編輯:關於Android編程
Android系統自帶一個Gallery浏覽圖片的應用,通過手指拖動時能夠非常流暢的顯示圖片,用戶交互和體驗都很好。
本示例就是通過Gallery和自定義的View,模仿實現一個仿Gallery圖像集的圖片浏覽效果。效果圖如下:
1、基本原理
在 Activity 中實現 OnGestureListener 的接口 onFling() 手勢事件,通過自定義的 View 繪制draw() 圖片
2、Activity
Activity中,通過onTouchEvent() 注冊 myGesture.onTouchEvent(event)
[java]
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
flingView.onFling(0); // 手指抬起後,重置滑動距離offsetX = 0
break;
}
return myGesture.onTouchEvent(event);
}
接著實現接口OnGestureListener 的 onScroll()方法,給繼承自View的 FlingView 的handleScroll()成員方法傳遞滑動參數,獲取滑動的x軸距離
[java]
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
flingView.handleScroll(-1 * (int) distanceX);
return true;
}
接著實現接口OnGestureListener 的 OnFling()方法,給繼承自View的 FlingView 的onFling()成員方法傳遞滑動參數,獲取手勢的速度
[java]
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
flingView.onFling((int) - velocityX);
return true;
}
3、FlingView
FlingView中,獲取來自Activity中的手勢速度
[java]
public void onFling(int paramFloat1) {
if (offsetX > GalleryDemoActivity.deviceScreenWidth / 5) {
if (fBitmap != null) {
isFling = true;
isFlingRight = true;
}
} else if (offsetX < -GalleryDemoActivity.deviceScreenWidth / 5) {
if (nBitmap != null) {
isFling = true;
isFlingLeft = true;
}
}
// 開始動畫效果
startAnimation(new MyAnimation());
}
在滑動過程中,通過實現View的Draw()方法繪制圖片,注意:此時需要同時繪制當前圖片(獲取焦點)和下一張圖片(即將獲取焦點)共兩張圖片
[java]
@Override
public void draw(Canvas canvas) {
Paint paint = new Paint();
Rect rect = new Rect();
canvas.drawColor(Color.BLACK);
// 繪制當前圖片
if (bitmap != null) {
int left = offsetX;
int top = offsetY;
int right = offsetX + GalleryDemoActivity.deviceScreenWidth;
int bottom = offsetY + GalleryDemoActivity.deviceScreenHeight;
rect.set(left, top, right, bottom);
canvas.drawBitmap(bitmap, null, rect, paint);
}
// 繪制下一張圖片
if (offsetX < 0) { // 向左滑動
if (nBitmap != null) {
int left = GalleryDemoActivity.deviceScreenWidth + 15 + offsetX;
int top = 0;
int right = left + GalleryDemoActivity.deviceScreenWidth;
int bottom = GalleryDemoActivity.deviceScreenHeight;
rect.set(left, top, right, bottom);
canvas.drawBitmap(nBitmap, null, rect, paint);
}
} else if (offsetX > 0) { // 向右滑動
if (fBitmap != null) {
int left = -GalleryDemoActivity.deviceScreenWidth - 15 + offsetX;
int top = 0;
int right = left + GalleryDemoActivity.deviceScreenWidth;
int bottom = GalleryDemoActivity.deviceScreenHeight;
rect.set(left, top, right, bottom);
canvas.drawBitmap(fBitmap, null, rect, paint);
}
}
}
在滑動圖片結束後,需要做滑動動畫後的處理,重新設置當前圖片和當前圖片的上一張和下一張的狀態,為下次滑動做准備
[java]
@Override
protected void onAnimationEnd() {
if (isFlingRight) { // 向右滑動,position減1
nBitmap = bitmap;
bitmap = fBitmap;
fBitmap = null;
postion = postion - 1;
} else if (isFlingLeft) { // 向左滑動,position加1
fBitmap = bitmap;
bitmap = nBitmap;
nBitmap = null;
postion = postion + 1;
}
isFlingRight = false;
isFlingLeft = false;
isFling = false;
offsetX = 0;
if (fBitmap == null && offsetX == 0) { // 如果前一張圖片為空(向右滑),則重置前一張圖片(position - 1)
if (postion > 0) {
fBitmap = getBitmap(postion - 1);
}
} else if (nBitmap == null && offsetX == 0) { // 如果後一張圖片為空(向左滑),則重置後一張圖片(position + 1)
if (postion < bitmaps.length - 1) {
nBitmap = getBitmap(postion + 1);
}
}
clearAnimation();
}
 Android實現圓角邊框對話框的方法
Android實現圓角邊框對話框的方法
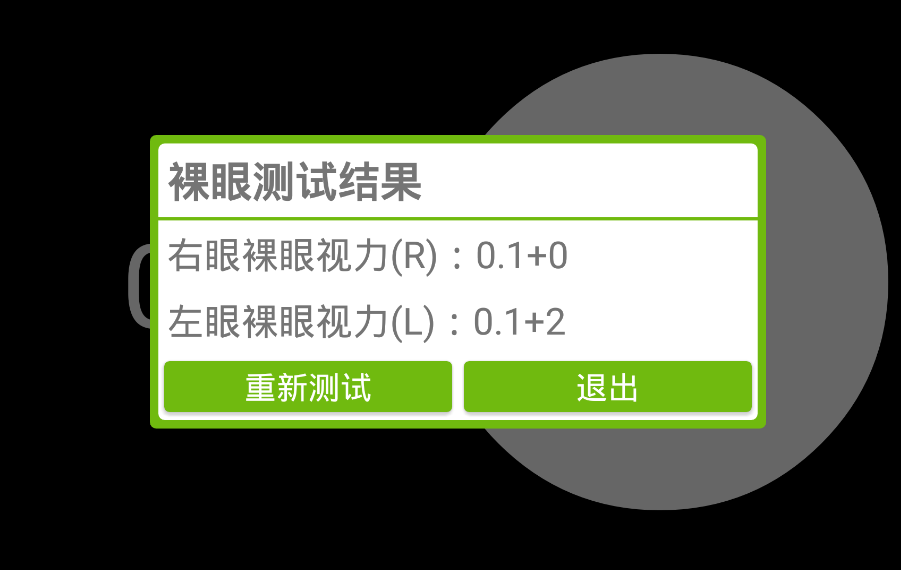
前言最近要實現個圓角邊框的對話框設計圖,查了網上很多種實現,都差不多,從中得到靈感,實現了另一種方式,利用layer-list:先來看看實現的效果如下:首先在drawab
 Android逆向分析案例——某地圖的定位請求分析
Android逆向分析案例——某地圖的定位請求分析
微信裡面有個“附近的人”,相信大家都知道,大概的原理就是調用騰訊地圖的sdk進行定位,然後把個人的定位信息發到微信服務器上進行處理,再把一定范圍內
 Android App在ViewPager中使用Fragment的實例講解
Android App在ViewPager中使用Fragment的實例講解
據說Android最推薦的是在ViewPager中使用FragMent,即ViewPager中的頁面不像前面那樣用LayoutInflater直接從布局文件加載,而是一個
 仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
一.這一篇我們要從網絡為首頁加載數據,解析數據,並為各個組件設置數據。我們先來看看HomePage的代碼,邏輯後面分析。代碼看起雖然挺多的,邏輯卻沒有幾步。public