1. android 中一個ui對應一個Activity(Activity是一個andoid.app.Activity類)
注解:我們開發一個android app,其實就是在設計一個個Activity的子類,,並且在這些Activity頁面之間跳轉和數據的傳遞。這樣app完工。
2.第一個Activity頁面是怎麼被android調用的呢。(看Activity的生命周期相關文檔)
注解:Activity的子類中實現onCreate()方法,android即可調用此Acitivity頁面。
當然:啟動app的時候,android怎麼知道要執行那個主Activity頁面呢,那就在eclipse的android 項目裡面之Androidmanifest.xml文件中設置
雙擊AnroidManifest.xml,選擇Application選項,Application Nodes裡面點擊Add...按鈕,選擇Activity,輸入你想要設置的主Activity的類名,注意前面加個點。
我這裡設置的是.MainActivity ,選擇MainActivity,再次點擊Add按鈕,彈出對話框,選擇Intent Filter, OK即可,選擇Intent Filter,點擊Add按鈕,添加Action和Category, 輸入android.intent.action.MAIN.輸入時會提示的。Category也是一樣輸入android.intent.category.LAUNCHER。(不建議手工修改xml)
或者直接在xml中編輯:(在Application標簽內部添加所有開發的activity <activity></activity>標簽對,下面為2個)
<application android:icon="@drawable/icon" android:label="@string/app_name"><!-- 手機裡面,app的名字-->
<activity android:name=" .MainActivity "
android:label="@string/app_name">
<!-- 下面藍色部分,android.intent.action.MAIN告訴android,我是主程序-->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.ba.android.NetStore.Activity02"></activity>
</application>
3.主的activity頁面被android啟動了,接下了的工作那就是設計Activity頁面對應的UI了。
a.右鍵選中android工程目錄下的資源目錄,res下的layout目錄。New/File 輸入文件名如:main.xml即可。
b.雙擊main.xml就可以設計主Activity對應的ui了。(UI設計相關參考其他文檔)
c.設計好了UI。MainActivity的onCreate()通過setContentView(R.layout.main);函數調用main.xml作為他的界面文件。
d.到了這裡,又出來個R類,他是android工程中引用各種資源的中間類,由android開發工具自動生成。xml格式不出錯的情況下,刪除了R.java,build project時能自動生成。
e.ui設計好了,xml裡面各種控件在MainActivity裡怎麼使用了,設計xml(ui)的時候,不是都有id麼,那個id修改成我們容易記的名稱。工程編譯時,會編譯到R.java下的id裡去。MainActivity.java裡只要通過 如:按鈕Button button=(Button)findViewById(R.id.button1); 即可引用設計的Button控件了。
4.接下來的工作就是設計各種Acitivity了。(接下來需要學習的知識:intent)
intent涉及到,多個Acitivity頁面之間的跳轉和數據的傳遞。很重要。
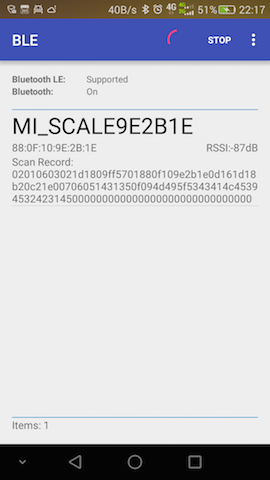
 Android BLE基礎框架使用詳解
Android BLE基礎框架使用詳解
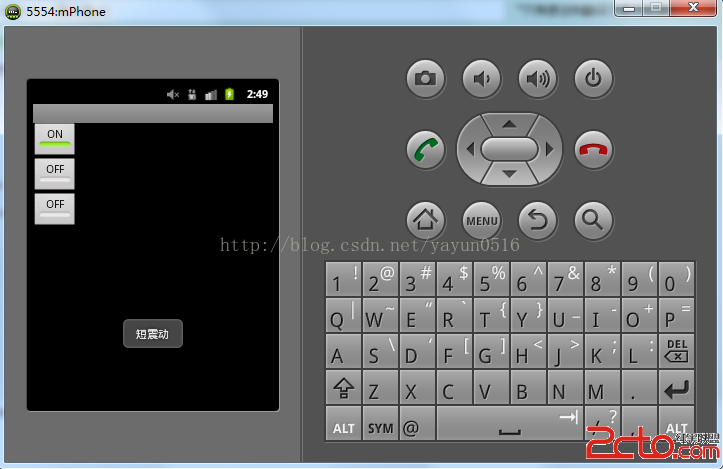
 Android--Vibrator(震動模式)
Android--Vibrator(震動模式)
 Android+git+hudson+gradle持續集成
Android+git+hudson+gradle持續集成
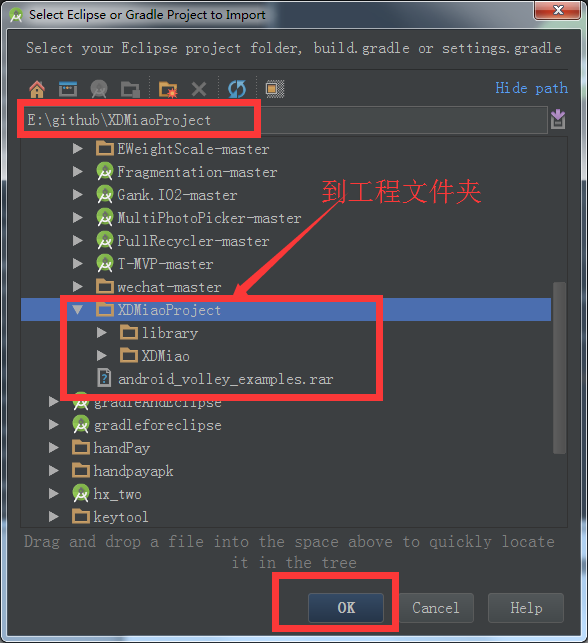
 Ecplise項目和AndroidStudio項目之間的轉換
Ecplise項目和AndroidStudio項目之間的轉換