現在要來實現一個自定義的Dialog,主要涉及到樣式文件style。參考案例,自己寫代碼來實現。首先創建一個Android Project——CustomDialog,然後res/drawable文件夾下創建一個xml文件filled_box.xml,其內容為:
<?xml version=”1.0″ encoding=”utf-8″?>
<shape xmlns:android=”http://schemas.android.com/apk/res/android”>
<solid android:color=”#ffff0000″/>
<stroke android:width=”3dp” color=”#00ffff80″/>
<corners android:radius=”2dp” />
<padding android:left=”10dp” android:top=”10dp”
android:right=”10dp” android:bottom=”10dp” />
</shape>
這個文件主要是畫了一個圓角矩形(shape的android:shape屬性的默認值為rectangle,故這裡沒有設置為矩形,默認是矩形。),設置了其填充顏色為#ffff0000,就是solid這項了;圓角大小是2dp,就是corners這項了;padding項主要控制各邊得對齊信息,stroke項主要是邊框效果。欲了解shape的詳細信息,請參與文檔裡Dev Guide–>Framework Topics–>Application Resources–>Resource Types–>Drawable頁面的相關內容。
下一步就是在res/values目錄下創建styles.xml樣式文件,內容如下:
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<style name=”Theme.CustomDialog” parent=”android:style/Theme.Dialog”>
<item name=”android:windowBackground”>@drawable/filled_box</item>
</style>
</resources>
Theme.CustomDialog是自己定義的主題名字,parent屬性指定主題的父級主題為android:style/Theme.Dialog,這個主題在“Dialog提示窗口”的案例中已經使用過,然後通過name為android:windowBackground的item指定了窗口背景為之前通過filled_box定義的shape。
現在有了主題樣式定義,只需要為Activity添加使用的主題項就可以了,跟前一個案例“Dialog提示窗口”的處理方式一樣,打開AndroidManifest.xml文件,在Activity定義處加上屬性android:theme=”@style/Theme.CustomDialog”,指定主題為自定義的主題。現在就可以運行一下項目,看看自定義的效果。
 Zxing圖片拉伸解決 Android 二維碼掃描
Zxing圖片拉伸解決 Android 二維碼掃描
 android的RecyclerView實現拖拽排序和側滑刪除示例
android的RecyclerView實現拖拽排序和側滑刪除示例
 APP漏洞自動化掃描專業評測報告(中篇)
APP漏洞自動化掃描專業評測報告(中篇)
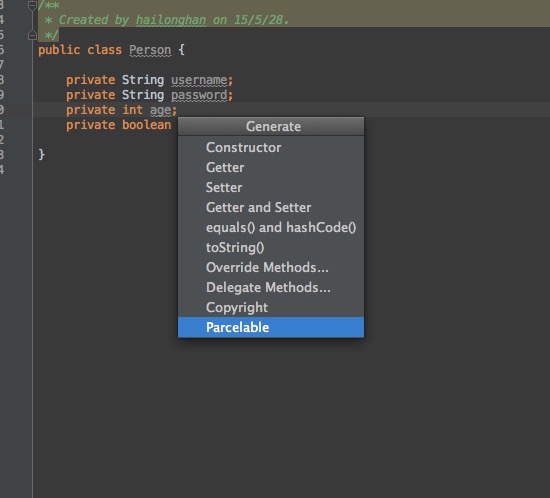
 AndroidStudio-Parcelable自動生成代碼插件安裝和使用
AndroidStudio-Parcelable自動生成代碼插件安裝和使用