編輯:關於Android編程
一 、 利用View自身的setAnimation來實現動畫(TextView、ImageView、ListView等都可以實現)
java代碼:
[java]
public void UpdateViewContent(){
TextView txtview = (TextView)findViewById(R.id.content_view);
txtview.setText(MyGetNextText());
txtview.setAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in));
}
Xml代碼:
[html]
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set></span>
關鍵代碼:
[html]
<span style="font-weight: normal; ">txtview.setAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in));</span>
java代碼:
[java]
package com.android.flip;
import android.app.Activity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.view.GestureDetector.OnGestureListener;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.ViewFlipper;
/**
* Android實現左右滑動效果
* @Description: Android實現左右滑動效果
* @File: MainActivity.java
* @Package com.android.flip
* @Author Hanyonglu
* @Date 2012-02-12 上午10:44:04
* @Version V1.0
*/
public class MainActivity extends Activity implements OnGestureListener {
private ViewFlipper flipper;
private GestureDetector detector;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
detector = new GestureDetector(this);
flipper = (ViewFlipper) this.findViewById(R.id.ViewFlipper1);
//添加圖片
flipper.addView(addImageView(R.drawable.one));
flipper.addView(addImageView(R.drawable.two));
flipper.addView(addImageView(R.drawable.three));
flipper.addView(addImageView(R.drawable.four));
flipper.addView(addImageView(R.drawable.five));
//添加layout
//flipper.addView(addView(R.layout.layout1));
}
private View addImageView(int id) {
ImageView iv = new ImageView(this);
iv.setImageResource(id);
return iv;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return this.detector.onTouchEvent(event);
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() - e2.getX() > 120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out));
this.flipper.showNext();
return true;
} else if (e1.getX() - e2.getX() < -120) {
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_out));
this.flipper.showPrevious();
return true;
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
}
xml代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ViewFlipper android:id="@+id/ViewFlipper1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</ViewFlipper>
</LinearLayout>
為了使其滑動時有一定的特效,我們需要加入Animation效果,說到Animation,我們先看下如何在Android中實現自定義Animation。自定義的Animation是以XML格式定義的,定義好的XML文件存放在res/anim中。
一般的Animation有以下四種類型:
1. Alpha:漸變透明度動畫效果
2. Scale:漸變尺寸伸縮動畫效果
3. Translate:畫面轉換位置移動動畫效果
4. Rotate:畫面轉換位置移動動畫效果
push_left_in.xml文件中代碼:
[html]
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set></span>
push_left_out.xml文件中代碼:
[html]
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set></span>
push_right_in.xml文件中代碼:
[html]
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set></span>
push_right_out.xml文件中代碼:
[html]
<span style="font-weight: normal;"><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set></span>
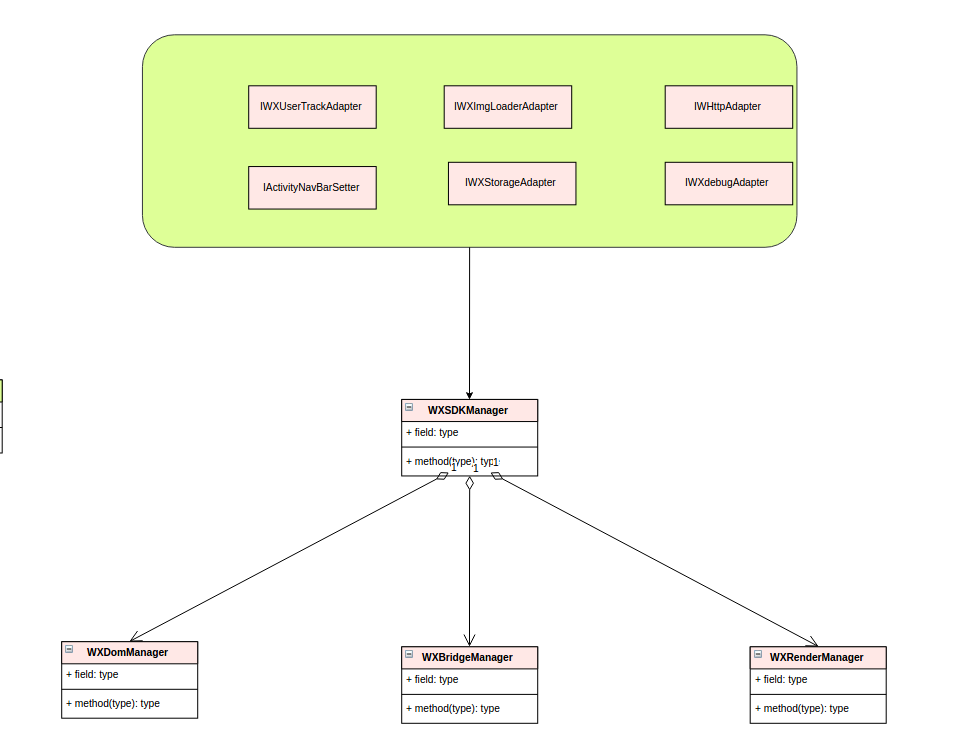
 Weex之Android端的淺析(一)
Weex之Android端的淺析(一)
基本介紹:體驗了一下weex,發現weex語法還挺簡單,上手容易,發現自己沒什麼前端知識,也能極易上手,出於強烈好奇和業務預研的需要,分析了其Android端的Weex
 Android編程實現圓角邊框的方法
Android編程實現圓角邊框的方法
本文實例講述了Android編程實現圓角邊框的方法。分享給大家供大家參考,具體如下:設置邊框圓角可以在drawable-mdpi目錄裡定義一個xml:<?x
 Android -- 跨應用綁定service並通信
Android -- 跨應用綁定service並通信
第一步,需要修改service1項目中aidl,增加一個方法。package com.example.service1.aidl; interface IM
 Android ORM 框架之 ActiveAndroid應用基礎
Android ORM 框架之 ActiveAndroid應用基礎
ActiveAndroid作為輕量級的ORM框架,在快速開發中,使用很簡單,滿足大部分對數據庫操作不復雜的應用。一,配置添加依賴build.gradle中添加:repos