1在代碼中添加文字陰影
TextView 有一個方法
/**
* Gives the text a shadow of the specified radius and color, the specified
* distance from its normal position.
*
* @attr ref android.R.styleable#TextView_shadowColor
* @attr ref android.R.styleable#TextView_shadowDx
* @attr ref android.R.styleable#TextView_shadowDy
* @attr ref android.R.styleable#TextView_shadowRadius
*/
public void setShadowLayer(float radius, float dx, float dy, int color) {
mTextPaint.setShadowLayer(radius, dx, dy, color);
mShadowRadius = radius;
mShadowDx = dx;
mShadowDy = dy;
invalidate();
}
mTextView.setShadowLayer(10F, 11F,5F, Color.YELLOW); 第一個參數為模糊度,越大越模糊。 第二個參數是陰影離開文字的x橫向距離。 第三個參數是陰影離開文字的Y橫向距離。 第四個參數是陰影顏色。(如果模糊度為0是看不到陰影效果的)
Button是繼承TextView的,所以Button也可以在代碼中使用setShadowLayer(float radius, float dx, float dy, int color)方法
2在配置文件中添加文字陰影
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/person_popularvalue"
android:layout_alignParentLeft="true"
android:layout_marginBottom="5.0dip"
android:layout_marginLeft="10.0dip"
android:shadowColor="@color/black"
android:shadowDx="0"
android:shadowDy="1"
android:shadowRadius="1"
android:textColor="@color/white"
android:textSize="14sp" >
</TextView>
android:shadowColor 陰影的顏色
android:shadowDx 陰影的水平偏移量
android:shadowDy 陰影的垂直偏移量
android:shadowRadius 陰影的范圍
需要注意的地方 :將android:shadowRadius=0 的時候是看不到陰影的
Button的文字陰影效果的添加與上面的一樣。
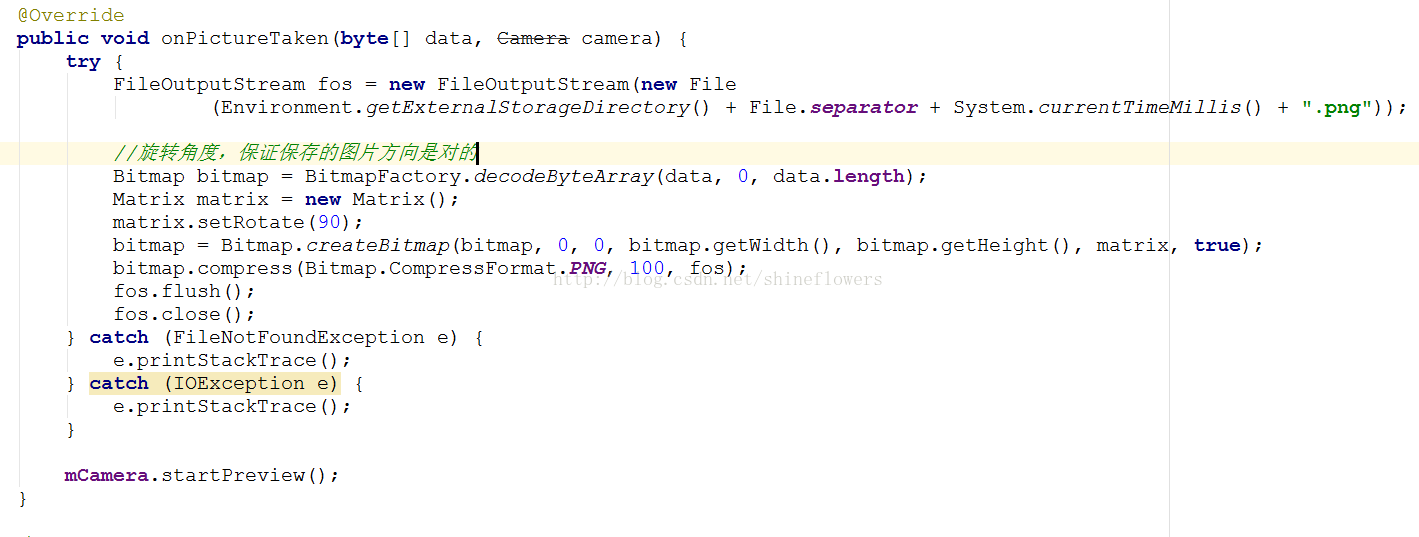
 Android自定義相機實現定時拍照功能
Android自定義相機實現定時拍照功能
 Android 自定義手勢--輸入法手勢技術
Android 自定義手勢--輸入法手勢技術
 Android開源--PullToRefresh
Android開源--PullToRefresh
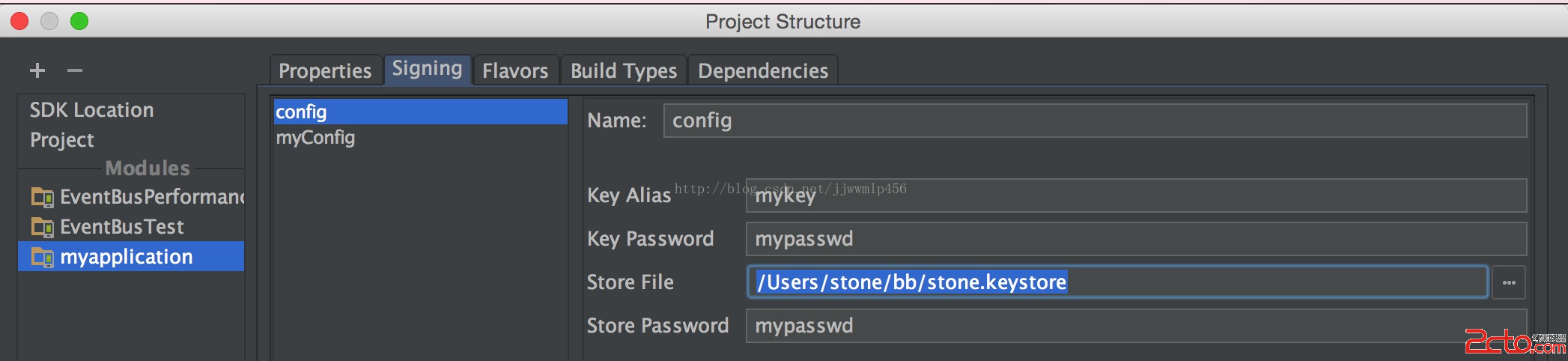
 Android 使用Android Studio + Gradle 或 命令行 進行apk簽名打包
Android 使用Android Studio + Gradle 或 命令行 進行apk簽名打包