[html]
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="90"
android:endColor="#00000000"
android:startColor="#00000000" />
<corners
android:bottomLeftRadius="12dp"
android:bottomRightRadius="12dp"
android:topLeftRadius="12dp"
android:topRightRadius="12dp" />
<stroke
android:width="1dip"
android:color="@color/gray" />
</shape>
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="90"
android:endColor="#00000000"
android:startColor="#00000000" />
<corners
android:bottomLeftRadius="12dp"
android:bottomRightRadius="12dp"
android:topLeftRadius="12dp"
android:topRightRadius="12dp" />
<stroke
android:width="1dip"
android:color="@color/gray" />
</shape>[html]
<PRE class=html name="code">android定義圓角矩形
android:shape="rectangle" 有四種選擇: ovil 橢圓、 line 橫線、 ring 環形
gradient 實體顯示的顏色梯度,默認是透明
android:angle="90" // 角度
android:endColor="#00000000"
android:startColor="#00000000"
android:startCentenr="#000000"
依次開始 ,中間, 結束 一個漸變的的過程
定義圓角
<corners
android:bottomLeftRadius="12dp"
android:bottomRightRadius="12dp"
android:topLeftRadius="12dp"
android:topRightRadius="12dp" />
定義圓角的邊框顏色值
<stroke
android:width="1dip"
android:color="@color/gray" />
定義實心顏色,也就是填充顏色值
<solid
android:color="@color/color_white"
/></PRE><BR>
<BR>
<PRE></PRE>
<PRE class=html name="code" sizcache="0" sizset="5"><PRE class=html name="code" sizcache="0" sizset="6"><PRE class=html name="code" sizcache="0" sizset="7"><PRE class=html name="code" sizcache="0" sizset="8"><PRE class=html name="code" sizcache="0" sizset="9"><PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
</PRE></PRE></PRE></PRE></PRE>
 20.5 語音合成(百度2016年2月29日發布的tts引擎)
20.5 語音合成(百度2016年2月29日發布的tts引擎)
 Android 進度條使用詳解及示例代碼
Android 進度條使用詳解及示例代碼
 android開發教程之ubuntu使用adb連接小米2的步驟和adb調試方法
android開發教程之ubuntu使用adb連接小米2的步驟和adb調試方法
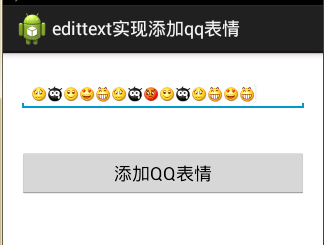
 Android編程開發之EditText實現輸入QQ表情圖像的方法
Android編程開發之EditText實現輸入QQ表情圖像的方法