[java]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/dialog_bg">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="30dip"
android:paddingTop="10dip">
<ImageView
android:id="@+id/dialog_title_image"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/dialog_title_image"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_centerInParent="true"
android:text="Title"
android:layout_toRightOf="@id/dialog_title_image"
android:textColor="#000000"
android:textSize="30sp"/>
</RelativeLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="@drawable/lins"
android:layout_marginTop="5dip"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="This is a custom dialog"
android:textColor="#000000"
android:layout_marginTop="10dip"
android:layout_marginLeft="30dip"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:gravity="bottom|center_horizontal"
android:paddingBottom="10dip">
<Button
android:id="@+id/dialog_button_cancel"
android:layout_alignParentLeft="true"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:text="確定"/>
<Button
android:id="@+id/dialog_button_ok"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/dialog_button_cancel"
android:layout_marginLeft="35dip"
android:text="取消"/>
</RelativeLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/dialog_bg">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="30dip"
android:paddingTop="10dip">
<ImageView
android:id="@+id/dialog_title_image"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/dialog_title_image"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_centerInParent="true"
android:text="Title"
android:layout_toRightOf="@id/dialog_title_image"
android:textColor="#000000"
android:textSize="30sp"/>
</RelativeLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="@drawable/lins"
android:layout_marginTop="5dip"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="This is a custom dialog"
android:textColor="#000000"
android:layout_marginTop="10dip"
android:layout_marginLeft="30dip"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:gravity="bottom|center_horizontal"
android:paddingBottom="10dip">
<Button
android:id="@+id/dialog_button_cancel"
android:layout_alignParentLeft="true"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:text="確定"/>
<Button
android:id="@+id/dialog_button_ok"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/dialog_button_cancel"
android:layout_marginLeft="35dip"
android:text="取消"/>
</RelativeLayout>
</LinearLayout>這是sms_dialog.xml
[java]
package com.sms.activity;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
public class smsDialog extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sms_dialog);
}
}
package com.sms.activity;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
public class smsDialog extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sms_dialog);
}
}
自定義style
[java]
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="smsDialog" parent="@android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/dialog_bg</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="smsDialog" parent="@android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/dialog_bg</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
這是smsDialogStyle
然後在AndroidManifest.xml裡面寫下如下代碼
[java]
<activity
android:name=".smsDialog"
android:theme="@style/smsDialog"
>
</activity>
<activity
android:name=".smsDialog"
android:theme="@style/smsDialog"
>
</activity>
下面是調用方法
[html]
Intent smsdialog = new Intent(context, smsDialog.class);
smsdialog.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(smsdialog);
Intent smsdialog = new Intent(context, smsDialog.class);
smsdialog.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(smsdialog);
這是在BroadcastReceiver裡面調用的 因為dialog必須依附在Activity'裡面 所以在BroadcastReceiver裡面不能用dialog.show 必須自定義Activity才行
 Android智能指針分析(sp、wp)
Android智能指針分析(sp、wp)
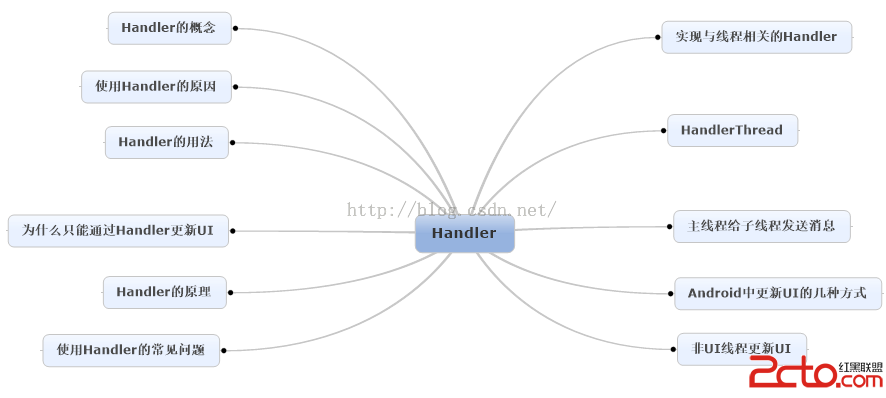
 Android消息機制Handler解析(源碼+Demo)
Android消息機制Handler解析(源碼+Demo)
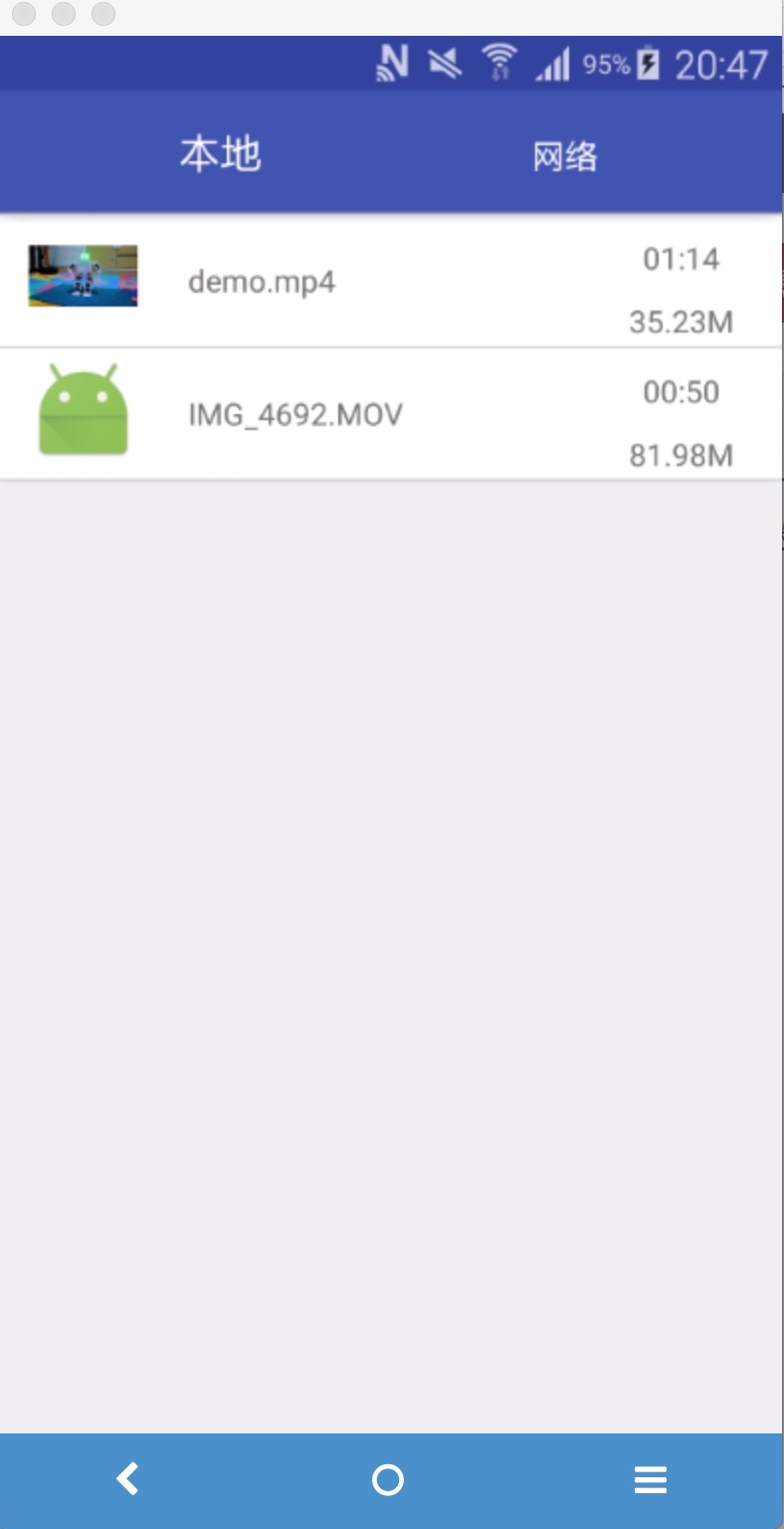
 Android開發學習之路--基於vitamio的視頻播放器(一)
Android開發學習之路--基於vitamio的視頻播放器(一)
 Android 實現旋轉木馬的音樂效果
Android 實現旋轉木馬的音樂效果