本文主要講解WebView的一些常用使用方法
代碼如下:
xml文件:
[html]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
</LinearLayout>
1.AndroidManifest.xml中必須使用許可"android.permission.INTERNET",否則會出Web page not available錯誤。
2.如果訪問的頁面中有Javascript,則webview必須設置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
3.如果頁面中鏈接,如果希望點擊鏈接繼續在當前browser中響應,而不是新開Android的系統browser中響應該鏈接,必須覆蓋 webview的WebViewClient對象。
[java]
webView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
4.如果不做任何處理,浏覽網頁,點擊系統“Back”鍵,整個Browser會調用finish()而結束自身,如果希望浏覽的網 頁回退而不是推出浏覽器,需要在當前Activity中處理並消費掉該Back事件。
[java]
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
5.android中webview支持javascript自定義對象
a.設置webview支持javascript. webSettings.setJavaScriptEnabled(true);
b.綁定android對象到javascript對象. addJavascriptInterface(Object obj,String interfaceName);
c.頁面中調用javascript對象. javascript:window.demo.方法名稱();
在w3c標准中js有 window,history,document等標准對象,同樣我們可以在開發浏覽器時自己定義我們的對象調用手機系統功能來處理,這樣使用js就可以 為所欲為了。
[java]
public class WebViewDemo extends Activity {
private WebView mWebView;
private Handler mHandler = new Handler();
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.webviewdemo);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:wave()");
}
});
}
}, "demo");
mWebView.loadUrl("file:///android_asset/demo.html");
}
}
6.WebView控制進度
[java]
webView.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
setTitle("頁面加載中,請稍候..." + progress + "%");
setProgress(progress * 100);
if (progress == 100) {
setTitle(R.string.app_name);
progressBar.setVisibility(4);
}
}
});
最後把MainActivity的代碼貼上
[java]
package com.example.webviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
WebView webView;
ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView) findViewById(R.id.webView1);
progressBar = (ProgressBar) findViewById(R.id.progressBar1);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("https://m.empireblue.com/mobile/providerfinder/home");
webView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
webView.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
setTitle("頁面加載中,請稍候..." + progress + "%");
setProgress(progress * 100);
if (progress == 100) {
setTitle(R.string.app_name);
progressBar.setVisibility(4);
}
}
});
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
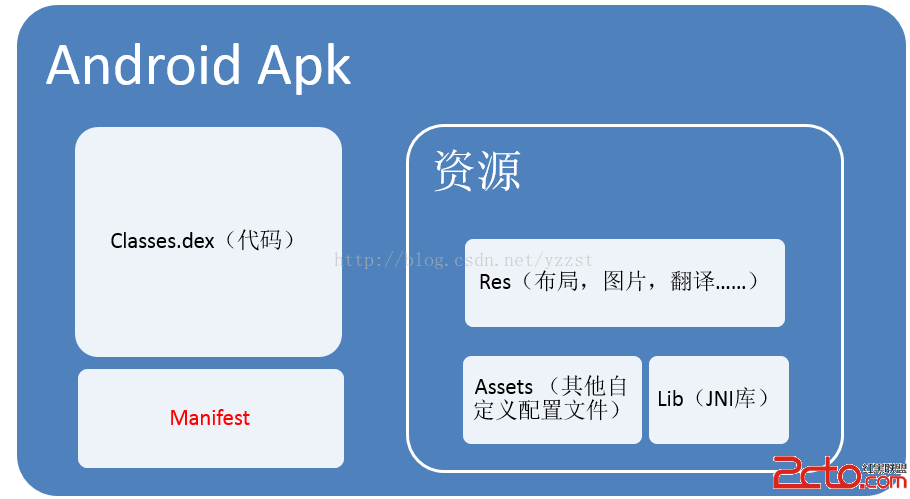
 Android插件開發——基礎篇
Android插件開發——基礎篇
 性能分析工具 Android TraceView
性能分析工具 Android TraceView
 Android研究之游戲開發處理按鍵的響應
Android研究之游戲開發處理按鍵的響應
 Android實現圓形圖片
Android實現圓形圖片