編輯:關於Android編程
Animation也可以放在XML文件中,這樣程序的可維護性提高了。在XML中寫動畫的步驟如下
1.在res文件夾下面新建一個名為anim的文件夾
2.創建xml文件,並首先加入set標簽,改標簽如下
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
</set>
3.在該標簽當中加入rotate,alpha,scale或者translate標簽
4.在代碼當中使用AnimationUtils加載xml文件,並生成Animation對象
Alpha動畫
[java]
<SPAN style="FONT-SIZE: 18px"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:startOffset="500"
android:duration="2000"
/>
</set></SPAN>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:startOffset="500"
android:duration="2000"
/>
</set>Animation a=AnimationUtils.loadAnimation(this, R.anim.alpha);
iv.startAnimation(a);
Scale動畫
[html]
<SPAN style="FONT-SIZE: 18px"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<scale
android:fromXScale="1.0"
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
/>
</set></SPAN>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<scale
android:fromXScale="1.0"
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
/>
</set>
Rotate動畫
[html]
<SPAN style="FONT-SIZE: 18px"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<rotate
android:fromDegrees="0"
android:toDegrees="400"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000"
/>
</set></SPAN>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<rotate
android:fromDegrees="0"
android:toDegrees="400"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000"
/>
</set>
Translate動畫
[html]
<SPAN style="FONT-SIZE: 18px"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<translate
android:fromXDelta="50%"
android:toXDelta="100%"
android:fromYDelta="50%"
android:toYDelta="100%"
android:duration="3000"
/>
</set></SPAN>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<translate
android:fromXDelta="50%"
android:toXDelta="100%"
android:fromYDelta="50%"
android:toYDelta="100%"
android:duration="3000"
/>
</set>
這裡重點提一下android:pivotX和android:pivotY和android:fromXDelta,android:toXDelta
android:pivotX="50"使用絕對坐標
android:pivotX="50%"相對自己
android:pivotX="50%p"相對父控件
 Android提高之自定義Menu(TabMenu)實現方法
Android提高之自定義Menu(TabMenu)實現方法
一般使用過UCWEB-Android版的人都應該對其特殊的menu有一定的印象,把menu做成Tab-Menu(支持分頁的Menu),可以容納比Android傳統的men
 Android中實時獲取音量分貝值詳解
Android中實時獲取音量分貝值詳解
基礎知識度量聲音強度,大家最熟悉的單位就是分貝(decibel,縮寫為dB)。這是一個無綱量的相對單位,計算公式如下:分子是測量值的聲壓,分母是參考值的聲壓(20微帕,人
 如何對手機應用進行安全分析
如何對手機應用進行安全分析
手機殺毒軟件大都通過特征碼對病毒進行判斷,在沒有截獲這個手機病毒以前是不能對其進行防范的。不過,PC端的殺毒軟件裡面都有一個文件分析器的功能,那麼在手機裡面
 Android學習:LogCat日志查詢
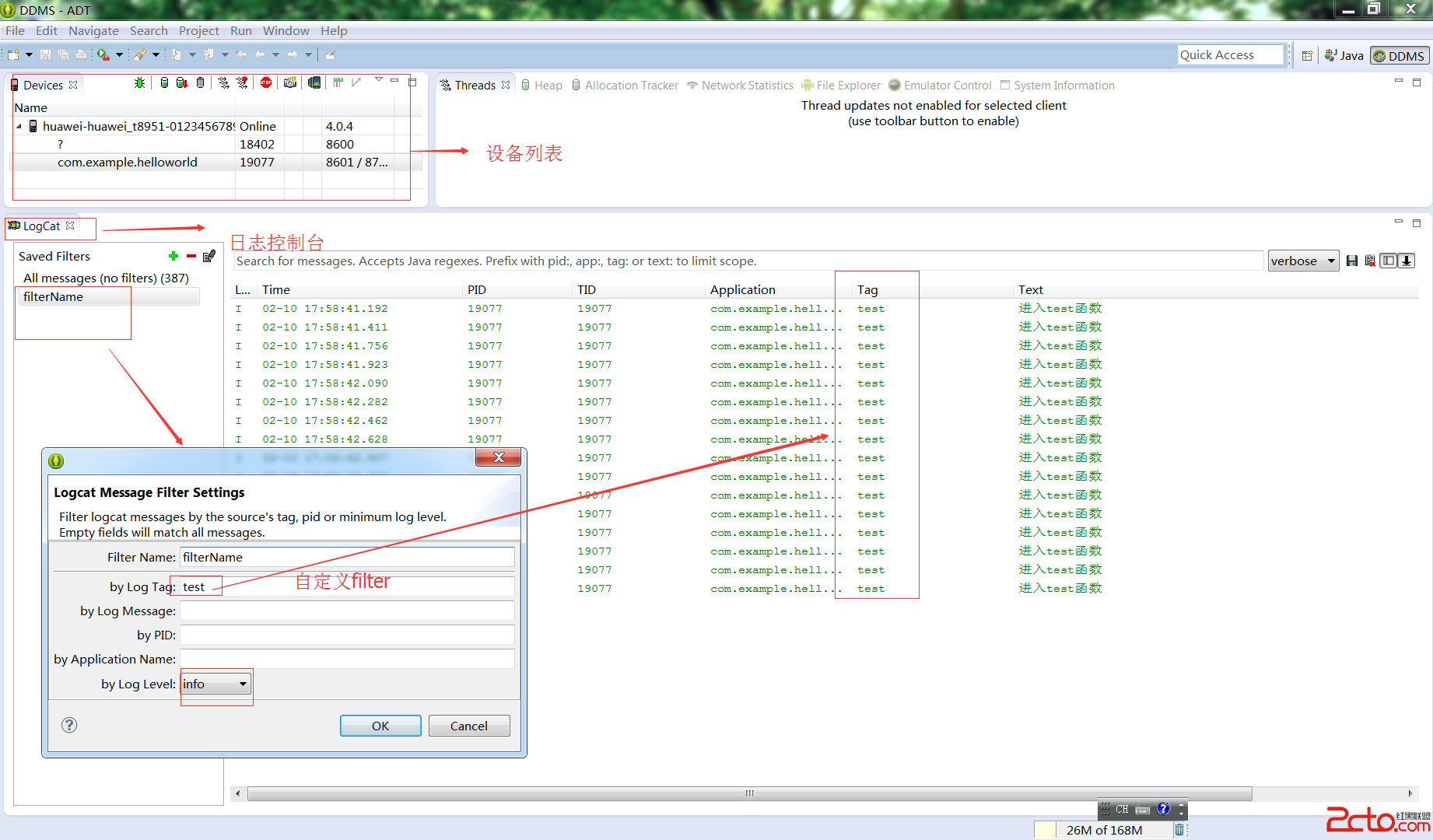
Android學習:LogCat日志查詢
一:Log日志工具類 一個android應用程序運行後 並不會在 ide的控制台內輸出任何信息. 不能在控制台輸出。但是android提供的Log類。 在程序中輸出日志