MainActivity.java
[java]
package cn.itcast.html;
import java.util.List;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cn.itcast.domain.Contact;
import cn.itcast.service.ContactService;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.webkit.WebView;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
private ContactService contactService;
private WebView webView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
contactService = new ContactService();
webView = (WebView)this.findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new ContactPlugin(), "contact");
//webView.loadUrl("file:///android_asset/index.html");
webView.loadUrl("http://192.168.1.100:8080/videoweb/index.html");
}
private final class ContactPlugin{
public void getContacts(){
List<Contact> contacts = contactService.getContacts();
try {
JSONArray array = new JSONArray();
for(Contact contact : contacts){
JSONObject item = new JSONObject();
item.put("id", contact.getId());
item.put("name", contact.getName());
item.put("mobile", contact.getMobile());
array.put(item);
}
String json = array.toString();
Log.i(TAG, json);
webView.loadUrl("javascript:show('"+ json +"')");
} catch (JSONException e) {
e.printStackTrace();
}
}
public void call(String mobile){
Intent intent = new Intent(Intent.ACTION_CALL, Uri.parse("tel:"+ mobile));
startActivity(intent);
}
}
}
ContactService.java
[java]
package cn.itcast.service;
import java.util.ArrayList;
import java.util.List;
import cn.itcast.domain.Contact;
public class ContactService {
public List<Contact> getContacts(){
List<Contact> contacts = new ArrayList<Contact>();
contacts.add(new Contact(34, "張孝祥", "1398320333"));
contacts.add(new Contact(39, "馮威", "1332432444"));
contacts.add(new Contact(67, "老畢", "1300320333"));
return contacts;
}
}
Contact.java
[java]
package cn.itcast.domain;
public class Contact {
private Integer id;
private String name;
private String mobile;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
public Contact(Integer id, String name, String mobile) {
super();
this.id = id;
this.name = name;
this.mobile = mobile;
}
}
index.html
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function show(jsondata){
var jsonobjs = eval(jsondata);
var table = document.getElementById("personTable");
for(var y=0; y<jsonobjs.length; y++){
var tr = table.insertRow(table.rows.length); //添加一行
//添加三列
var td1 = tr.insertCell(0);
var td2 = tr.insertCell(1);
td2.align = "center";
var td3 = tr.insertCell(2);
td3.align = "center";
//設置列內容和屬性
td1.innerHTML = jsonobjs[y].id;
td2.innerHTML = jsonobjs[y].name;
td3.innerHTML = "<a href='javascript:contact.call(\""+ jsonobjs[y].mobile+ "\")'>"+ jsonobjs[y].mobile+ "</a>";
}
}
</script>
</head>
<!-- js代碼通過webView調用其插件中的java代碼 -->
<body onload="javascript:contact.getContacts()">
<table border="0" width="100%" id="personTable" cellspacing="0">
<tr>
<td width="20%">編號</td><td width="40%" align="center">姓名</td><td align="center">電話</td>
</tr>
</table>
<a href="javascript:window.location.reload()">刷新</a>
</body>
</html>
[html]
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.itcast.html"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<uses-library android:name="android.test.runner" />
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.CALL_PHONE"/>
<!-- 訪問網絡的權限 -->
<uses-permission android:name="android.permission.INTERNET"/>
<instrumentation android:name="android.test.InstrumentationTestRunner"
android:targetPackage="cn.itcast.html" android:label="Tests for My App" />
</manifest>
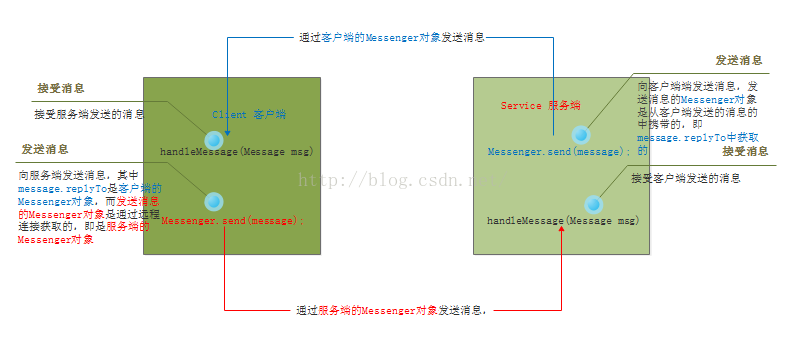
 Android IPC之Messenger淺談
Android IPC之Messenger淺談
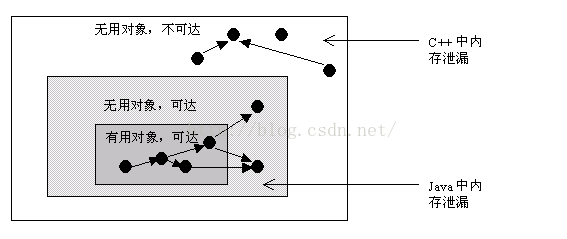
 Android 內存洩漏總結
Android 內存洩漏總結
 Android 存儲學習之在內部存儲中讀寫文件
Android 存儲學習之在內部存儲中讀寫文件
 Android自定義ViewGroup實現標簽浮動效果
Android自定義ViewGroup實現標簽浮動效果
 [Android]startActivityForResult啟動singleTask的Activity,則onActivitResult()立即回調且resultCode為RESULT_CANCEL
[Android]startActivityForResult啟動singleTask的Activity,則onActivitResult()立即回調且resultCode為RESULT_CANCEL