編輯:關於Android編程
策略問題
缺少社區化,用戶之間無法互動。
細節問題及建議
產品方面
1、
問題:登錄時有一次聯網過程。增加了用戶等待時間,消磨用戶的耐心。
建議:直接進入客戶端後,再去登錄,以及獲取推薦的數據。
2、
問題:網絡錯誤提示規則混亂。“推薦”、個人中心裡面的“訂閱”、“頻道”和“搜索”初次進入頁面時,如果網絡錯誤會在頁面中嵌入一個錯誤的圖標和文字。而個人中心裡面的“我的上傳”卻采用了Toast提示這樣一個截然不同的方式。
建議:這個問題與後面將要說到的按鈕問題一樣,統一的錯誤處理邏輯會減少用戶的學習成本。
3、
問題:在“推薦”和“頻道”兩個列表頁面中,不管是正常取回數據,還是網絡出錯,都看不到任何可以讓我刷新的東西,這個很嚴重。
建議:不管是正常展示數據的頁面,還是錯誤頁面,都加上下拉刷新。
4、
問題:注冊頁面的驗證碼個人認為完全沒有必要,這個不像網頁,DOS可能性不大,反而提高了用戶注冊成本。另外,當網絡慢的時候,一旦驗證碼圖片沒有加載成功,我點擊刷新後看不到任何提示告訴我驗證碼正在重新獲取。
建議:
放棄驗證碼。另外,盡量縮短用戶在手機上注冊的步驟和難度。比如,增加短信注冊、自動注冊等。
5、
問題:整體就是一個夜間模式,白天模式呢?
UI
1、按鈕設計存在較大的問題。
(1)、顏色問題,比如推薦頻道上面的“上傳”和“播放記錄”兩個按鈕,按鈕顏色和title區的背景色幾乎一樣,很難一眼瞅出那是個按鈕。
建議:按鈕背景和按鈕所在區域的背景色采用較大差別的顏色或圖案。
(2)、不同頁面title區的按鈕大小和默認背景色差別很大,比如推薦頻道上方的“上傳”和播放記錄頁面中的“編輯”,看不到一個統一的風格。
建議:相同的東西統一風格才能讓用戶學習成本最低。
2、標簽聚焦指示不明顯。在頻道中,當我選中“電視劇”時,我一開始沒有注意到我是停留在“最新”上,還是“最熱”上。相同的問題也存在於“我的上傳”頁面中,我必須仔細看才能看出當前是在“我的上傳”,還是在“本地任務”。
建議:UI設計應該讓提示更明顯。
3、登錄界面中的“記錄密碼”從表面上分辨不出它是一個可以點擊的東西。好像就是四個文字靜靜地躺在那裡。
建議:“可點擊”和“非可點擊”的UI元素應該在界面上有明顯的區別。
技術
1、問題:“推薦”頁的列表全部展開以後,滾動頓挫感很明顯。
建議:對列表進行獲取圖片、緩存控制方面的優化。
2、問題:當然在“推薦”頁面上點擊“頻道”切換時,進度條停留在“推薦”頁面,等取完數據才進入“頻道”頁面,令用戶迷惑不解。
建議:先切換過去再顯示進度條和加載數據。
3、問題:當切出“頻道”到其它欄目,再切回“頻道”時,數據全部重新加載並回到初始狀態。用戶如果想回到剛才的狀態,又需要點來點去。
建議:在頁面切換時,避免UI狀態和頁面數據的丟失可以減少用戶的操作。設計好緩存機制的話,幾個列表的數據量並不大,可以保存在內存裡。完全可以做到用戶在“推薦”、“頻道”、“搜索”“離線觀看”、“個人空間”之間來回切換時毫無延遲,並且完全保存界面狀態和數據。
關於進度條
這個是移動產品中影響用戶體驗的最重要因素之一,所以把它單拉出來分析一下。
目前業界主流的做法是在初次獲取頁面時,在頁面內部嵌入一個進度條。在獲取下一頁時,在列表底部展現一個進度條,而不是單做一個對話框進度條。好處就是不影響用戶切換其它頻道。所以,盡量不要阻塞用戶的操作。目前搜狐視頻只要是在獲取頁面,用戶就無法做任何事。
 仿餓了嗎點餐界面ListView聯動的實現
仿餓了嗎點餐界面ListView聯動的實現
在上篇文章給大家介紹了仿餓了嗎點餐界面兩個ListView聯動效果主要實現了2個ListView怎樣實現互相關聯,正好上篇博客review了ListView控件常規使用,
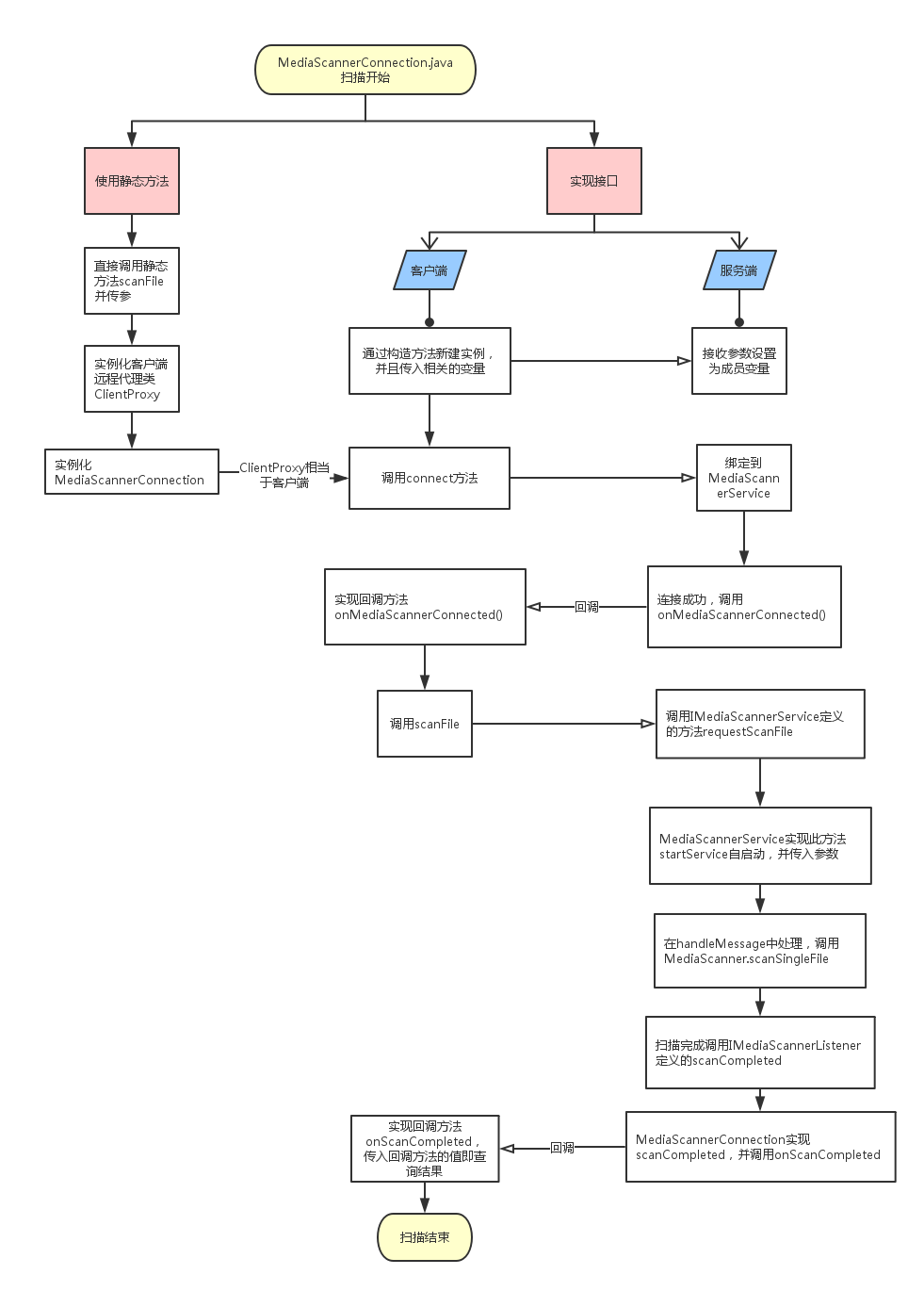
 Media Data之多媒體掃描過程分析(二)
Media Data之多媒體掃描過程分析(二)
2.1.5 android_media_MediaScanner.cpp對於android_media_MediaScanner.cpp來說,主要分析三個函數native
 Android自定義控件實戰——仿淘寶商品浏覽界面
Android自定義控件實戰——仿淘寶商品浏覽界面
用手機淘寶浏覽商品詳情時,商品圖片是放在後面的,在第一個ScrollView滾動到最底下時會有提示,繼續拖動才能浏覽圖片。仿照這個效果寫一個出來並不難,只要
 android fragment+ FragmentTabHost+viewpager 切換狀態不保存的問題
android fragment+ FragmentTabHost+viewpager 切換狀態不保存的問題
@author dujinyang難得有時間上來寫博客。fragment雖然好用,但個人還是覺得有利有弊。網上大都說切換狀態,有挺多問題,有很多種解決方案。第