編輯:關於Android編程
一、基本繪圖
(I)兩個重要元素
1.canvas(執行畫圖動作) 2.paint(風格)
(II)示例代碼
從view繼承一個新類,MyView
public class MyView extends View
{
public MyView(Context context, AttributeSet set)
{
super(context, set);
}
@Override
protected void onDraw(Canvas cnavas)
{
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
canvas.drawRect(new Rect(10, 10, 50, 20), paint);
}
}
(III)繪圖路徑
Path path = new Path();
path.lineTo(x1,y1);
path.lineTo(x2,y2);
path.lineTo(x3,y3);
path.lineTo(x4,y4);
canvas.drawPath(path, paint);
二、逐幀動畫
(I)兩個重要元素:
1. AnimationDrawable
2. 逐幀動畫資源的xml
(II)
1.在res|anim下定義xml動畫文件anim_pro
<?xml version="1.0" encoding="utf-8"?>
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/icon" android:duration="150" />
<item android:drawable="@drawable/icon2" android:duration="150" />
<item android:drawable="@drawable/icon3" android:duration="150" />
</animation-list
onshot->true循環播放 false不循環
2.編寫Java代碼
AnimationDrawable的動畫默認不播放,加載完anim後可以通過start和stop函數控制。
a.加載anim
ImageView imgV = (ImageView)findViewById(R.id.animView);//加載view
imgV.setBackgroundResource(R.drawable.anim_pro);//加載動畫資源
anim = (AnimationDrawable)imgV.getBackground();//獲得動畫
b.控制anim開始結束
anim.stop() or anim.start();
三、補間動畫
(I)補間動畫的幾個interpolator實現類
accelerate_interpolator動畫加速器。動畫在開始時最慢,然後逐漸加速。
decelerate_interpolator動畫減速器。動畫在開始時最快,然後逐漸減速。
accelerate_decelerate_interpolator動畫加減速器。動畫在開始和結束時速度最慢,但在前半部分時開始加速,在後半部分時開始減速。
(II)動畫資源文件anim.xml
<?xml version="1.0" encoding="UTF-8" ?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<!-- 定義縮放變換 -->
<scale android:fromXscale="1.0"
android:toXscale="0.01"
android:fromYScale="1.0"
android:toYScale="0.01"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="3000"/>
<!-- 定義透明度的變換 -->
<alpha
android:fromAlpha="1"
android:toAlpha="0.05"
android:duration="3000"/>
<!-- 定義旋轉變換 -->
<rotate
android:fromDegrees="0"
android:toDegrees="1800"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000"/>
</set>
(III)Java代碼
加載動畫資源文件
ImageView imgV = (ImageView)findViewById(R.id.animV);
Animation anim = AnimationUtils.loadAnimation(this, R.anim.anim);
anim.setFillAfter(true);//設置動畫結束後保留結束狀
控制動畫
imgV.startAnimation(anim);
SurfaceView
在游戲動畫方面SurfaceView比普通View表現更優秀。
研究中···
 android GridView多選效果的實例代碼
android GridView多選效果的實例代碼
具體代碼如下:main.xml復制代碼 代碼如下:<LinearLayout xmlns:android=http://schemas.android.com/ap
 MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率致無法下載問題解決
MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率致無法下載問題解決
MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率導致無法下載的問題解決 用高通的QFIL下載程序,正常下載界面後顯示如
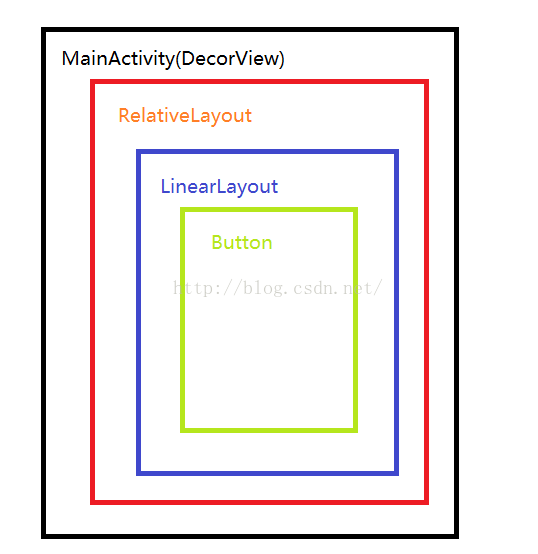
 android-----事件分發機制測試系列
android-----事件分發機制測試系列
先來說說我遇到的問題,這次測試使用的布局文件是: 也就是說布局圖是醬紫的:具體就是我在MyRelativeLayo
 NDK開發(一、基本流程入門了解)
NDK開發(一、基本流程入門了解)
一、前言前段時間聽朋友說在學習NDK開發,說現在的普通安卓程序猿馬上都要失業了,嚇得我趕緊去各大招聘平台搜了下,確實有不少招聘都寫著要求NDK開發經驗、JNI開發經驗、H