;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView {
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
this.setTextColor(Color.BLUE);// 將字體設置成藍色
}
}
然後我們只需要在Layout中使用這個view就可以了。
[html]
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.myviewtest01
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
</RelativeLayout>
[html]
<p><span style="font-size:14px;">如果我們要自定義屬性,就像<span style="color:#7f07f;">android:layout_height</span><span style="color:black;">=</span><em><span style="color:#2a0ff;">"wrap_content"</span></em>這種。</span></p><p><span style="font-family:Calibri;font-size:14px;"> </span></p><p><span style="font-size:14px;">首先我們要學習</span><span style="color:#4b4b4b;">declare-styleable,</span><span style="color:#4b4b4b;">它是給自定義控件添加自定義屬性時用的。</span></p><p><span style="color:#4b4b4b;">我們在</span><span style="color:#4b4b4b;">res/values</span><span style="color:#4b4b4b;">下建立一個</span><span style="color:#4b4b4b;">myAttrs.xml</span></p>
[html]
<pre class="html" name="code"><?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyTextView">
<attr name="fontSize" format="dimension" />
</declare-styleable>
</resources>
</pre><br>
<p><span style="color:teal">解釋一下上面那些值的屬性</span></p>
<p><span style="color:teal">Name=”MyTextView” </span><span style="color:teal">是在</span><span style="color:teal">R.java</span><span style="color:teal">文件生成對應的引用名。</span></p>
<p align="left"><span style="color:teal"><</span><span style="color:#3f7f7f">attr</span>
<span style="color:#7f07f">name</span><span style="color:black">=</span><em><span style="color:#2a0ff">"fontSize"</span></em><span style="color:#7f07f">format</span><span style="color:black">=</span><em><span style="color:#2a0ff">"dimension"</span></em>
<span style="color:teal">/></span><span style="color:teal">這個就是自定義的屬性名稱。在</span><span style="color:teal">R.java</span><span style="color:teal">中會生成對應的名字,這個地方是</span><span style="color:teal">MyTextView_fontSize.</span></p>
<p align="left"><span style="color:teal">後面的</span><span style="color:teal">format</span><span style="color:teal">是定義的你的變量的屬性。如果你想學習有關他的更多詳細信息,請轉向</span><span style="color:teal"><a href="http://blog.csdn.net/lihengfang/article/details/8290754"><span style="color:#0563c1">http://blog.csdn.net/lihengfang/article/details/8290754</span></a></span></p>
<p align="left"><span style="color:teal"> </span></p>
<p align="left"><span style="color:teal"> </span></p>
<p align="left"><span style="color:teal">在布局文件中我們就可以直接這樣寫</span></p>
<pre></pre>
<pre class="html" name="code"><pre class="html" name="code"><?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:mytextview="http://schemas.android.com/apk/res/com.example.myviewtest"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.myviewtest.MyTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
mytextview:fontSize="20dp"
android:text="text size = 20dp" >
</com.example.myviewtest.MyTextView>
<com.example.myviewtest.MyTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
mytextview:fontSize="15dp"
android:text="text size=15dp" >
</com.example.myviewtest.MyTextView>
</LinearLayout>
</pre><br>
<p align="left"><span style="color:teal"> </span></p>
<p align="left"><span style="color:teal">其中</span><span style="color:#7f07f">xmlns:mytextview</span><span style="color:black">=</span><em><span style="color:#2a0ff"><a href="http://schemas.android.com/apk/res/com.examp"><span style="color:#0563c1">http://schemas.android.com/apk/res/com.examp</span></a>"</span><span style="color:#2a0ff">中的地址是指向</span><span style="color:#2a0ff">R.java</span><span style="color:#2a0ff">所在的目錄</span></em></p>
<p align="left"><em><span style="color:#2a0ff"> </span></em></p>
<p align="left"><em><span style="color:#2a0ff"> </span></em></p>
<p align="left"><em><span style="color:#2a0ff">在我的</span><span style="color:#2a0ff">MyTextView</span><span style="color:#2a0ff">中給</span><span style="color:#2a0ff">textSize</span><span style="color:#2a0ff">初值</span></em></p>
<pre></pre>
<pre class="html" name="code"><pre class="java" name="code">package com.example.myviewtest;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView {
public MyTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.MyTextView);
String name = ta.getString(R.styleable.MyTextView_fontSize);
System.out.println("name=" + name);
this.setTextSize(ta.getDimension(R.styleable.MyTextView_fontSize, 10));
}
public MyTextView(Context context) {
super(context);
}
}
</pre><br>
<pre></pre>
</pre></pre>
 Android中二維碼的生成方法(普通二維碼、中心Logo 二維碼、及掃描解析二維碼)
Android中二維碼的生成方法(普通二維碼、中心Logo 二維碼、及掃描解析二維碼)
 android:android Intent and IntentFilter
android:android Intent and IntentFilter
 Android學習筆記——Menu介紹(一)
Android學習筆記——Menu介紹(一)
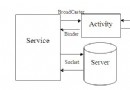
 Android實現Activity、Service與Broadcaster三大組件之間互相調用的方法詳解
Android實現Activity、Service與Broadcaster三大組件之間互相調用的方法詳解