一、基本概念
作用和網頁開發中的CSS是一樣的。樣式用在單個控件上,主題應用在整個應用或一個或多個Activity上。
二、實例代碼
在res/values文件夾下建立style.xml文件,該文件中體現了樣式的繼承。樣式的覆蓋和CSS一樣,也是就近原則。
[html]
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 樣式中設置的屬性針對某個控件 -->
<style name="xyStyle">
<item name="android:textSize">18dp</item>
<item name="android:textColor">#FF0000</item>
</style>
<!-- 繼承方式1 -->
<style name="txtViewStyle" parent="xyStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 繼承方式2 -->
<style name="txtViewStyle.child">
<item name="android:textColor">#0D9DF0</item>
</style>
<!-- 主題中設置的屬性針對整個應用或某個Activity-->
<style name="xyTheme">
<item name="android:windowNoTitle">true</item>
<!-- 表示引用android:windowNoTitle的值 -->
<item name="android:windowFullscreen">?android:windowNoTitle</item>
</style>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 樣式中設置的屬性針對某個控件 -->
<style name="xyStyle">
<item name="android:textSize">18dp</item>
<item name="android:textColor">#FF0000</item>
</style>
<!-- 繼承方式1 -->
<style name="txtViewStyle" parent="xyStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 繼承方式2 -->
<style name="txtViewStyle.child">
<item name="android:textColor">#0D9DF0</item>
</style>
<!-- 主題中設置的屬性針對整個應用或某個Activity-->
<style name="xyTheme">
<item name="android:windowNoTitle">true</item>
<!-- 表示引用android:windowNoTitle的值 -->
<item name="android:windowFullscreen">?android:windowNoTitle</item>
</style>
</resources>
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="@string/hello" style="@style/txtViewStyle.child" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="@string/hello" style="@style/txtViewStyle.child" />
</LinearLayout>
 Android——滑動屏幕監聽+ Palette獲取圖片中的顏色+Toolbar-ActionBar
Android——滑動屏幕監聽+ Palette獲取圖片中的顏色+Toolbar-ActionBar
 Android 調用百度地圖API示例
Android 調用百度地圖API示例
 Android組件12—viewpager學習04(帶圓點的過渡頁)
Android組件12—viewpager學習04(帶圓點的過渡頁)
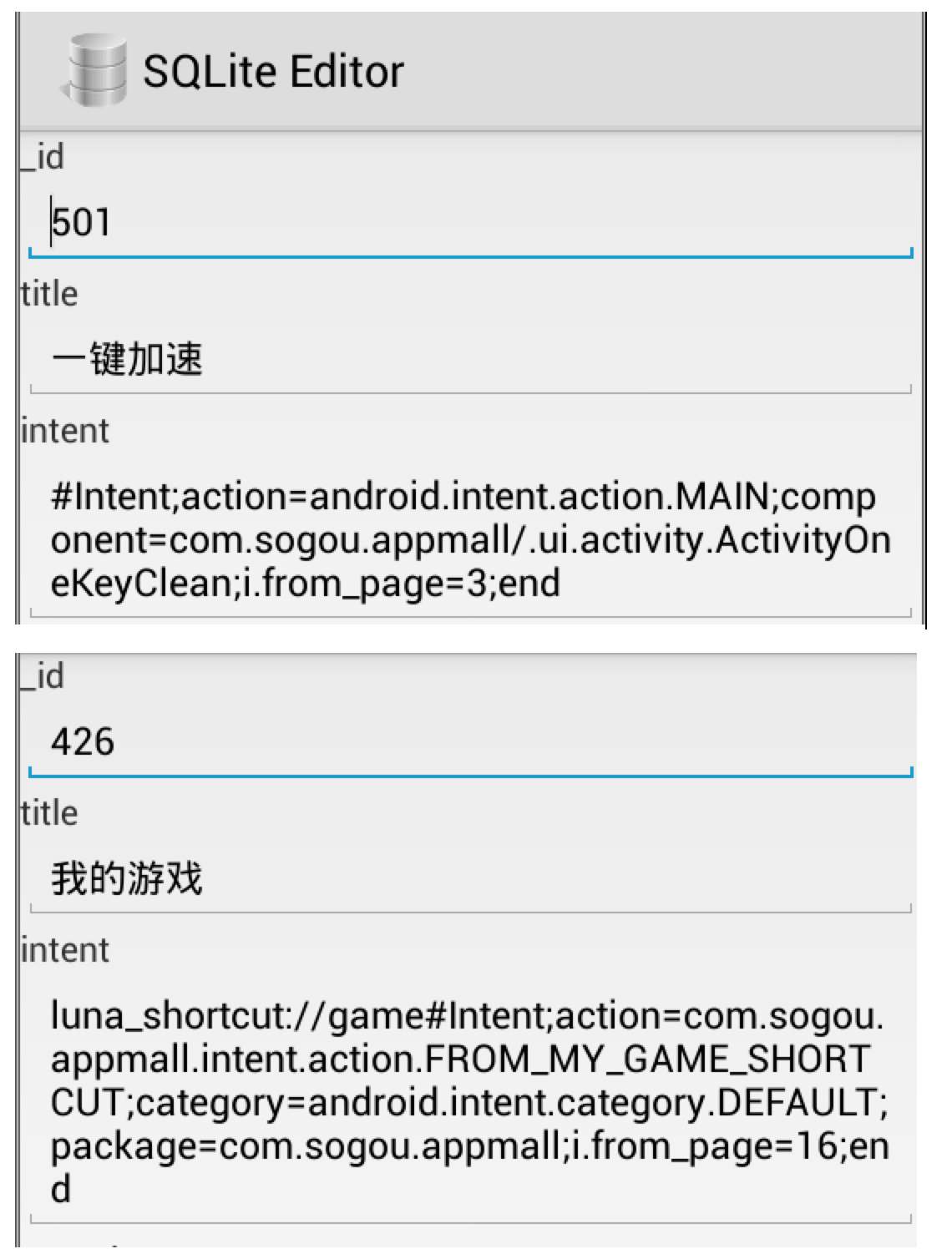
 android launcher3桌面快捷方式分析
android launcher3桌面快捷方式分析