編輯:關於Android編程
Android Tweened Animation一共有四種
Alpha: 淡入淡出效果
Scale: 縮放效果
Rotate: 旋轉效果
Translate:移動效果
使用Tweened Animations的步驟
1.創建一個AnimationSet對象
2.根據需要創建需要的Animation對象
3.根據軟件動畫的需要,為Animation對象設置相應的數據
4.將Animation對象添加到AnimationSet對象中
5.使控件對象開始執行AnimationSet
Alpha動畫
[java]
AnimationSet as=new AnimationSet(true);
AlphaAnimation al=new AlphaAnimation(1,0);
//1代表完全不透明,0代表完全透明
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);
AnimationSet as=new AnimationSet(true);
AlphaAnimation al=new AlphaAnimation(1,0);
//1代表完全不透明,0代表完全透明
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);Rotate動畫
[java]
AnimationSet as=new AnimationSet(true);
RotateAnimation al=new RotateAnimation (0,720,Animation.RELATIVE_TO_PARENT,0.5f,Animation.RELATIVE_TO_PARENT,0.5f);
//前兩個參數參數旋轉的角度,後面幾個參數決定旋轉的中心
//Animation.ABSOLUTE:絕對坐標
//Animation.RELATIVE_TO_PARENT:相對父控件
//Animation.RELATIVE_TO_SELF:相對自己
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);
AnimationSet as=new AnimationSet(true);
RotateAnimation al=new RotateAnimation (0,720,Animation.RELATIVE_TO_PARENT,0.5f,Animation.RELATIVE_TO_PARENT,0.5f);
//前兩個參數參數旋轉的角度,後面幾個參數決定旋轉的中心
//Animation.ABSOLUTE:絕對坐標
//Animation.RELATIVE_TO_PARENT:相對父控件
//Animation.RELATIVE_TO_SELF:相對自己
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);Scale動畫
[java]
AnimationSet as=new AnimationSet(true);
ScaleAnimation al=new ScaleAnimation(0,1,0,1,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
//前四個參數是X從多大到多大,Y從多大到多大,後面的參數是縮放的中心點
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);
AnimationSet as=new AnimationSet(true);
ScaleAnimation al=new ScaleAnimation(0,1,0,1,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
//前四個參數是X從多大到多大,Y從多大到多大,後面的參數是縮放的中心點
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);
Translate動畫
[java]
AnimationSet as=new AnimationSet(true);
TranslateAnimation al=new TranslateAnimation(Animation.RELATIVE_TO_SELF,0,Animation.RELATIVE_TO_SELF,2,Animation.RELATIVE_TO_SELF,0,Animation.RELATIVE_TO_SELF,2);
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);
AnimationSet as=new AnimationSet(true);
TranslateAnimation al=new TranslateAnimation(Animation.RELATIVE_TO_SELF,0,Animation.RELATIVE_TO_SELF,2,Animation.RELATIVE_TO_SELF,0,Animation.RELATIVE_TO_SELF,2);
al.setDuration(3000);
as.addAnimation(al);
iv.startAnimation(as);
Animation還有幾個方法
setFillAfter(boolean fillAfter)
如果fillAfter的值為真的話,動畫結束後,控件停留在執行後的狀態
setFillBefore(boolean fillBefore)
如果fillBefore的值為真的話,動畫結束後,控件停留在動畫開始的狀態
setStartOffset(long startOffset)
設置動畫控件執行動畫之前等待的時間
setRepeatCount(int repeatCount)
設置動畫重復執行的次數
 安卓速記--數據存儲方式
安卓速記--數據存儲方式
Android提供以下四種存儲方式:SharePreferenceSQLiteFileContentProvider如果要實現數據共享,正確的方式是使用ContentPr
 Android實現SwipeRefreshLayout首次進入自動刷新
Android實現SwipeRefreshLayout首次進入自動刷新
看到了Android版知乎實現了這種效果,就自己也實現了一下。先來一張效果圖實現方式:方法一:①在onWindowFocusChanged()方法中,設置為刷新狀態為tr
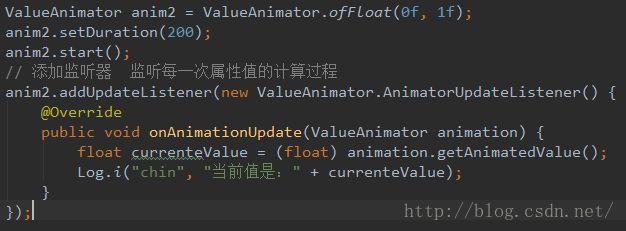
 Android動畫3-屬性動畫(PropertyAnimation)
Android動畫3-屬性動畫(PropertyAnimation)
屬性動畫是為了彌補之前兩種動畫模式的不足之處產生的(Android3.0之後才有的),特點是 真實對view的屬性進行改動,並且能支持自定義屬性動畫, 基本上能實現所有能
 Android計時器的三種實現方式(Chronometer、Timer、handler)
Android計時器的三種實現方式(Chronometer、Timer、handler)
本文實例為大家分享了Android計時器的三種方法,具體內容如下目錄:1、借助Timer實現2、調用handler.sendMessagedely(Message msg