styles.xml如下:
[html]
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppBaseTheme" parent="android:Theme.Light">
</style>
<style name="AppTheme" parent="AppBaseTheme">
</style>
<style name="testStyle">
<item name="android:textSize">30px</item>
<item name="android:textColor">#1110CC</item>
<item name="android:width">150dip</item>
<item name="android:height">150dip</item>
</style>
</resources>
main.xml如下:
[html]
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
style="@style/testStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
</RelativeLayout>
MainActivity如下:
[java]
package com.cn;
import android.os.Bundle;
import android.app.Activity;
/**
* Demo示例:
* 為控件設置自定義的Style
* 步驟:
* 1 在styles.xml文件中自定義一個style
* 在該style中可以預設各種參數.如文字大小,顏色
* 寬,高等等屬性
* 2 在布局文件中為控件設置style屬性,如:style="@style/testStyle"
*/
public class MainActivity extends Activity {
@Override www.2cto.com
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
 Android動畫效果——1.幀動畫2.補間動畫3.跳轉畫面(三)
Android動畫效果——1.幀動畫2.補間動畫3.跳轉畫面(三)
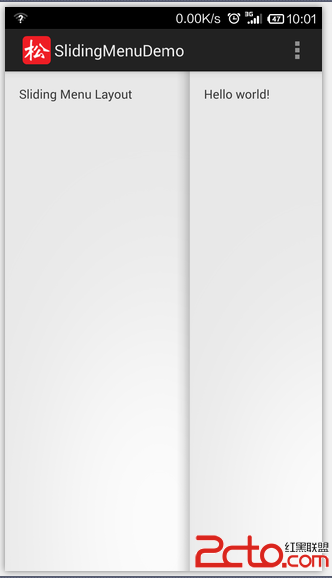
 Android UI之SlidingMenu側滑菜單
Android UI之SlidingMenu側滑菜單
 listview+checkBox的全選,批量刪除
listview+checkBox的全選,批量刪除
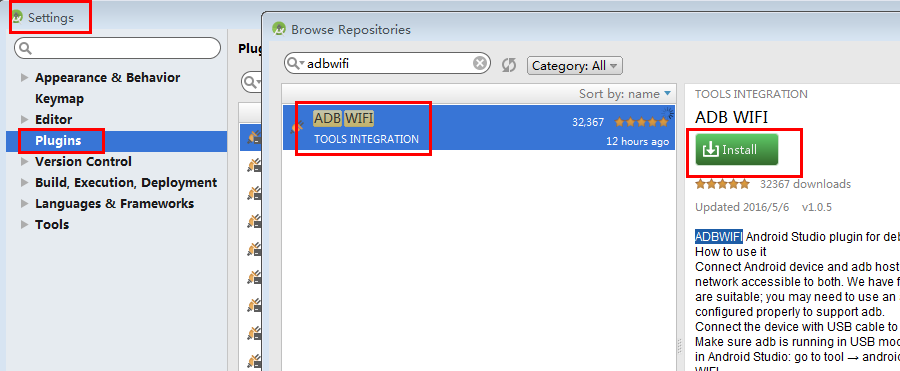
 Android Studio插件之_ADB WIFI
Android Studio插件之_ADB WIFI