09_深入了解各種布局技術
-------------------------------
1.Relativelayout相對布局
padding:指的是內間距,大框套小框,指的是小框和大框之間的大小
android:background="@android:drawable/..."android:指的是操作系統下的R文件
2.android:id="@+id/label"//在R文件中的內部類創建label,常量
android:layout_below="@id/label"//少了一個加號,這裡指的是在TextView這個控件的下
面,不需要添加到R文件中,所以不用寫+號
----------------------------------------------
3.android:layout_alignParentRight="true"指的是要求該控件,對齊父窗體的右邊
4.android:layout_marginleft="10px"代表控件的左邊和控件左邊的控件之間的間隙
5.android:layout_toleftor="@id/ok"代表該控件在ok控件的左邊
6.android:layout_alignTop="@id/ok"指的是該控件要和ok控件的頂邊對齊
-------------------------------------------------------------------
用相對布局,重新設計短信發送器的顯示界面:
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/number"
android:id="@+id/numberlabel"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/number"
android:layout_toRightOf="@id/numberlabel"
android:layout_alignTop="@id/numberlabel"
android:layout_marginLeft="5dp"
/>
</RelativeLayout>
---------------------------------------------
2.表格布局:TableLayout
a.android:stretchColumns="1"//是否可以拉伸
-------------------------------------------------------
3.幀布局:gif動畫:FrameLayout
<FrameLayout>
<TextView.../>紅色
<TextView.../>綠色
</FrameLayout>
和gif動畫一樣,綠色的一個控件,會疊加到紅色的上面
應用例子:一個視頻播放器,背後的視頻前有一個播放按鈕
a.把圖片play.png,movie.png放到drawable-hdpi文件夾,
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/movie"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/play"
android:layout_gravity="center"
/>
</FrameLayout>
------------------------
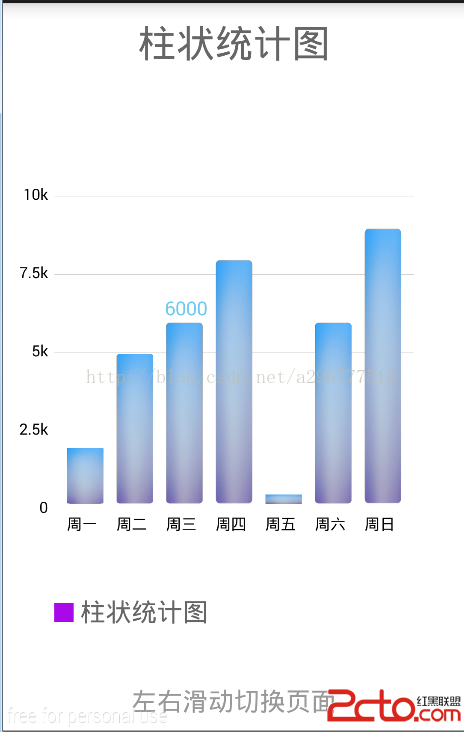
 Android自定義統計圖(柱狀圖,折線圖,餅狀圖)
Android自定義統計圖(柱狀圖,折線圖,餅狀圖)
 淺談android中圖片處理之色彩特效處理ColorMatrix(三)
淺談android中圖片處理之色彩特效處理ColorMatrix(三)
 Android入門——補間動畫和幀動畫應用小結
Android入門——補間動畫和幀動畫應用小結
 Android Studio設置主題與字體大小圖文教程
Android Studio設置主題與字體大小圖文教程