編輯:關於Android編程
一、提要
今天要學習的是兩個稍微復雜一些的控件。
ProgressBar經常用於文件載入,處理文件,下載等場合。
ListView用於以列表的形式展示內容。
最終效果:
二、ListView三個元素:
1.ListVeiw 用來展示列表的View。
2.適配器 用來把數據映射到ListView上的中介。
3.數據 具體的將被映射的字符串,圖片,或者基本組件。
根據列表的適配器類型,列表分為三種,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最為簡單,只能展示一行字。SimpleAdapter有最好的擴充性,可以自定義出各種效果。SimpleCursorAdapter可以認為是SimpleAdapter對數據庫的簡單結合,可以方面的把數據庫的內容以列表的形式展示出來。
ProgressBar比較簡單,有圓形和長條形。
三、代碼:
這裡把ProgressBar和ListView放在一個Acivity裡了。
MainActivy.java
[java]
<SPAN style="FONT-SIZE: 14px">package com.example.activity_02;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity {
private ProgressBar myProgressBar1=null;
private ProgressBar myProgressBar2=null;
private Button myButton=null;
private ListView myListView=null;
private SimpleAdapter myAdapter=null;
private int i=0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myProgressBar1=(ProgressBar)findViewById(R.id.myProgressBar1);
myProgressBar2=(ProgressBar)findViewById(R.id.myProgressBar2);
myButton=(Button)findViewById(R.id.myButton);
myButton.setOnClickListener(new ButtonListener());
myListView = (ListView)findViewById(R.id.myListView);
//生成動態數組,並且轉載數據
ArrayList<HashMap<String, String>> mylist = new ArrayList<HashMap<String, String>>();
for(int i=0;i<10;i++)
{
HashMap<String, String> map = new HashMap<String, String>();
map.put("ItemTitle", "I'm title!");
map.put("ItemText", "I'm content!I'm content!I'm content!");
mylist.add(map);
}
//生成適配器,數組===》ListItem
myAdapter= new SimpleAdapter(this, //沒什麼解釋
mylist,//數據來源
R.layout.my_listitem,//ListItem的XML實現
//動態數組與ListItem對應的子項
new String[] {"ItemTitle", "ItemText"},
//ListItem的XML文件裡面的兩個TextView ID
new int[] {R.id.ItemTitle,R.id.ItemText});
//添加並且顯示
myListView.setAdapter(myAdapter);
myListView.setOnItemClickListener(new OnItemClickListenerImpl());
}
@Override
public boolean onMenuItemSelected(int featureId, MenuItem item) {
// TODO Auto-generated method stub
if(item.getItemId()==1) finish();
if(item.getItemId()==2) new AlertDialog.Builder(this) .setTitle("About") .setMessage("Powerd By Empty.") .show();
return super.onMenuItemSelected(featureId, item);
}
class ButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(i==0)
{
myProgressBar1.setVisibility(View.VISIBLE);
myProgressBar2.setVisibility(View.VISIBLE);
}
else if (i<myProgressBar1.getMax())
{
myProgressBar1.setProgress(i);
myProgressBar1.setSecondaryProgress(i+10);
//默認模式的進度條無法設置狀態
//myProgressBar2.setProgress(i);
}
else
{
//myProgressBar1.setVisibility(View.GONE);
//myProgressBar2.setVisibility(View.GONE);
i=0;
}
i+=10;
System.out.println("ClickMe");
}
}
private class OnItemClickListenerImpl implements OnItemClickListener {
@SuppressWarnings("unchecked")
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
//獲得選中項的HashMap對象
HashMap<String,String> map=(HashMap<String,String>)myListView.getItemAtPosition(arg2);
String title=map.get("ItemTitle");
String content=map.get("ItemText");
Toast.makeText(getApplicationContext(),
"你選擇了第"+arg2+"個Item,itemTitle的值是:"+title+"itemContent的值是:"+content,
Toast.LENGTH_SHORT).show();
}
}
}
</SPAN>
package com.example.activity_02;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity {
private ProgressBar myProgressBar1=null;
private ProgressBar myProgressBar2=null;
private Button myButton=null;
private ListView myListView=null;
private SimpleAdapter myAdapter=null;
private int i=0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myProgressBar1=(ProgressBar)findViewById(R.id.myProgressBar1);
myProgressBar2=(ProgressBar)findViewById(R.id.myProgressBar2);
myButton=(Button)findViewById(R.id.myButton);
myButton.setOnClickListener(new ButtonListener());
myListView = (ListView)findViewById(R.id.myListView);
//生成動態數組,並且轉載數據
ArrayList<HashMap<String, String>> mylist = new ArrayList<HashMap<String, String>>();
for(int i=0;i<10;i++)
{
HashMap<String, String> map = new HashMap<String, String>();
map.put("ItemTitle", "I'm title!");
map.put("ItemText", "I'm content!I'm content!I'm content!");
mylist.add(map);
}
//生成適配器,數組===》ListItem
myAdapter= new SimpleAdapter(this, //沒什麼解釋
mylist,//數據來源
R.layout.my_listitem,//ListItem的XML實現
//動態數組與ListItem對應的子項
new String[] {"ItemTitle", "ItemText"},
//ListItem的XML文件裡面的兩個TextView ID
new int[] {R.id.ItemTitle,R.id.ItemText});
//添加並且顯示
myListView.setAdapter(myAdapter);
myListView.setOnItemClickListener(new OnItemClickListenerImpl());
}
@Override
public boolean onMenuItemSelected(int featureId, MenuItem item) {
// TODO Auto-generated method stub
if(item.getItemId()==1) finish();
if(item.getItemId()==2) new AlertDialog.Builder(this) .setTitle("About") .setMessage("Powerd By Empty.") .show();
return super.onMenuItemSelected(featureId, item);
}
class ButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(i==0)
{
myProgressBar1.setVisibility(View.VISIBLE);
myProgressBar2.setVisibility(View.VISIBLE);
}
else if (i<myProgressBar1.getMax())
{
myProgressBar1.setProgress(i);
myProgressBar1.setSecondaryProgress(i+10);
//默認模式的進度條無法設置狀態
//myProgressBar2.setProgress(i);
}
else
{
//myProgressBar1.setVisibility(View.GONE);
//myProgressBar2.setVisibility(View.GONE);
i=0;
}
i+=10;
System.out.println("ClickMe");
}
}
private class OnItemClickListenerImpl implements OnItemClickListener {
@SuppressWarnings("unchecked")
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
//獲得選中項的HashMap對象
HashMap<String,String> map=(HashMap<String,String>)myListView.getItemAtPosition(arg2);
String title=map.get("ItemTitle");
String content=map.get("ItemText");
Toast.makeText(getApplicationContext(),
"你選擇了第"+arg2+"個Item,itemTitle的值是:"+title+"itemContent的值是:"+content,
Toast.LENGTH_SHORT).show();
}
}
}
[html]
<SPAN style="FONT-SIZE: 14px"><!--my_listitem.xml-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/myListItem"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="3dip"
android:paddingLeft="10dip" >
<TextView
android:id="@+id/ItemTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip" >
</TextView>
<TextView
android:id="@+id/ItemText"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</TextView>
</LinearLayout></SPAN>
<!--my_listitem.xml-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/myListItem"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="3dip"
android:paddingLeft="10dip" >
<TextView
android:id="@+id/ItemTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip" >
</TextView>
<TextView
android:id="@+id/ItemText"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</TextView>
</LinearLayout>
[html]
<SPAN style="FONT-SIZE: 14px"><!--activity_main.xml-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/myTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/tip1"
android:textSize="20dp" />
<ProgressBar
android:id="@+id/myProgressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:visibility="gone" />
<ProgressBar
android:id="@+id/myProgressBar2"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone" />
<Button
android:id="@+id/myButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/tip2" />
<TextView
android:id="@+id/myTextView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/tip3"
android:textSize="20dp" />
<ListView
android:id="@+id/myListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout></SPAN>
<!--activity_main.xml-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/myTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/tip1"
android:textSize="20dp" />
<ProgressBar
android:id="@+id/myProgressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:visibility="gone" />
<ProgressBar
android:id="@+id/myProgressBar2"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone" />
<Button
android:id="@+id/myButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/tip2" />
<TextView
android:id="@+id/myTextView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/tip3"
android:textSize="20dp" />
<ListView
android:id="@+id/myListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
 Android自動化構建之Ant多渠道打包實踐分析(上)
Android自動化構建之Ant多渠道打包實踐分析(上)
前言Ant是歷史比較悠久的一個自動化構建工具,Android開發者可以通過它來實現自動化構建,也可以實現多渠道打包,關於apk打包的方式一般有Ant、Python、Gra
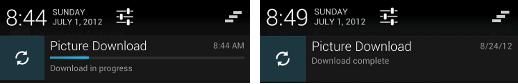
 Android官方開發文檔Training系列課程中文版:通知用戶之在通知中顯示進度
Android官方開發文檔Training系列課程中文版:通知用戶之在通知中顯示進度
原文地址:http://android.xsoftlab.net/training/notify-user/display-progress.html通知中包含了一個進度
 Android 藍牙串口服務客戶端開發 嘗試
Android 藍牙串口服務客戶端開發 嘗試
如題,經過三四天的開發嘗試已經初步成型,下面是簡陋的界面圖: 上圖是做的藍牙串口服務的收發界面,主要用於平時的調試之用,由於開發的初衷是為了實現藍牙對單片機的控制,因
 android M 新控件TabLayout 方便快捷實現選項卡功能
android M 新控件TabLayout 方便快捷實現選項卡功能
1、概述TabLayout是在2015年的google大會上,google發布了新的Android Support Design庫的新組件之一,以此來全面支持Materi