1. 將來自移動設備的請求重定向到專門為移動端設計的Web版本
有好幾種方式可以讓你使用服務端的重定向將請求重定向到你的web站點的移動版本上去。最常見的情況是通過“嗅探”(”sniffing”)web浏覽器提供的用戶代理字符串(User Agent string)。為了確定是否要提供一個你的站點的移動版本,你只需要在User Agent中尋找“mobile”字符串即可,它可以與很多移動設備匹配。如果需要的話,你還可以在用戶代理字符串中找到特定的操作系統(比如Android 2.1)。
注意:大屏幕的Android設備需要全尺寸的網站(比如平板電腦),因此在user agent中不包含“mobile”字符串,但它的user agent的其他部分基本是一樣的。由於這種情況的存在,你在發送你的站點的移動端頁面的時候,一定要確認user agent中是否包含“string”字符串。
2. 使用合適於移動設備的有效的DOCTYPE標記
為移動站點設計的最常見的標記語言是 XHTML Basic。這一標准確保了特定的標記可以在移動設備上有最佳表現。例如,它不支持HTML框架或是嵌套表格,因為這些在移動設備上表現都很糟。除了聲明DOCTYPE,還要聲明合適的字符編碼(比如UTF-8)。
例如:
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic 1.1//EN”
“http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd”>
一定要確認你的web頁面的標記對於已經聲明的DOCTYPE來說是有效的。可以使用驗證器(validator),比如由http://validator.w3.org提供的一個。
3. 使用viewport 元數據來將頁面調整至合適大小
在你的文檔的部分,你需要提供元數據來指定你希望如何在浏覽器的viewport中呈現你的頁面。例如,你的viewport的元數據可以指定浏覽器的viewport的高和寬,最初的web頁面規模甚至是目標屏幕分辨率(target screen density)。
例如:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, user-scalable=no”>
想要獲取更多關於如何為Android設備使用viewport元數據的信息,請閱讀Targeting Screens from Web Apps。
4. 避免多文件請求
因為移動設備通常比台式機的聯網速度慢得多,因此你需要想辦法讓你的頁面盡快加載。一種加速加載方法是避免下載額外文件,比如中的樣式表和腳本文件。相反,直接在部分提供CSS或者Javascript即可(如果腳本是在頁面加載完以後才用到,那麼將其包含在的結束部分也可)。同樣,你還可以通過類似於Minify的工具來壓縮你的文件。
5. 使用一個垂直的線性布局(Use a vertical linear layout)
在導航頁面的時候,要避免讓用戶左右拖動你的頁面。對於用戶來說,上下拖動更容易,也讓你的頁面更簡單。
要想知道更多關於如何創建偉大的移動web應用,請看W3C的移動設備最佳實踐。要看其他提升站點速度的建議(移動設備和桌面設備都適用),請看Yahoo!的最佳性能 指南以及Google在讓web 更快的加速教程。
 我的Android進階之旅之Android自定義View來實現解析lrc歌詞同步滾動、上下拖動、縮放歌詞等功能
我的Android進階之旅之Android自定義View來實現解析lrc歌詞同步滾動、上下拖動、縮放歌詞等功能
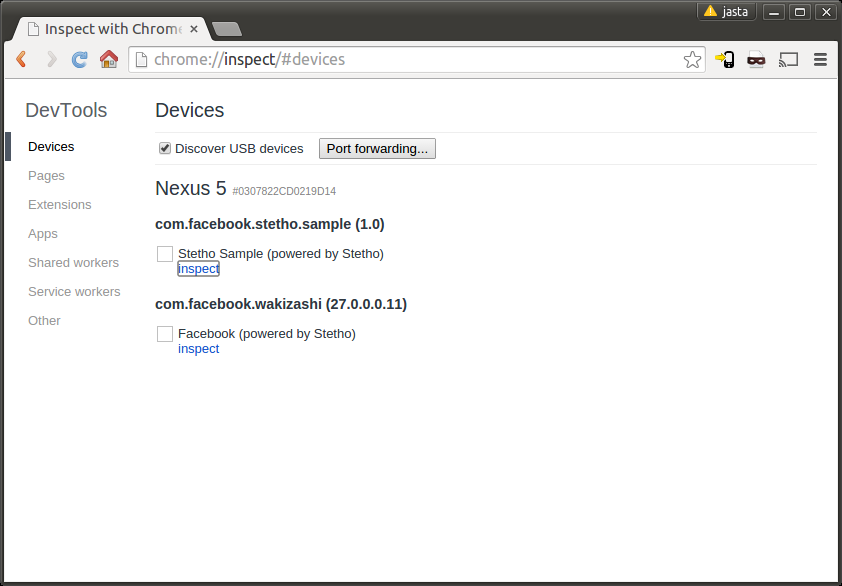
 使用Chrome浏覽器調試Android App詳解
使用Chrome浏覽器調試Android App詳解
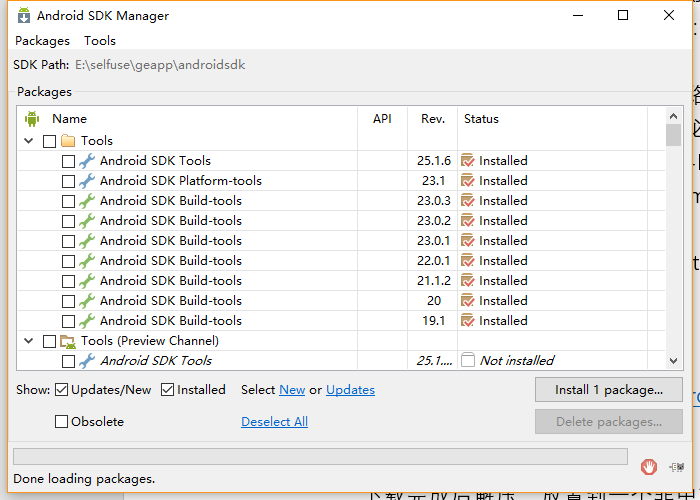
 網頁打包安卓APP流程
網頁打包安卓APP流程
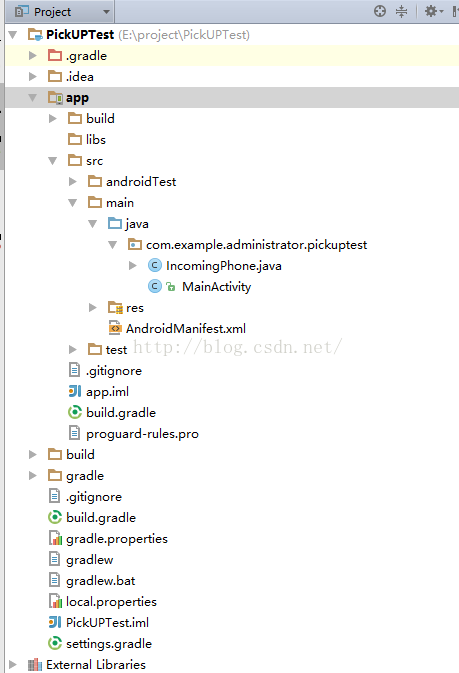
 Android自定義滑動接聽電話控件組實例
Android自定義滑動接聽電話控件組實例