編輯:關於Android編程
TableLayout特點:
1)TableLayout和我們平時在網頁上見到的Table有所不同,TableLayout沒有邊框的
2)它是由多個TableRow對象組成,每個TableRow可以有0個或多個單元格,每個單元格就是一個View。這些TableRow,單元格不能設置layout_width,寬度默認是fill_parent的,只有高度layout_height可以自定義,默認是wrap_content。
3)單元格可以為empty,並且通過android:layout_column可以設置index值實現跳開某些單元格。在TableRow之間
4)添加View,設置layout_height以及背景色,就可以實現一條間隔線。android:layout_span可以設置合並幾個單元格:
Java代碼
[html]
01.<?xml version="1.0" encoding="utf-8"?>
02.
03.<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
04.
05. android:layout_width="fill_parent"
06.
07. android:layout_height="fill_parent">
08.
09. <TableRow>
10.
11. <TextView
12.
13. android:text="column1"
14.
15. android:padding="3dip" />
16.
17. <TextView
18.
19. android:text="column2"
20.
21. android:padding="3dip" />
22.
23. <TextView
24.
25. android:text="column3"
26.
27. android:padding="3dip" />
28.
29. </TableRow>
30.
31. <TableRow>
32.
33. <TextView
34.
35. android:text="column11"
36.
37. android:visibility="invisible"/> //cell不見了
38.
39. <TextView
40.
41. android:text="左邊的invisible"
42.
43. android:gravity="right"
44.
45. android:padding="3dip" />
46.
47. <Button
48.
49. android:id="@+id/go"
50.
51. android:text="go"
52.
53. android:padding="3dip" />
54.
55. <Button
56.
57. android:text="cancel"
58.
59. android:padding="3dip" />
60.
61. </TableRow>
62.
63. <View //間隔線
64.
65. android:layout_height="2dip"
66.
67. android:background="#F00" />
68.
69. <TableRow>
70.
71. <TextView
72.
73. android:text="右邊的cell empty" />
74.
75. <TextView
76.
77. android:layout_column="2"
78.
79. android:text="跳開empty cell"
80.
81. android:padding="3dip" />
82.
83. </TableRow>
84.
85. <TableRow>
86.
87. <TextView
88.
89. android:text="合並3個單元格"
90.
91. android:layout_span="3"
92.
93. android:gravity="center_horizontal"
94.
95. android:background="#FFC0C0C0"
96.
97. android:textColor="#f00"
98.
99. android:padding="3dip" />
100.
101. </TableRow>
102.
103.</TableLayout>
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<TextView
android:text="column1"
android:padding="3dip" />
<TextView
android:text="column2"
android:padding="3dip" />
<TextView
android:text="column3"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:text="column11"
android:visibility="invisible"/> //cell不見了
<TextView
android:text="左邊的invisible"
android:gravity="right"
android:padding="3dip" />
<Button
android:id="@+id/go"
android:text="go"
android:padding="3dip" />
<Button
android:text="cancel"
android:padding="3dip" />
</TableRow>
<View //間隔線
android:layout_height="2dip"
android:background="#F00" />
<TableRow>
<TextView
android:text="右邊的cell empty" />
<TextView
android:layout_column="2"
android:text="跳開empty cell"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:text="合並3個單元格"
android:layout_span="3"
android:gravity="center_horizontal"
android:background="#FFC0C0C0"
android:textColor="#f00"
android:padding="3dip" />
</TableRow>
</TableLayout>
沒有設置收縮/伸展效果
注意,原來沒有添加 android:padding="3dip" 的,發現那些column會湊在一起的,沒有空白間隔!明顯看到,那個cancel按鈕被擠到幾乎看不見了!這時候需要使用
1)android:shrinkColumns="可收縮的column",
2)android:stretchColumns="可伸展的column"。
android:shrinkColumns和android:stretchColumns的值都是以0開始的index,但必須是string值,即用"1,2,5"來表示。可以用"*"來表示all columns。而且同一column可以同時設置為shrinkable和stretchable。
如果使用TableLayout類的setColumnShrinkable/setColumnStretchable (int columnIndex, boolean isShrinkable)就麻煩些了,需要一個一個column來設置。也可以使用TableLayout的setShrinkAllColumns/setStretchAllColumns來設置all columns。
判斷這些column是否shrinkable或stretchable,可以調用isColumnShrinkable/isColumnStretchable(int columnIndex),isShrinkAllColumns()/isStretchAllColumns()。
Java代碼
[html]
01.<?xml version="1.0" encoding="utf-8"?>
02.
03.<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
04.
05. android:layout_width="fill_parent"
06.
07. android:layout_height="fill_parent"
08.
09. android:shrinkColumns="0" > // 設置第一個column可收縮
10.
11. <TableRow>
12.
13. <TextView
14.
15. android:text="column1"
16.
17. android:padding="3dip" />
18.
19. <TextView
20.
21. android:text="column2"
22.
23. android:padding="3dip" />
24.
25. <TextView
26.
27. android:text="column3"
28.
29. android:padding="3dip" />
30.
31. </TableRow>
32.
33. <TableRow>
34.
35. <TextView
36.
37. android:text="column11"
38.
39. android:visibility="invisible"/>
40.
41. <TextView
42.
43. android:text="左邊的invisible"
44.
45. android:gravity="right"
46.
47. android:padding="3dip" />
48.
49. <Button
50.
51. android:id="@+id/go2"
52.
53. android:text="go2"
54.
55. android:padding="3dip" />
56.
57. <Button
58.
59. android:text="cancel"
60.
61. android:padding="3dip" />
62.
63. </TableRow>
64.
65. <View
66.
67. android:layout_height="2dip"
68.
69. android:background="#F00" />
70.
71. <TableRow>
72.
73. <TextView
74.
75. android:text="右邊的cell empty" />
76.
77. <TextView
78.
79. android:layout_column="2"
80.
81. android:text="跳開empty cell"
82.
83. android:padding="3dip" />
84.
85. <TextView
86.
87. android:text="123456789"
88.
89. android:padding="3dip" />
90.
91. </TableRow>
92.
93.</TableLayout>
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:shrinkColumns="0" > // 設置第一個column可收縮
<TableRow>
<TextView
android:text="column1"
android:padding="3dip" />
<TextView
android:text="column2"
android:padding="3dip" />
<TextView
android:text="column3"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:text="column11"
android:visibility="invisible"/>
<TextView
android:text="左邊的invisible"
android:gravity="right"
android:padding="3dip" />
<Button
android:id="@+id/go2"
android:text="go2"
android:padding="3dip" />
<Button
android:text="cancel"
android:padding="3dip" />
</TableRow>
<View
android:layout_height="2dip"
android:background="#F00" />
<TableRow>
<TextView
android:text="右邊的cell empty" />
<TextView
android:layout_column="2"
android:text="跳開empty cell"
android:padding="3dip" />
<TextView
android:text="123456789"
android:padding="3dip" />
</TableRow>
</TableLayout>
可收縮column效果
現在可以看到第一個column為了讓第4個column完整顯示,而收縮得內容分為幾行顯示!
而可伸展column的效果就是在其他column可以完整顯示時,該column就會伸展,占最多空間:
[html]
01.<?xml version="1.0" encoding="utf-8"?>
02.
03.<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
04.
05. android:layout_width="fill_parent"
06.
07. android:layout_height="fill_parent"
08.
09. android:stretchColumns="1"> // 設置第二個column可伸展
10.
11.
12.
13. <TableRow>
14.
15. <TextView
16.
17. android:text="column1"
18.
19. android:padding="3dip" />
20.
21. <TextView
22.
23. android:text="column2"
24.
25. android:gravity="right"
26.
27. android:padding="3dip" />
28.
29. <TextView
30.
31. android:text="column3"
32.
33. android:padding="3dip" />
34.
35. </TableRow>
36.
37.
38.
39. <TableRow>
40.
41. <TextView
42.
43. android:text="column1"
44.
45. android:padding="3dip" />
46.
47. <TextView
48.
49. android:text="column2"
50.
51. android:gravity="right"
52.
53. android:padding="3dip" />
54.
55. <TextView
56.
57. android:text="column3"
58.
59. android:padding="3dip" />
60.
61. </TableRow>
62.
63.</TableLayout>
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"> // 設置第二個column可伸展
<TableRow>
<TextView
android:text="column1"
android:padding="3dip" />
<TextView
android:text="column2"
android:gravity="right"
android:padding="3dip" />
<TextView
android:text="column3"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:text="column1"
android:padding="3dip" />
<TextView
android:text="column2"
android:gravity="right"
android:padding="3dip" />
<TextView
android:text="column3"
android:padding="3dip" />
</TableRow>
</TableLayout>
可伸展column效果
而動態隱藏column,可以調用TableLayout.setColumnCollapsed (int columnIndex, boolean isCollapsed)來指定相應的column。另外TableLayout類的boolean isColumnCollapsed (int columnIndex)能夠判斷指定的column是否隱藏。
TableLayout可以用來做網頁上的Form顯示效果,看看官方的sample:
[html]
01.<?xml version="1.0" encoding="utf-8"?>
02.
03.<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
04.
05. android:layout_width="fill_parent"
06.
07. android:layout_height="fill_parent"
08.
09. android:stretchColumns="1">
10.
11.
12.
13. <TableRow>
14.
15. <TextView
16.
17. android:text="@string/table_layout_10_user"
18.
19. android:textStyle="bold"
20.
21. android:gravity="right"
22.
23. android:padding="3dip" />
24.
25.
26.
27. <EditText android:id="@+id/username"
28.
29. android:text="@string/table_layout_10_username_text"
30.
31. android:padding="3dip"
32.
33. android:scrollHorizontally="true" />
34.
35. </TableRow>
36.
37.
38.
39. <TableRow>
40.
41. <TextView
42.
43. android:text="@string/table_layout_10_password"
44.
45. android:textStyle="bold"
46.
47. android:gravity="right"
48.
49. android:padding="3dip" />
50.
51.
52.
53. <EditText android:id="@+id/password"
54.
55. android:text="@string/table_layout_10_password_text"
56.
57. android:password="true"
58.
59. android:padding="3dip"
60.
61. android:scrollHorizontally="true" />
62.
63. </TableRow>
64.
65.
66.
67. <TableRow
68.
69. android:gravity="right">
70.
71.
72.
73. <Button android:id="@+id/cancel"
74.
75. android:text="@string/table_layout_10_cancel" />
76.
77.
78.
79. <Button android:id="@+id/login"
80.
81. android:text="@string/table_layout_10_login" />
82.
83. </TableRow>
84.
85.</TableLayout>
 Mina SSL Filter安全加密過濾器相關知識介紹
Mina SSL Filter安全加密過濾器相關知識介紹
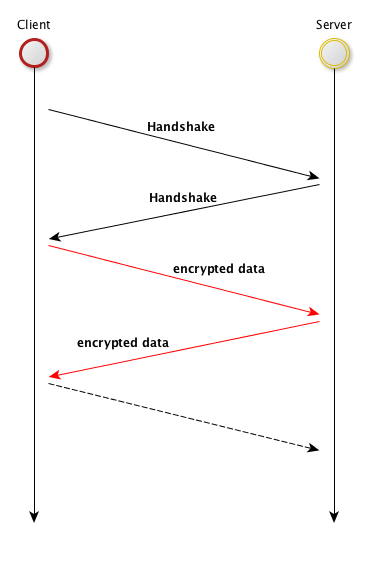
原文地址:Mina SSLFilter(Apahce Mina user guide Chapter11 SSL Filter)SslFilter過濾器是負責管理數據的加
 Android桌面懸浮窗進階,QQ手機管家小火箭效果實現
Android桌面懸浮窗進階,QQ手機管家小火箭效果實現
今天是2013年的最後一天了,這裡首先提前祝大家新年快樂!同時,本篇文章也是我今年的最後一篇文章了,因此我想要讓它盡量有點特殊性,比起平時的文章要多一些特色
 Android實現相機拍攝、選擇、圖片裁剪功能
Android實現相機拍攝、選擇、圖片裁剪功能
最近的一些學習心得:功能實現:點擊圓形頭像之後可以實現相冊上傳或者開啟相機,然後把得到的圖片經過剪裁,把剪裁過的圖片設置為頭像的背景圖步驟:第一步:自定義一個類,繼承Im
 Android中數據庫和安裝包分離
Android中數據庫和安裝包分離
我們在做Android應用尤其是商業應用的時候,很多時候都需要後期版本升級,如果我們的數據庫文件非常大,比如游戲之類的,這時候就不應該每次版本更新都去重新復制數據庫。將數