ImageView.ScaleType.CENTER|android:scaleType="center" 以原圖的幾何中心點和ImagView的幾何中心點為基准,按圖片的原來size居中顯示,不縮放,當圖片長/寬超過View的長/寬,則截取圖片的居中部分顯示ImageView的size.當圖片小於View 的長寬時,只顯示圖片的size,不剪裁。
ImageView.ScaleType.CENTER_CROP|android:scaleType="centerCrop" 以原圖的幾何中心點和ImagView的幾何中心點為基准,按比例擴大(圖片小於View的寬時)圖片的size居中顯示,使得圖片長 (寬)等於或大於View的長(寬),並按View的大小截取圖片。當原圖的size大於ImageView時,按比例縮小圖片,使得長寬中有一向等於ImageView,另一向大於ImageView。實際上,使得原圖的size大於等於ImageView
ImageView.ScaleType.CENTER_INSIDE|android:scaleType="centerInside" 以原圖的幾何中心點和ImagView的幾何中心點為基准,將圖片的內容完整居中顯示,通過按比例縮小原來的size使得圖片長(寬)等於或小於ImageView的長(寬)
ImageView.ScaleType.FIT_CENTER|android:scaleType="fitCenter" 把圖片按比例擴大(縮小)到View的寬度,居中顯示
ImageView.ScaleType.FIT_END|android:scaleType="fitEnd" 把圖片按比例擴大(縮小)到View的寬度,顯示在View的下部分位置
ImageView.ScaleType.FIT_START|android:scaleType="fitStart" 把圖片按比例擴大(縮小)到View的寬度,顯示在View的上部分位置
ImageView.ScaleType.FIT_XY|android:scaleType="fitXY" 把圖片按照指定的大小在View中顯示,拉伸顯示圖片,不保持原比例,填滿View.
ImageView.ScaleType.MATRIX|android:scaleType="matrix" 用matrix來繪制
依本人之見,scaletype的種類分為三類matrix(默認)、fit-X類、和center類。matrix就不多說。fit-X類中,
fitStart、fitCenter和fitEnd之間的都是根據需要使原圖改變對ImgView進行適應,不剪裁,按matrix進行繪制,但它們
的區別在於基准不同。fitStart的基准為最上角的點(即matrix方式開始的點)fitCenter的基准點為中間的點
(matrix方式中可以使圖片居中的點),而fitEnd的基准點為右下角的點(即matrix方式最後繪制點)。center類
中,center、centerCrop、centerInside都是以原圖的幾何中心點和ImagView的幾何中心點為基准,且只繪制
ImagView大小的圖像,不同的是是否保持原圖大小和繪圖的目標不同、采取的手段不同
 Android Material Design新UI控件使用大全 一
Android Material Design新UI控件使用大全 一
 Android開發和測試實踐 - 接入友盟統計
Android開發和測試實踐 - 接入友盟統計
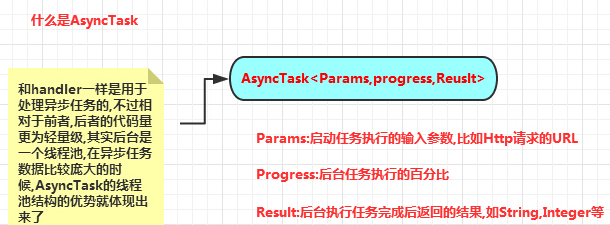
 事件處理機制之AnsyncTask異步任務
事件處理機制之AnsyncTask異步任務
 android小技巧:在activity中實現與綁定的fragment的回調
android小技巧:在activity中實現與綁定的fragment的回調