編輯:關於Android編程
1、styles.xml
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowIsFloating">true</item>
<!-- 設置未浮動窗口 -->
<item name="android:windowFrame">@null</item>
<!-- 設置無邊框 -->
<item name="android:windowNoTitle">true</item>
<!-- 設置無標題 -->
<item name="android:windowBackground">@color/sc_transparent</item>
<!-- 設置完全透明 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 設置屏幕變暗 -->
</style>
<color name="sc_transparent">#00ffffff</color>
2.dialog_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="@drawable/shape_dialog"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:paddingLeft="30dp"
android:paddingRight="30dp">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateDrawable="@drawable/progressbar"/>
<TextView
android:id="@+id/tvLoad"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:textSize="20.0sp"
android:textColor="#ffffffff" />
</LinearLayout>
drawable中shape_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="8.0dip"/>
<solid android:color="#ff333333"/>
</shape>
progressbar.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%" android:pivotY="50%"
android:fromDegrees="0" android:toDegrees="360">
<shape
android:shape="ring"
android:innerRadiusRatio="3"
android:thicknessRatio="8"
android:useLevel="false">
<gradient
android:type="sweep"
android:useLevel="false"
android:startColor="#ffffffff"
android:centerColor="#ff808080"
android:centerY="0.45"
android:endColor="#ff000000"/>
</shape>
</rotate>
方法:
public static Dialog creatRequestDialog(final Context context, String tip) {
final Dialog dialog = new Dialog(context, R.style.dialog);
dialog.setContentView(R.layout.dialog_layout);
Window window = dialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
int width = CommonUtils.getScreenWidth(context);
//lp.width = (int) (0.6 * width); www.2cto.com
TextView titleTxtv = (TextView) dialog.findViewById(R.id.tvLoad);
titleTxtv.setText(tip);
return dialog;
}
 Android Studio(二)導入eclipse項目
Android Studio(二)導入eclipse項目
一、導入單個Eclipse項目 1.在Eclipse中導出包含有gradle的項目,操作如下: 如果操作中出現finish按鈕是灰色的,將force overridin
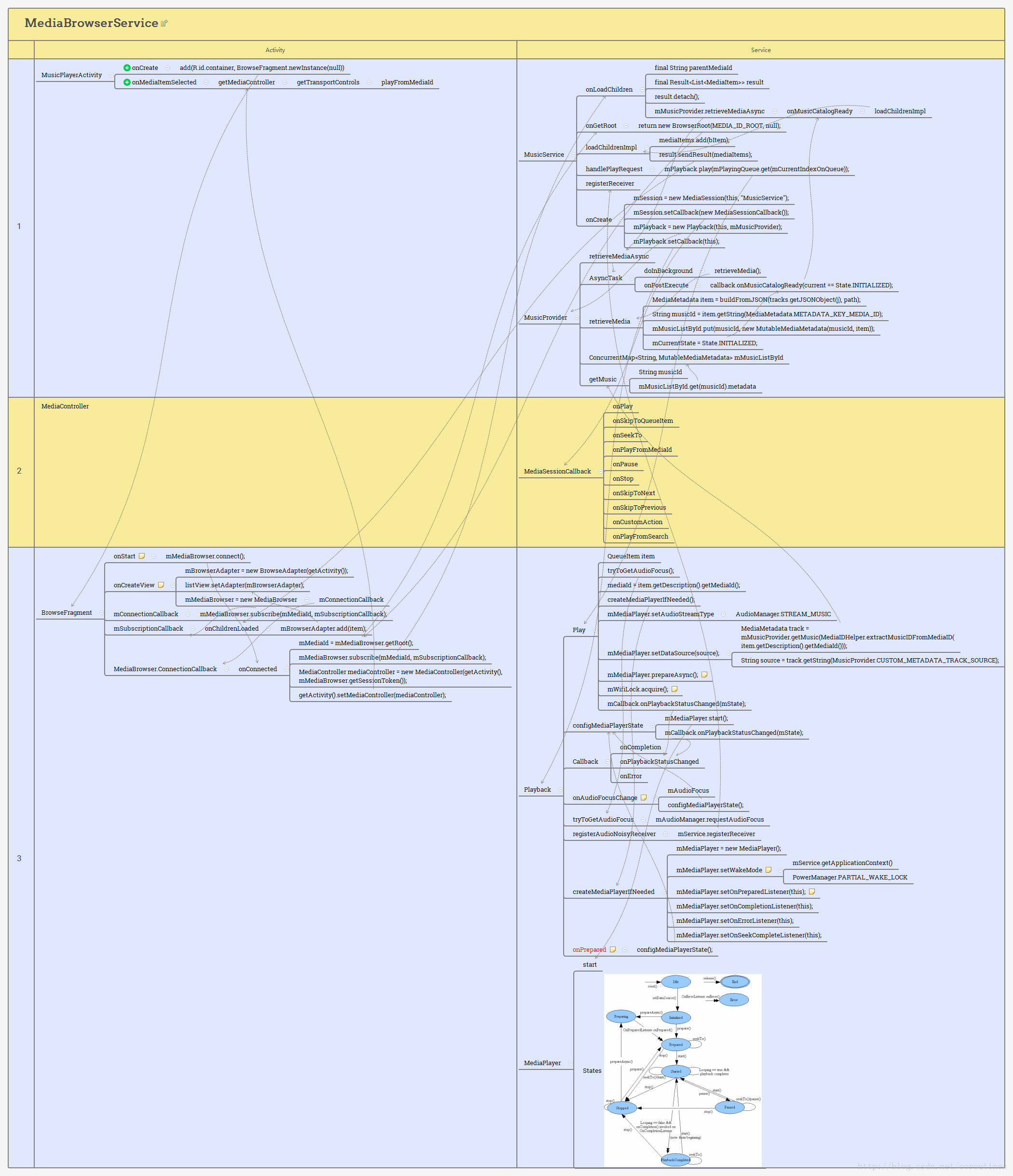
 Android苦手的App之旅(XMind默認Style修改)
Android苦手的App之旅(XMind默認Style修改)
這倆天讀Google關於Android下Media開發的Sample,Media相關類庫結構復雜,時序難以理解,所以操起個人最喜歡的“看代碼”工具
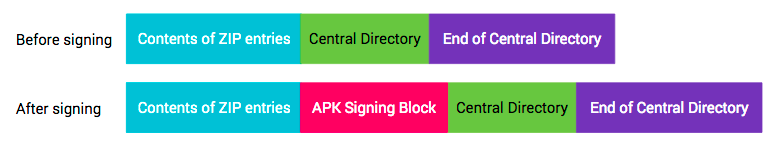
 新一代開源Android渠道包生成工具Walle
新一代開源Android渠道包生成工具Walle
在Android 7.0(Nougat)推出了新的應用簽名方案APK Signature Scheme v2後,之前快速生成渠道包的方式已經行不通了,在此應用簽名方案下如
 Android中的ViewRootImpl類源碼解析
Android中的ViewRootImpl類源碼解析
ViewRoot目前這個類已經沒有了,是老版本中的一個類,在Android2.2以後用ViewRootImpl代替ViewRoot,對應於ViewRootImpl.jav