編輯:關於Android編程
1.當由一個ActivityA進入另一個ActivityB 的時候,ActivityA彈出等待對話框,表示將要進入第二個Activity,當我們按返回鍵的時候,將從ActivityB返回到ActiviyA,如果在ActivityA直接startActivity的畫,Activity的對話框還在轉,我們可以用startActivityForResult啟動Activity,不過要在ActivityB中調用了finish方法才會返回消息給前一個Activity,在ActivityB中設置返回結果,在ActivityA中復寫onActivityResult得到返回消息。
。ActivityA:
1 @Override
2 public void onClick(View v) {
3 // TODO Auto-generated method stub
4 if(v==bt){
5 Intent intent = new Intent(this,OtherActivity.class);
6 intent.putExtra("other", "第二頁");
7 startActivityForResult(intent, 0);
8 //dialog.show();
9 }
10 }
11
12 @Override
13 protected void onActivityResult(int requestCode, int resultCode, Intent data) {
14 // TODO Auto-generated method stub
15 super.onActivityResult(requestCode, resultCode, data);//請求碼,結果碼
16 if(resultCode==Activity.RESULT_OK){
17 Log.e("MainActivity", "onActivityResult");
18 dialog.dismiss();
19 }
20 }
ActivityB:
setResult(RESULT_OK);
2.這是考慮進入另一個Activity比較遲緩,特別是MapActivity加載地圖,試想可以在onCreate方法裡,調用super()之後彈出一個對話框,然後在視圖加載完成回調裡關閉對話框,onWindowFocusChange()裡dismisDialog似乎沒用,它還在轉,肯對話框在show時,就在加載View。
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
dialog = new ProgressDialog(this);
dialog.show();
@Override
public void onWindowFocusChanged(boolean hasFocus) {
// TODO Auto-generated method stub
super.onWindowFocusChanged(hasFocus);
if(hasFocus){
//dialog.dismiss();
Log.e("OtherActivity", "加載完畢");
}else{
Log.e("OtherActivity", "加載中..");
}
失敗。
3.順便研究了一下Activity跳轉動畫,可以再Application節點下,應用動畫效果,這將讓所有Activity應用該動畫主題,也可以針對單個Activity應用動畫。新建Style文件,把windowAnimationStyle設置成寫好的動畫風格,而真正的動畫Style應該繼承Animation.Activity,然後在各項動畫子項裡面設置獨特的動畫。
style:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="ThemeActivity" mce_bogus="1">
<item name="android:windowAnimationStyle">@style/AnimationActivity</item>
<item name="android:windowNoTitle">false</item>
</style>
<style name="AnimationActivity" parent="@android:style/Animation.Activity" mce_bogus="1">
<-進入一個Acitvity包括兩部分,當前Activity退出動畫,下個個Activity進入動畫->
<item name="android:activityOpenEnterAnimation">@anim/enter_out</item> //下個Activty進入動畫
<item name="android:activityOpenExitAnimation">@anim/enter_in</item> //當前Activity退出的動畫
<-跳回一個Activity也包括兩部分,當前Activity摧毀動畫,上個Actiivty進入動畫->
<item name="android:activityCloseEnterAnimation">@anim/in</item> //上個Activity進入動畫
<item name="android:activityCloseExitAnimation">@anim/out</item> //當前Activity退出動畫
</style>
</resources>
這是我定義的動畫:
進入下個Activity,當前Activity往左撤出屏幕,下個Activity從底部上升至屏幕頂部。回返Activity的效果是仿照滬江應用的,當前Activity縮小到偏右方消失,透明度從有到無,前一個Activity從1.5倍縮放到正常大小,但是以左上角為中心點縮放。
Open:
當前Acitivity摧毀動畫
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0"
android:toXDelta="-400"
android:duration="500"/>//這裡就是視圖從右往左撤出屏幕的動畫
<alpha android:fromAlpha="1.0"
android:toAlpha="0.5"
android:duration="800"/>
</set>
下個Acitivity進入動畫
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="800"
android:toYDelta="0"
android:duration="500" />//從底部上升動畫
<alpha android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="800"/>
</set>
Close:
當前Activity銷毀動畫
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:toXScale="0.5"
android:fromYScale="1.0"
android:toYScale="0.5"
android:pivotX="75%"
android:pivotY="50%"
android:duration="800"
android:interpolator="@android:anim/accelerate_interpolator"/>//縮放至屏幕右方
<alpha android:fromAlpha="1.0"
android:toAlpha="0.1"
android:duration="800"/>
</set>
上個Actiivty進入動畫
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.5"
android:toXScale="1.0"
android:fromYScale="1.5"
android:toYScale="1.0"
android:duration="800"
android:pivotX="100%"
android:pivotY="100%"/>//縮小在左上方
</set>
 一起學android之設置ListView數據顯示的動畫效果
一起學android之設置ListView數據顯示的動畫效果
效果圖: 平時我們要實現ListView數據顯示時的動畫效果,可以使用LayoutAnimationController為ListView設置動畫效果,並通過L
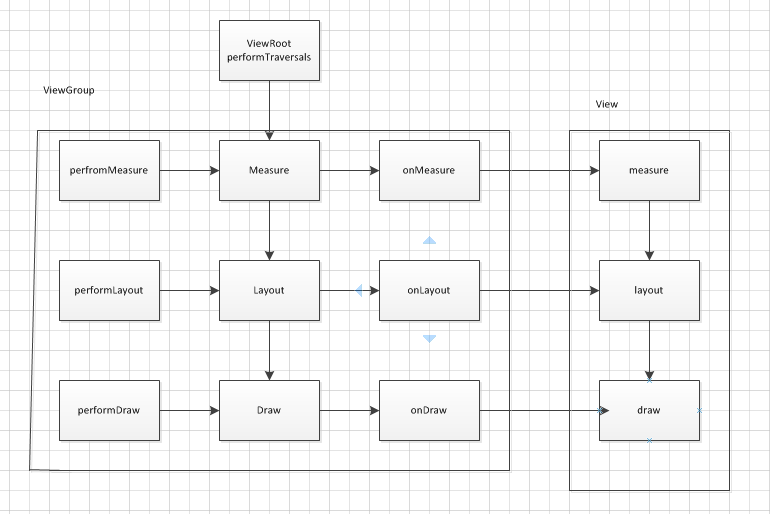
 View的繪制原理
View的繪制原理
1.初識ViewRoot和DecorViewViewRoot對應於ViewRootImpl類,它是連接WindowManager和DecorView的紐帶,View的三大
 Android開發教程之shape和selector的結合使用
Android開發教程之shape和selector的結合使用
shape和selector是Android UI設計中經常用到的,比如我們要自定義一個圓角Button,點擊Button有些效果的變化,就要用到shape和select
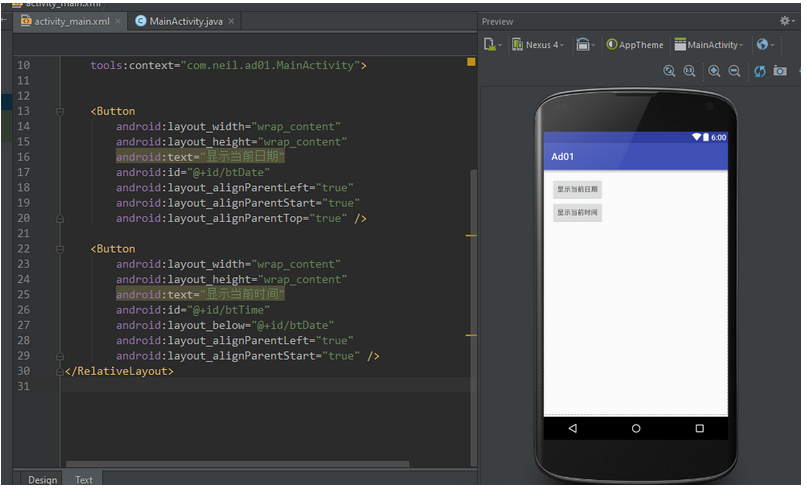
 Android學習系列一用按鈕實現顯示時間
Android學習系列一用按鈕實現顯示時間
我們先用AndroidStudio新建一個項目,選擇空白模板,然後像其中拖入兩個Button,將他們的id分別命名為btDate(顯示日期),btTime(顯示時間),他
 Android Studio初體驗之啟動AVD模擬器異常:cannot set up guest memory 'pc.ram'
Android Studio初體驗之啟動AVD模擬器異常:cannot set up guest memory 'pc.ram'
啟動AVD模擬器異常:Cannot set up guest memor