編輯:關於Android編程
Android主題定制及修改
簡介:在寫Android的App時,我們在Layout中的xml文件中都會引用到大量的布局組件及風格,有時Android提供的原生組件並不能滿足我們的需求,這時我們就要考慮對style及theme進行定制及修改。
布局文件的解釋原理:
在Layout的每一個控件如TextView、EditText、Button等,例如Button控件,在目錄frameworks/base/core/java/android/widget/下存在Button.java這個文件,在Button.java代碼:
public Button(Context context, AttributeSet attrs) {
this(context, attrs, com.android.internal.R.attr.buttonStyle);
}
public Button(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
在layout中的布局控件就是引用的Button.java這個控制,寫完App程序進行編譯時,它會自動引用及關聯相應的控件定義。第一個構造函數是Button的默認style,而第二個會根據寫app寫的style進行選擇需要的style.Button繼承自TextView.java,在這個文件中的構造函數會看到選擇的過程,這個構造函數是相當龐大的一個函數。
Button.java有引用相關的style及主題,例如在Button.java就引用了buttonStyle這個style,在寫layout就可以在Button這個控制中加入這個style,所有的風格的定義都是在framework中的在frameworks/base/core/res/res/values/themes_device_defaults.xml有關於所有style的theme的名字,這些style的定義在frameworks/base/core/res/res/values/styles_device_defaults.xml文件中,進擴展Item便可以得到某個style的的所有屬性。
在styles.xml存在這個的定義:
<style name="Widget.DeviceDefault.Button" parent="Widget.Holo.Button" >
</style>
這裡的Widget.DeviceDefault.Button繼承自Widget.Holo.Button,這裡Widget.Holo.Button style便擁有Widget.Holo.Button 控件上的所有屬性及功能,這裡跟類繼承非常類似,如果不需要Widget.Holo.Button控件的一些item,可以進行重寫,
<style name="Widget.DeviceDefault.Button" parent="Widget.Holo.Button" >
<item name="android:textColor">@android:color/XXX</item>
</style>
便對android:textcolor進行了復寫,這裡把XXX可以在一個xml定義,並寫上相應的顏色值,由於在framework中進行了修改,所有在app中引用的這個控件都將進行修改。如果不想在所有的app中這個控件都起作用,便可以在app中對這個控件進行重寫。將style寫在一個app的layout中的xml文件,只對此app起作用。
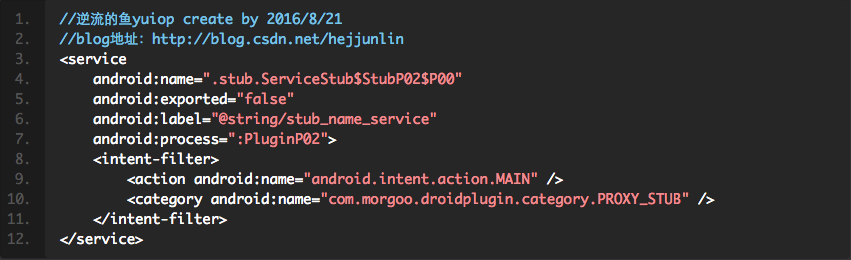
 插件開發之360 DroidPlugin源碼分析(五)Service預注冊占坑
插件開發之360 DroidPlugin源碼分析(五)Service預注冊占坑
在了解系統的activity,service,broadcastReceiver的啟動過程後,今天將分析下360 DroidPlugin是如何預注冊占坑的?本篇文章主要分
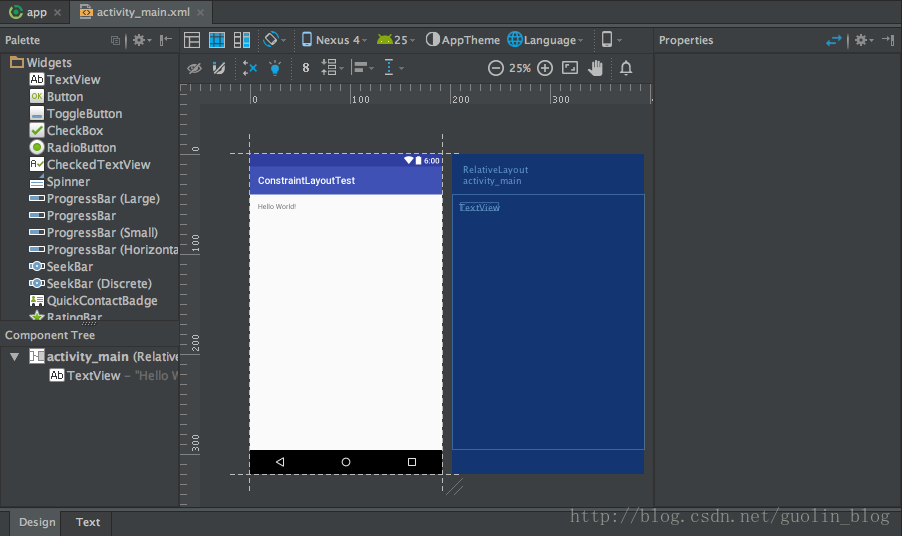
 Android新特性介紹,ConstraintLayout完全解析
Android新特性介紹,ConstraintLayout完全解析
今天給大家帶來2017年的第一篇文章,這裡先祝大家新年好。本篇文章的主題是ConstraintLayout。其實ConstraintLayout是AndroidStudi
 詳解Android原生json和fastjson的簡單使用
詳解Android原生json和fastjson的簡單使用
android原生操作json數據主要是兩個類 JSONObject 操作對象 JONSArray操作json數組對象轉j
 ShareSDK集成
ShareSDK集成
第一步:下載SDK:1下載地址:http://www.mob.com/ 根據需求選擇需要的平台:第二步:申請ShareSDK的AppKey把鼠標移到頭像上,點擊進入後台: