編輯:關於Android編程
----------------------------------------------.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/mainMenuBackground"
android:src="@drawable/title_background"
android:adjustViewBounds="true"
android:gravity="center_vertical"
android:scaleType="fitXY"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
<LinearLayout
android:background="@drawable/custom_toast_border"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center"
android:padding="10dp">
<ImageView
android:id="@+id/babyButton"
android:src="@drawable/ui_button_baby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:clickable="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor= "#FFFFFF"
android:textSize="14sp"
android:focusable="false"
android:layout_gravity="center_horizontal"
android:text="都是低調點速度來到了多少了多少了多少水水水水水水水水水水水水水水水水水水水水水水水水水水水水水水水水"
android:id="@+id/babyText"/>
<ImageView
android:id="@+id/kidsButton"
android:src="@drawable/ui_button_kids"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:clickable="true"
android:layout_marginTop="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor= "#FFFFFF"
android:textSize="14sp"
android:focusable="false"
android:layout_gravity="center_horizontal"
android:text="@string/kids_description"
android:id="@+id/kidsText"/>
<ImageView
android:id="@+id/adultsButton"
android:src="@drawable/ui_button_adults"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:clickable="true"
android:layout_marginTop="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor= "#FFFFFF"
android:textSize="14sp"
android:focusable="false"
android:layout_gravity="center_horizontal"
android:text="@string/adults_description"
android:id="@+id/adultsText"/>
</LinearLayout>
</FrameLayout>
-------------------------------------------drawable/custom_toast_border Linearlayou的布局
<?xml version="1.0" encoding="UTF-8" ?>
<!-- Thanks to http://hustleplay.wordpress.com/2009/07/23/replicating-default-android-toast/ ! -->
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#99000000"/>
<padding
android:left="40dp"
android:top="40dp"
android:right="40dp"
android:bottom="40dp" />
<corners android:radius="10dp" />
</shape>
--------------------------.java
package com.example.xiang1;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
public class MainActivity extends Activity {
private Animation mButtonFlickerAnimation;
private boolean mPaused;
private View mTicker;
private Animation mAlternateFadeOutAnimation;
private View mStartButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTicker = findViewById(R.id.ticker);
if (mTicker != null) {
mTicker.setFocusable(true);
mTicker.requestFocus();
mTicker.setSelected(true);
}
mStartButton = findViewById(R.id.startButton);
mStartButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Intent i = new Intent(MainActivity.this,
DifficultyMenuActivity.class);
startActivity(i);
}
});
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
}
}
-----------------DifficultyMenuActivity.java 進入到游戲開始的第二個界面
package com.example.xiang1;
import android.app.Activity;
import android.os.Bundle;
public class DifficultyMenuActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.difficulty_menu);
}
}
 Android學習之RecyclerView
Android學習之RecyclerView
RecyclerView是android-support-v7-21版本中新增的一個Widget,官方介紹RecyclerView 是 ListView 的升級版本,更加
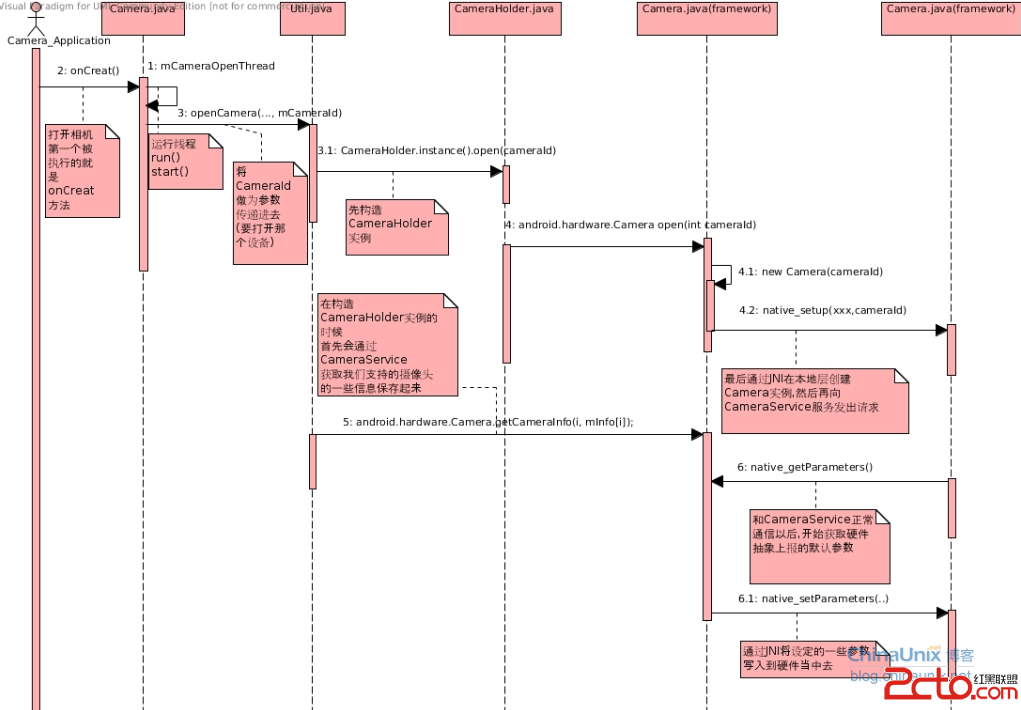
 Android Camera TakePicture過程分析
Android Camera TakePicture過程分析
Android Camera TakePicture過程分析 接著上一篇文章,繼續講解camera拍照等具體功能實行流程 Camera子系統采用C/S架構,客戶端和服務
 Android頂部粘至視圖詳解
Android頂部粘至視圖詳解
不知從某某時間開始,這種效果開始在UI設計中流行起來了,讓我們先來看看效果:大家在支付寶、美團等很多App中都有使用,要實現這個效果,我們可以來分析下思路:我們肯定要用2
 android百度定位後顯示在地圖上點擊彈出氣泡
android百度定位後顯示在地圖上點擊彈出氣泡
1.到百度地圖頁面申請key,注意key和項目包名和數字簽名一一對應的。http://developer.baidu.com/map/index.php?title=%E